
超高解析度顯示器,網頁設計建議事項

這幾年個人電腦、筆記電腦主流顯示器解析度為1920 x 1080 (Full HD)已經很長一段時間,對文書處理用戶來說似乎是夠用了。不過對於電競玩家來說,追求畫質是一條不歸路,所以市場上慢慢出現了顯示器解析度為3840 x 2160 (4K)等級的高階螢幕。當然玩家不會只使用電腦螢幕打電玩、看電影,也是會使用網路與瀏覽網頁。
另外一個使用高階顯示器的族群是iMac的用戶,以2017年生產的iMac來說,顯示器的品質就已經來到了不可思議的5120 x2880(5K),若您有路過Apple的展示中心,必定會對5K顯示器留下深刻的印象。
一般的網頁若無經過特殊的設計,在超高解析度的顯示器上,會看到密密麻麻的圖片與文字,而左右邊的區塊也會十分突顯,是非常不美觀的。那麼,您是否已經為這一些特殊族群,設計出適合他們的網站呢?以下是我們針對超高解析度顯示器,網頁設計所做出的一些設計建議。

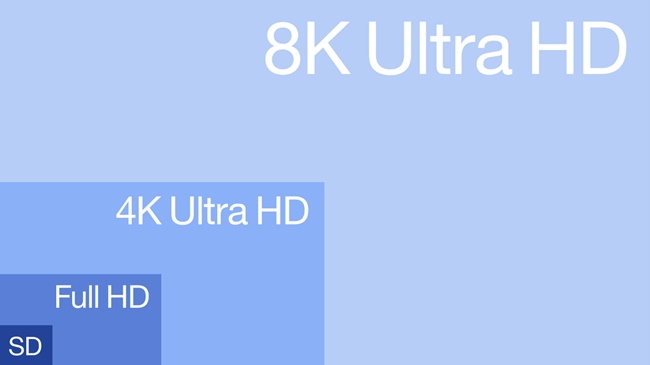
(超高解析度Ultra HD比Full HD的品質高出許多,照片來源: 維基百科)

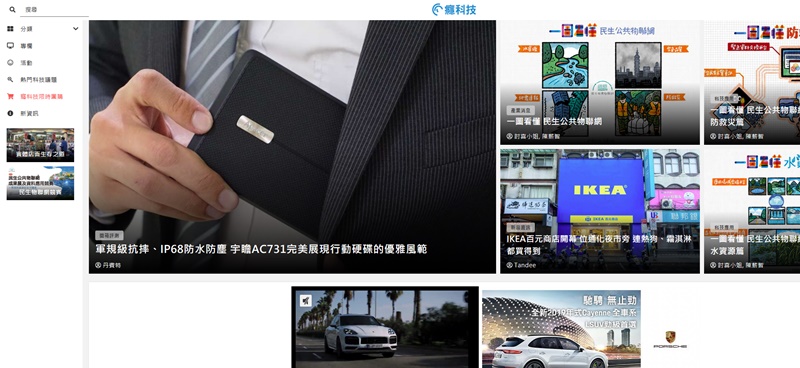
超高解析度螢幕顯示傳統網頁,可能會出現字體過小、圖片過小等問題(圖片為瀏覽器模擬 知名科技網站Cool3C癮科技)
使用具有超高解析度的框架
網頁設計師常常用到的框架(freamwork)能夠加速設計,其中部份的框架已經具有超高解解析度的支援,不過許多熱門框架,例如bootstrap是沒有直接支援,必須要透過額外的程式修改才能支援。
使用高清的照片或影片素材
設計網頁時使用的照片、圖片解析度大多不須太高,適度壓縮圖片也不會影響整個網站的視覺品質,但是在4K或5K的超高解析度螢幕上,解析度不足或過度壓縮都很容易被看出瑕疵。使用更高解析度的高清圖片,謹慎使用壓縮的技術,可以讓用戶耳目一新,留下深刻的印象。
使用向量元素設計
傳統的Jpg、Png圖片會受到顯示器的尺寸影響,但是新一代的向量元素設計,已經大量的被主流的瀏覽器所支援,例如SVG這個明日之星,十分的適合用來設計界面、選單、網頁動畫等元素,SVG的設計製作也越來越簡單,大部分的網頁設計師都能輕易的駕馭他。
買一台4K電視或螢幕
如果你沒用過4K或5K螢幕觀看網站,可能很難體會到網頁文字與圖片過小的問題,最好的方式就是弄一台4K顯示器或是電視,實際看看究竟該做出什麼改進。這幾年顯示器的價格都不昂貴,比起智慧手機動輒兩三萬元來說,一萬元左右就能夠買到一台4K顯示器其實是蠻划算的。
結論:手機優先,超高解析度有餘力時可考慮規劃
超高解析度的網頁設計支援,是對前端網頁設計者技術的一種挑戰,也能夠展現網站的技術實力,不過超高解析度的用戶至今仍是少數。根據全球知名的網路數據統計網站Statcounter指出,Full HD (1920 x 1080)尺寸以下的顯示占了市場80%,而另外20%未知的解析度可能就是屬於超高解析度的族群,也就是說,能夠盡力將80%的族群使用的畫面完善,已經是不錯的成果。
圖片來源: Pixabay





