2016年網頁設計趨勢

2015年我們介紹了很多新的網頁趨勢,相信對於各位的網頁設計有不小幫助,今日我們分享一篇來自美國知名雲端網頁架站公司WIX所提供的2016網頁設計趨勢:
美麗的網頁設計趨勢
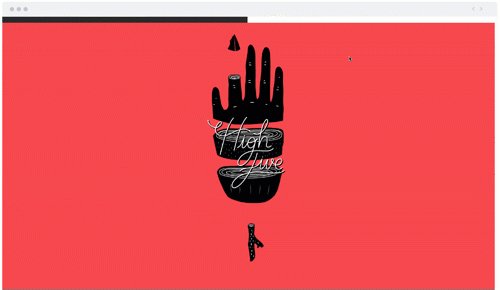
圖像化文字- 網站的文字凸顯出一個網頁設計者圖像與文字的平衡與美學,選擇一個適合網頁的文字,能夠讓網站「用字體代替圖片」述說故事。
文字結合設計,結合出美麗的圖像化文字在2015年已經受到重視,2016年更是如此。
滿足用戶使用經驗- 例如一個販售樂器的公司,如何讓他進入網站後,就像到樂器行一樣,可以體驗各種樂器的特色與差異,讓網頁瀏覽者滿意,變成您的客互。
創造一個目標族群想要看到,想要得到,喜歡上你的資訊的網站,就是增加使用者體驗的網頁設計思考方式。
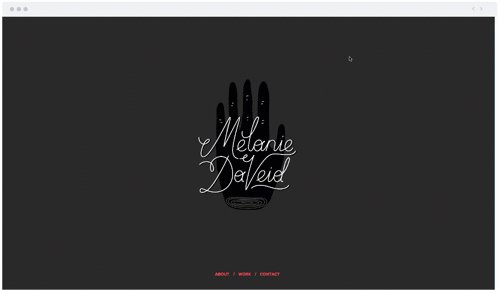
內容置中- 重要的內容置放於網站的中央,是目前網頁設計的主流趨勢,置中的訊息代表重要、強調、誠懇的訴說著網站的目的,這是舉世皆知的設計準則。
富有創意的網頁設計師,會思考著如何應用中央以外的空白區塊,添加互動的創意讓客互感到更為滿意。
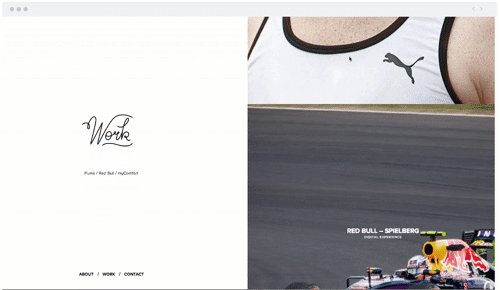
切割螢幕特效- 來一點不一樣的創意設計,讓客戶留下深刻的印象,你可以試試看將畫面切割成為左右兩區,分別顯示不同的內容,隨著滾動的視窗創造出印象深刻的對比。

不好的網頁設計趨勢
下滑捲軸太長- 越來越多人喜愛使用下滑捲軸搭配視差特效,一頁式網站特別愛用這樣的技術,不少使用者缺乏耐性,沒看完就離開網站。
隱藏的導覽選單- 將滑鼠移動到頂端或底端,才會出現導覽選單,對於一個初次到訪的網站過客來說,是個使用上的麻煩。
重疊的元素- 圖片、文字、圖形、動畫...這些構成網頁設計視覺的基礎,現在網頁設計的世界中太多構成方式都很有特色與吸引力,混合在一起會略嫌複雜,應該越單純越好。
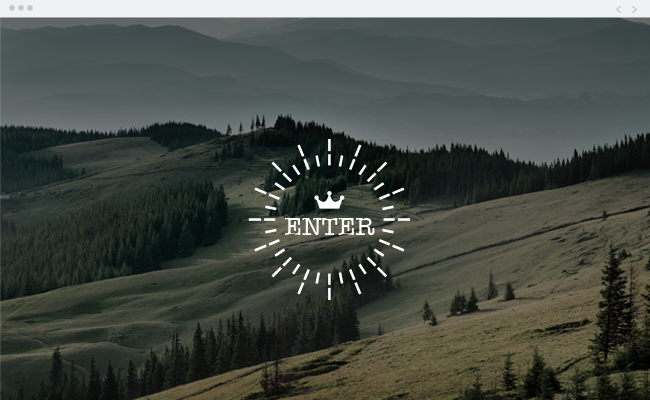
入口歡迎頁- 捲土重來的新趨勢,讓用戶看一段開場畫面/介紹/故事內容後進入主頁面,看似增加印象,但可能降低了網站攬客的真正價值。