將Youtube嵌入響應式網頁設計

響應網頁設計(Responsive Web Design)已經是2015年網頁設計的主流,網頁設計師已經熟知如何駕馭響應式網頁設計的技巧,但網站的維護管理人呢?
網站的內容維護人員,不論我們稱他為版主或是小編,他們大多只有很基本的網頁後台管理的能力,不太會去動到網頁設計的部份,響應式網頁設計可以針對圖片跟文字進行最佳化的調整,但是對於第三方的嵌入服務就沒辦法作到響應式設計,換句話說:如果將影片直接放入響應式網站上,將會經常出現畫面過大或過小的問題。
這個問題該如何改善呢?這裡有一個非常實用的網站,可以幫助您解決將影片嵌入響應式網站的困擾:首先進入https://embedresponsively.com/ 之後,將Youtube的網址貼入後,就會出現一串語法,透過網頁編輯器的方式,將原始碼貼上後,該影片就能具有響應式的功能,隨著顯示裝置改變影片的解析度與大小。
.jpg)
除了全球最廣泛使用的Youtube外,還有很多知名的影音與圖片平台:Vimeo、谷歌地圖Google Maps、Instagram、Vine等,都能夠透過http://embedresponsively.com/ 的服務,變成響應式網頁的一部分,讓網頁顯示更為出色。
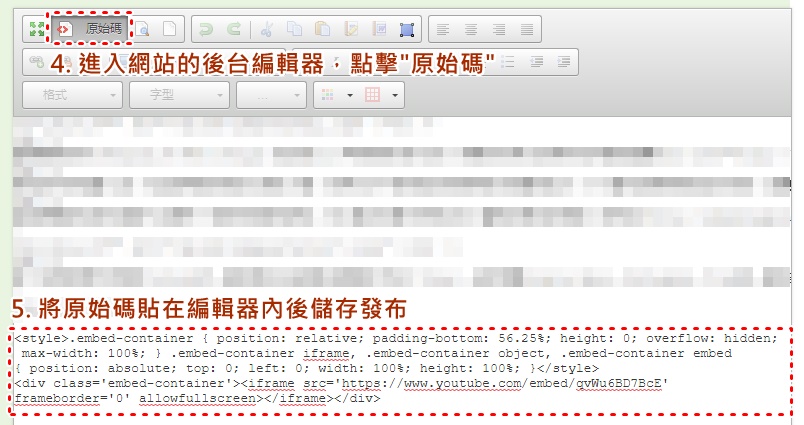
以下為詳細的操作方式


每個網站的後台的原始碼編輯功能按鍵可能位置都不盡相同,如果不確定,可以與你的網站服務公司詢問正確的位置為何。