
檢測你的網頁設計是否「行動友善」
相信很多人都有這樣的經驗:透過行動裝置搜尋資料,點擊到了網站明明開啟了,但該有個按鍵不見了,或是字體太小根本看不到內容,因為以前網頁設計師並沒有將行動裝置的需求考量進去,所以設計的畫面都以桌上型電腦為優先考量。
然而時代不一樣了,行動上網的人超越了電腦上網的人,所以新一代的網頁設計將行動裝置考慮進去也是理所當然,行動網站(Mobile Site)與響應式網頁設計(RWD)都成為主流。更重要的是2015年Google宣佈了一件重要的訊息:透過手機搜尋資料,「行動友善」(Mobile Friendness)的網站將會優先於傳統網站。
進入主題,要如何知道您的網站是「行動友善」的網站呢?現在Google推出了一個檢測服務,只要輸入網址,就能分析網站是否能夠在手機、平板、智慧電視上正常顯示。
https://www.google.com/webmasters/tools/mobile-friendly/
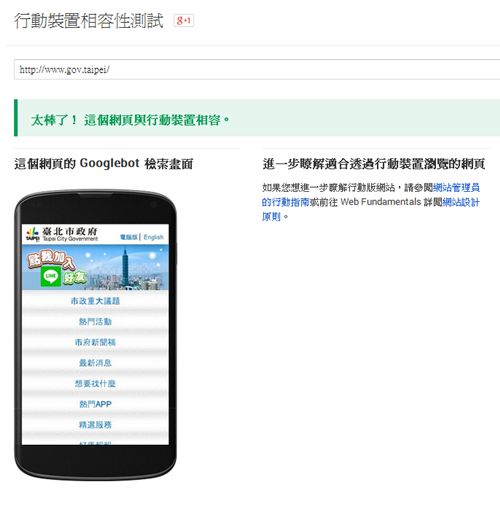
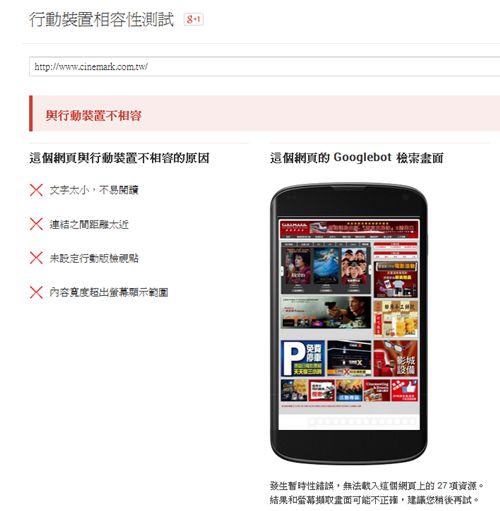
以下我們測試了兩個網站:台北市政府官網,以及一個知名影城的網頁,測試成功會出現恭喜的畫面,測試不通過的網站也會提供修改的建議。


這個檢測的服務還有一個重點:你的網站是否在行動搜尋引擎得到較好的排名?
如果你的網站測試沒有通過,iWare建議您立即行動將網站改版成為「行動友善」的設計,不論是行動網站(Mobile Site)或是響應式網頁設計(RWD),都能夠呈現出不錯的效果。





