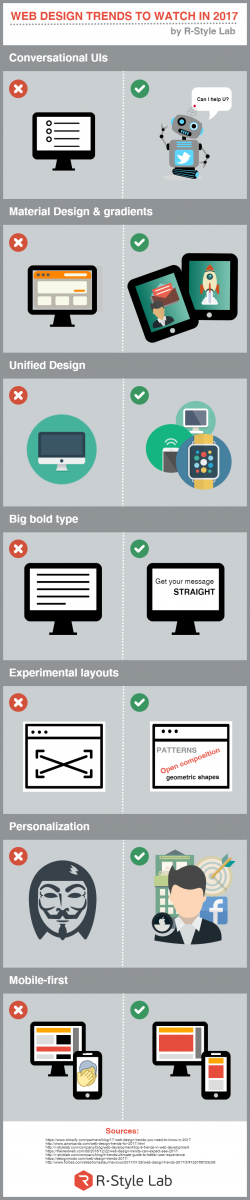
2017的網頁設計與網頁科技趨勢
2017年的科技可圈可點之處很多,也連帶影響到網頁設計的產業,我們根據國外新銳的網頁設計者的經驗,分享最新的網頁設計與網頁科技趨勢。
人工智慧:
我們對於人工智慧的認識,可能都是來自於媒體,像是從打敗世界圍棋高手、自動駕駛汽車、步入人群的機器人等。或許這個聽起來離我們非常的遙遠,但其實已經有一些大型企業將人工智慧應用在網站上了,例如H&M、Frobes等企業與媒體,用人工智慧進行初步的客戶服務。這樣的發展若能帶來企業的效益,何不樂觀其成?
豐富的視覺取勝:
過去平面設計取得了消費者的喜愛,使用環境雖然簡潔但也沒有特色,如今設計師認為豐富的色彩與設計,將會讓消費者再度大開眼界,也會對網站的印象更好,促進更多商業機會。
一貫設計風格:
現在網頁設計師要考量的事情很多,其中最麻煩的一點就是行動網站的設計,雖然RWD響應式網頁設計的技術,能夠根據使用者的裝置解析度,變化網頁前端的呈現樣式,大幅改善了行動裝置的體驗。但隨著行動裝置越來越多,變數也越來越多,是否能夠在大多行動裝置瀏覽到一貫風格的網頁,就是對設計師很大的考驗了。
行動優先:
呈上述之主題,若一般電腦網頁設計與行動裝置網頁設計必須有所取捨時,該以何者為先?2017年我們會告訴你行動裝置優先,因為個人電腦的成長已經停滯,手機與其他裝置現在還在以每年二位數成長,人們已經漸漸習慣使用手機查詢服務、購物、聯絡重要事項,這樣的市占率讓我們必須考慮行動網站必須優先。
個性化的設計:
社群媒體的技術讓人們感受到,網站的內容是可以被客製的,因此人們也會以這樣的標準看待其他的網站,如果你的網站可以分辨出客戶的喜好,並且優先呈現出客戶喜歡的資訊,那麼你已經取得了很大的優勢,如果沒有,看看購物網站的龍頭產業,他們一向是個性化設計技術的第一波使用者,向他們學習準沒錯。
實驗性質的版型:
雖然提到「實驗」就會引起許多業主的緊張,但網頁設計師仍然很推薦客戶,多多實驗自己的網站版型,例如發揮文字的特性、發揮產業的特性,所製作出的網頁版型是別的產頁無法學習起來的時候,就是可以區隔你與一般網站的差異的時候。