
全球頂尖汽車自動駕駛開發商網頁設計分析
我們曾經協助過科技產業客戶進行形象網站開發,下了許多功夫,其中,科技產業對於網站的訴求,多聚焦在「形象」上,而不一定是特定的產品上,例如研發團隊的成員,研發測試的過程,透過網頁的方式呈現,比起電視廣告或紙本可以傳達更多訊息。
為了這個目的,我們也花了許多時間查訪許多頂尖的網站,希望能夠協助客戶製作出高品質、有特色的網頁。因此,我們鎖定了當今最先進的智慧自駕車的產業,目前全球自駕車的三個主要品牌為:Waymo、Cruise、Argo,這三個品牌的網站也非常的有特色,且採用了許多先進的網頁設計技術在內,對於設計團隊來說極具參考價值。
我們還發現Waymo、Cruise、Argo這三個高階形象網站製作極為細緻,不論是設計、界面、內容的呈現,很難以模板套版的方式開發,這也讓我們更為堅信高品質的網頁設計,仍是以客製化開發為主。
以下是馬路科技網頁設計團隊,針對Waymo、Cruise、Argo這三個高科技網站所做出的觀點分析:
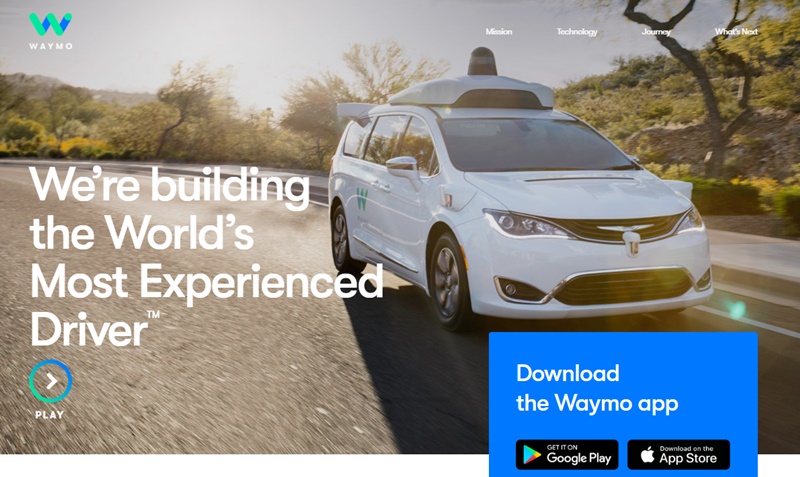
Waymo

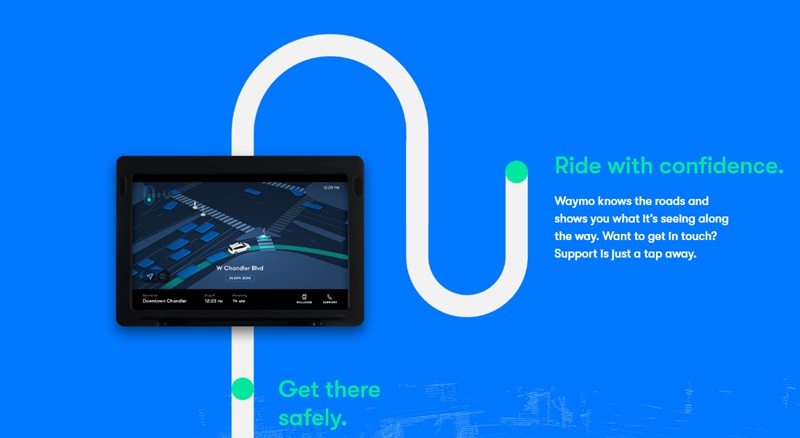
●柔和的曲線設計主軸
不走汽車產業常用的科技硬派路線,以彈性曲線為視覺設計主軸,柔和有溫度

●驚豔的網頁捲動特效
除了影片展示外,捲動滑鼠時可以看到畫面的變化,展現出AI自動駕駛所看到的世界

●先進的360度影片
使用方式類似全景照片,但能呈現的訊息完全不同層次

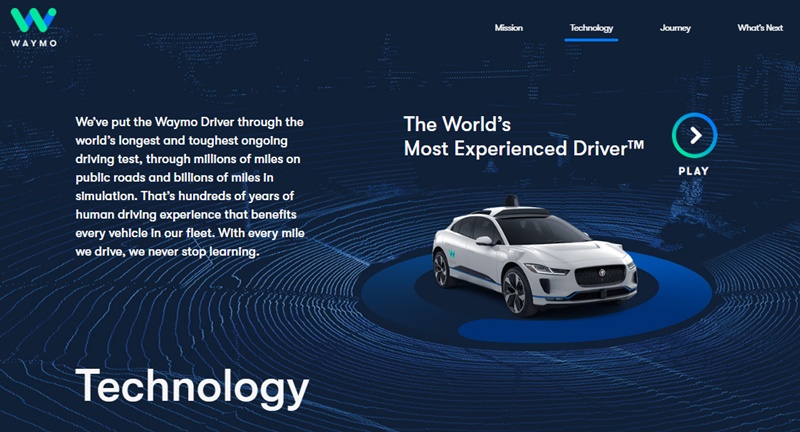
●風格隨主題大幅變化(Technology、Journey)
在Journey的頁面是白色系,來到Technology科技說明卻呈現黑色系,是很少見的作法
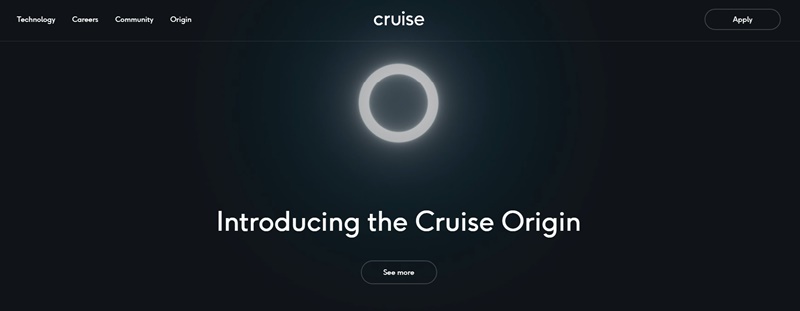
GM Cruise

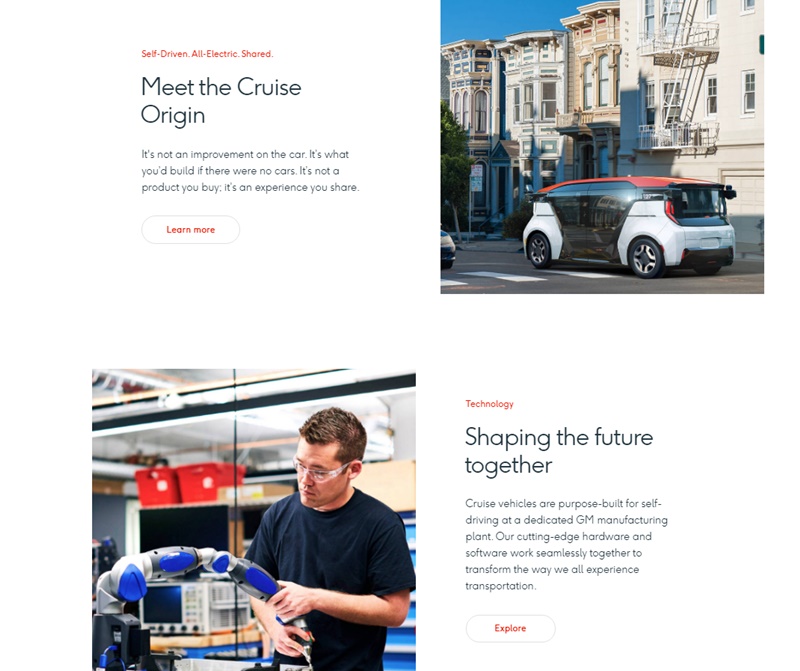
●滿版設計十分主流
用戶在主畫面停留時,就可以看到如同電影般的介紹影片

●影片比照片還多
滿滿的影片,播放的按鈕也經過特殊設計,鼓勵客戶點擊觀看

●數字帶來更多信賴
測試的里程,使用者的回饋滿意度等,數字可以讓人留下深刻印象

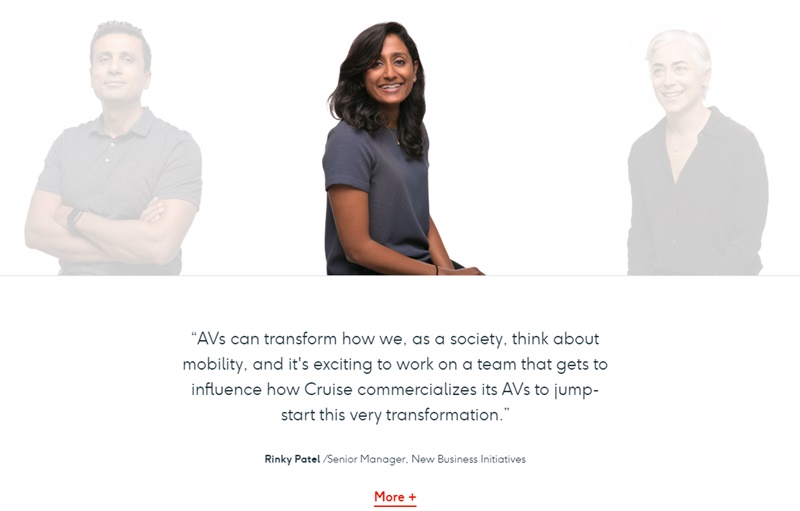
●趣味的人力招募頁面
點擊團隊成員,可以看到微妙的動畫效果很自然,可感受到企業重視團隊人才
Argo AI

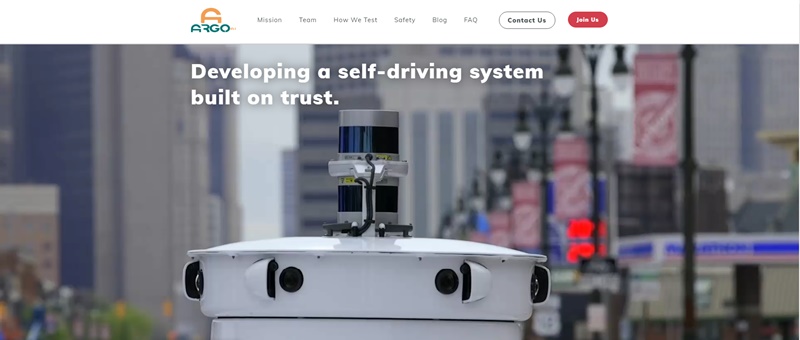
●首頁影片印象深刻
首頁影片製作得好,客戶就容易駐足停留看更多訊息

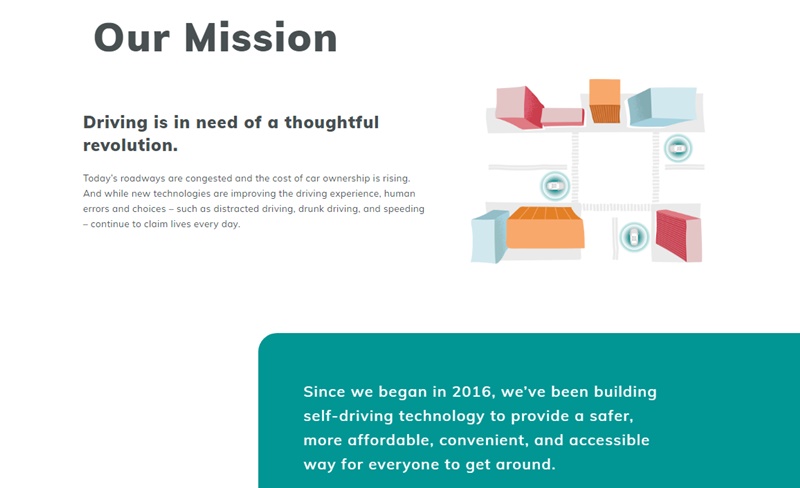
●留白搭配網頁特效
不走滿版設計風,每當捲動網頁時,側邊就會跳出讓人想要關注的訊息

●選單就是焦點訴求
自駕車的重點:Team(開發團隊)、Test(測試報告)、Safety(安全報告)就是網站的主選單

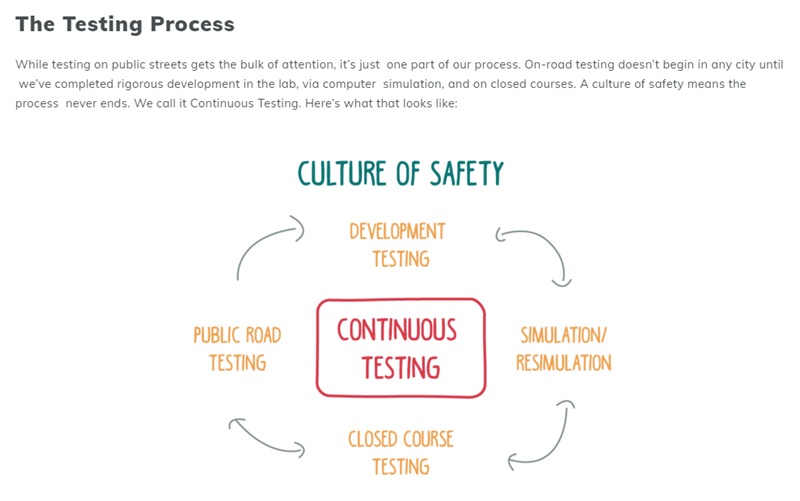
●內容生動易讀
淺顯易懂的插圖設計,讓用戶看一眼就能明白的好設計





