2021網頁設計趨勢-用高質感設計,贏得用戶信賴
受疫情影響之下的網頁設計趨勢
今年全球受到新冠肺炎的影響,人類的生活受到了重大影響:旅行禁令、封城、停校停課...深遠影響了所有人,人們利用科技抗疫,網頁自然也沒有缺席,因此今年許多網頁設計的趨勢都圍繞在防疫上。
舉例來說:為了維持業績,企業大多投注了更多預算於線上商城上;美食外送成為主流,許多食品公司也順勢推出線上訂購料理包的服務,甚至是教育機構將課程班上網路,讓學生減少外出的機會避免染疫...這些變化勢必仍會延續到2021年。人們對於網頁設計的期盼更高,也希望透過網頁能夠得到更好的服務,更多的資訊,當然也要賞心悅目,這些都是對於2021年網頁設計產業的挑戰。
- 有「閱讀感」的網頁設計風
- 放下冷冰冰的產品說明,想想故事吧
- 疫情下的網頁更需互動
- 滿版留白、網頁設計新主流
- 形象區塊:強而有力的循環影片
- 網頁品質三要素:響應式設計、速度、內容
- 讓網頁具備基本電商功能
有「閱讀感」的網頁設計風

疫情期間,人與人的互動少了,神奇的是人們與書的互動變多了。許多資料顯示疫情期間,人們更願意回到閱讀的懷抱。根據媒體報導指出,人們面對疫情降低人與人的互動,在家進行的休閒娛樂項目需求大增:拼圖、健身、遊樂器等都熱銷一空,其中閱讀不但安全,也能滿足人們對於資訊的需求。
雜誌風格的網頁設計風潮,也吹向了網頁設計。網站能否呈現出類似閱讀的方式呢?
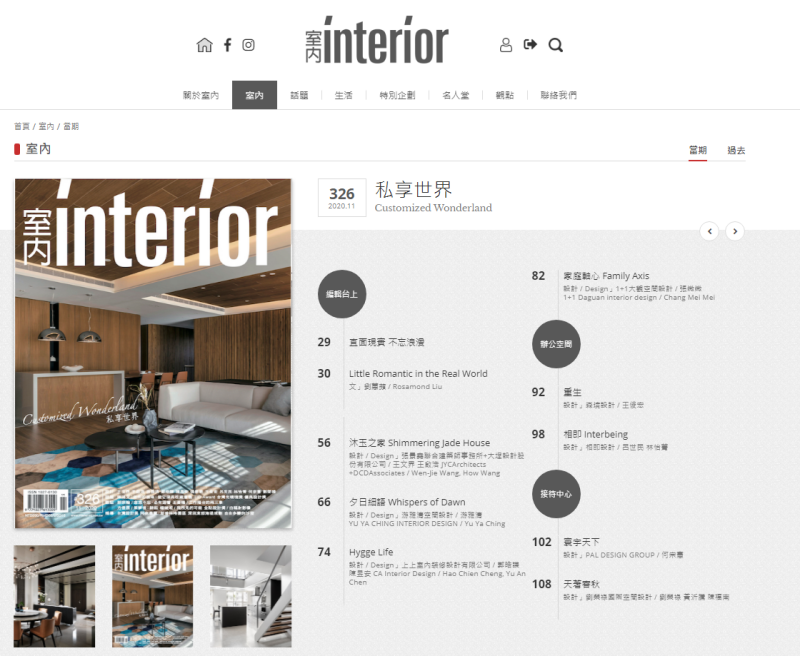
這一點是十分肯定的,很巧合的是,許多客戶與我們的想法不謀而合,已經將故事的概念應用在網頁的產品說明,也十分樂見網頁設計公司將敘說故事的概念設計在網頁上。例如美兆集團的Interior室內設計雜誌,採用了雜誌設計風格的版型,讓網頁瀏覽的過程更具故事性。
.png)
另外一個iWare的客戶:大家健康雜誌,是以紙本雜誌為出版事業主體,後由我們打造官方入口網站。從紙本的雜誌延伸的官網,在首頁的呈現使用了顯著的區塊做出內容區隔,類似報章雜誌的專欄設計風格,可以更容易與紙本的媒體有視覺上的連結。
雜誌風格的網頁設計呈現方式不只出現在設計相關的產業,連科技產業也非常喜愛。例如科技人文雜誌WIRED的首頁呈現,就呈現出報章雜誌的區塊式閱讀風格,讓人一眼就像是回到了熟悉的紙本媒體。但可惜的是無法避免的廣告干擾了閱讀的廣告,而且很多...畢竟雜誌媒體已經萎縮了很多,不得不透過廣告獲利。
放下冷冰冰的產品說明,想想故事吧
人們都討厭硬生生的廣告,卻很喜歡聽故事,許多令人津津樂道的廣告,多有一段好的故事,讓產品介紹退居第二位,看似將重點放在故事,事實上以退為進,反而讓人深深地記得產品與故事的緊密連結。
以iWare的客戶:美琪生技為例,是國內知名的個人清潔用品品牌。網站內除了產品介紹外,透過部落格的專欄,將清潔防疫相關的知識以影片、文字等故事方式敘說給訪客,接著進入產品的訊息分享,以故事取代廣告,增加訪客對於品牌的信任感。

網頁也應該要有說故事的概念,幸運的是網頁設計沒有頁數、時間與篇幅的限制,可以盡情揮灑各種巧思,但網頁設計卻相對更為困難,舉例來說:要設計出滾動網頁視覺特效(清河國際),就需要Javascript與CSS的技術,加上視覺設計、文字設計等工作,團隊合作上要有一定的默契。
疫情下的網頁更需互動

當人們無法上街時,只能透過網路找尋服務,網站提供的工具,有助於解決信件與表單無法解決的問題。
網頁上即時通訊平台首推Facebook與Line,原因十分單純:在台灣的通用性最高,且基本功能免費,只要將程式碼交給網頁設計人員,就能讓你的網站搖身一變成為與客戶溝通的平台。功能對中小企業來說也已經夠用,由於Facebook與Line已經是全球數以千萬計的即時通訊平台,越來越多客戶管理系統(CRM)都有串聯的功能,讓客戶聯繫的過程得以記錄在一個整合的資料庫內。
除了即時通訊工具以外,線上研討會也是維繫客戶的一個好辦法。在疫情散播之前,許多線上會議的軟體以企業為對主要用戶,價格並不便宜,疫情爆發之後,多數的線上會議工具暫停收費或推出免費版,全球掀起了一股線上研討會的熱潮。網路上有一篇好文:線上研討會的優缺點總整理,十分推薦給需要線上研討會的機關團體。

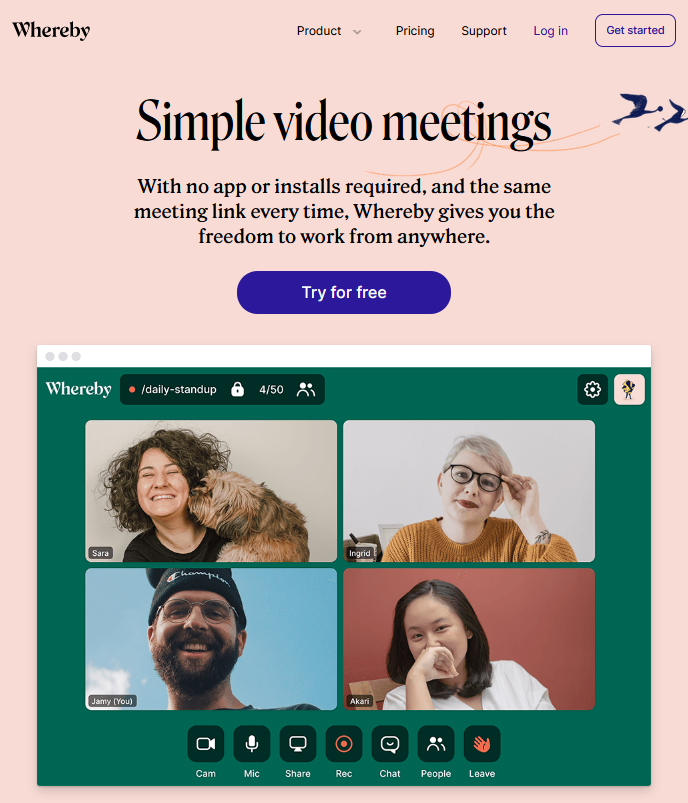
然而疫情未平息,許多原本打著免收費的線上研討會已經按耐不住,紛紛回到原本收費的模式,但仍有一些佛心的廠商像是Whereby,雖然功能上不能和Zoom或WebEx,但免付費的政策至今仍然非常地吸引人。
滿版留白、網頁設計新主流

用戶來到網站,一開始會觀察網頁設計的視覺效果,所以如何留下一個好印象,版型是一個關鍵指標。以往將網頁填滿資訊,與大量按鈕的舊式設計逐漸退場,這幾年的網頁版型技巧上,滿版+留白設計受到不少客戶青睞,有幾個主要的原因:
首先,滿版網頁設計非常適合呈現照片式的內容,當你的主題以照片呈現時,滿版可以讓用戶的專注力聚焦在圖片上。以Allboard English這個客戶作品來說,一張照片就能呈現出上課時的環境、師資與學生的活力,沒有什麼比這樣的照片更具說服力了。
接著,滿版網頁設計更符合RWD響應式的設計,這一次的案例來說,滿版的網頁設計結合了區塊式的內容呈現,帶來了更鮮明的內容呈現,恰好與智慧手機經常使用的卡片式內容呈現模式相似。此外,大量的按鈕整合在漢堡選單也是一個顯著的趨勢,使用漢堡選單於網頁設計是一個很重要的趨勢,尤其是對於智慧手機網頁設計來說。

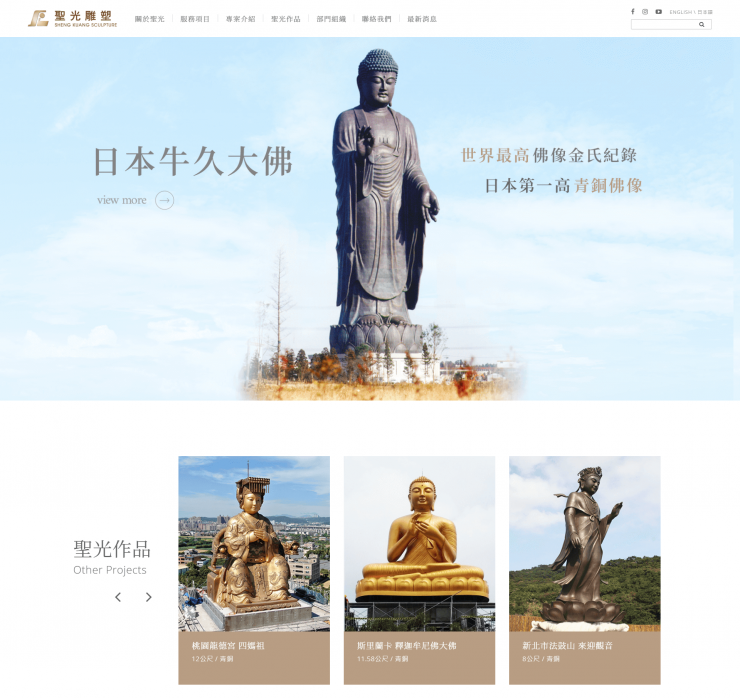
另外一個滿版的客戶案例是聖光雕刻,滿版網頁設計的視覺搭配了大量的留白,網頁沒有被滿滿的圖文擠滿,而是圖文內容以和諧的方式呈現,與文物的質感相互呼應,雖然用戶得多花一點時間捲動網頁,才能看到完整的內容,但訪客會更樂於停在網站上閱讀內容,對於網站的客戶停留時間指標來說,會帶來一定的幫助。
形象區塊:強而有力的循環影片

利用影片於網頁設計的情境很多,最常見的情境之一就是將影片放在首頁上方,給訪客視覺上的驚喜。不過,我們注意到大多數的首頁影片,因為影片檔案過大,用戶畫面還沒呈現之前,就已經離開了網頁。
網頁設計者要考慮到影片檔案遠比文字、圖片來得大數十倍,甚至百倍,使用不當會使得網頁開啟得緩慢,我們建議使用影片務必優化影片,讓影片更適合在網頁上呈現。
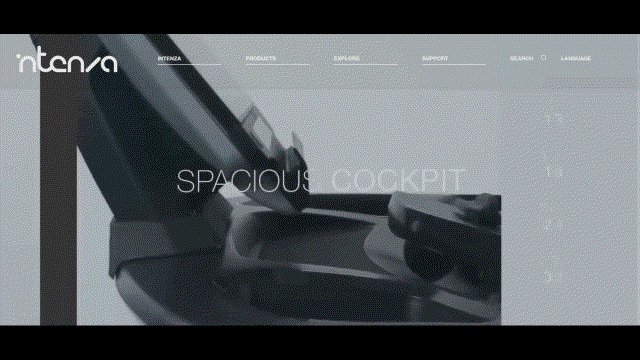
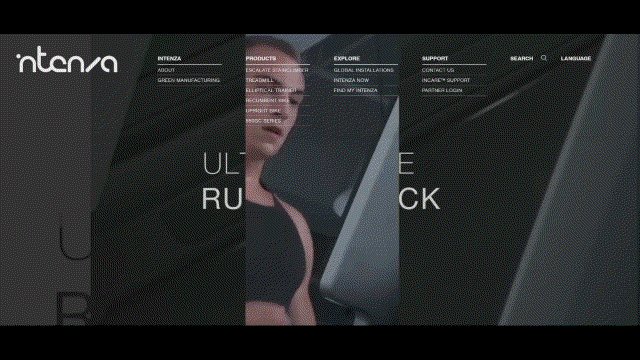
先從影音服務開始說起,除了免費的 Youtube平台以外,有許多付費的影音平台提供了無廣告,也更穩定的影音服務,這是一個提升網頁影音品質的策略。另外,將影片的長度縮短是縮小影片檔案大小最立竿見影的方式,例如我們最近看到了羅技滑鼠的新產品網頁,使用了循環影片播放的方式,檔案格視為MP4,且大小控制在3MB,既能表現產品的高質感又能快速於網頁上顯示,相當值得學習。
網頁品質三要素:響應式設計、速度、內容

2020年Google的Search Console(原站長工具)出現了很大的新元素:網站核心使用體驗。這個新的標準有三個新的指標,LCP (最大內容繪製)、FID (首次輸入延遲時間)和 CLS(累計版面配置轉移),這三個新的指標要達到Google的標準並不容易,考驗著網站開發人員。這三個標準預計在2021年納入指標,勢必影響網站排名。
除了新的品質指標以外,Google搜尋引擎在2020年做出了許多調整,最大的改變之一為行動版的檢索機器人(Googlebot)已經正式推出,簡單的說,網頁會優先被行動版爬蟲機器人檢索,落實了Google這幾年一直強調的「行動優先」。
最後,網站的內容仍主導了搜尋引擎自然排名的結果。一個好的網站,應該持續更新內容,內容對用戶有幫助,就有更高的曝光機會。網站的內容不再侷限於文字與圖片,影音早就已經是今日網路用戶的最愛,企業應該試著開發出有助於用戶的影音內容,並且放在公開的影音平台,例如Youtube上,增加影音媒體的曝光度。
綜觀上述的幾個趨勢,不難察覺網站的設計品質決定了一個網站的排名,遵守Google的行動化網頁設計規範,並且優化網頁的讀取效率,加強網站的內容品質,做到這三點的網站必可取得較佳的自然排名。
讓網頁具備基本電商功能

疫情下的經濟大量仰賴電子商務,但要短時間內成立一個電子商城,並不是一件容易的事情,因此有客戶使用簡易的表單功能,做到基礎電子商務的服務。雖然表單的功能並不強大,便利性也比不上線上金流支付,優點是可以與客戶做進一步的確認訂單,也能減少網路詐騙的問題,仍有不少廠商運用表單的方式,達到電子商務的目的。

例如iWare的客戶:宗霆股份有限公司所推出的湯品調理包大受市場歡迎,透過表單的功能,能夠讓客戶自己下訂組合不同的組合,並且選擇付款的方式後,就能夠完成線上訂購。
使用表單替代電子商務,我們認為最好的方式是與網頁設計結合,將表單與網站融合在一起,因為網站內的產品介紹,聯絡資訊等內容,都可以提升用戶的信任感,填寫表單也比較不會擔心遇到詐騙。
如果沒有網站,目前網路服務的兩大龍頭商:Google與Microsoft都有推出免費線上表單的服務給一般消費者,不少團購社團都是利用這樣的方式接單,但是缺乏了網站的基礎,加上團購後捲款潛逃的事件也是時有所聞,因此光靠表單要建立用戶的信賴是比較困難的。
以上,是我們所整理的2021年網頁設計的趨勢,希望大家喜歡,如有任何意見與看法,歡迎與我們聯繫指教~