
2015年10種受到歡迎的網頁設計潮流
2015年網路的使用環境,基本上是延續了2014年的基調,講求行動上網優先,更多新的技術,網頁設計概念都以行動族群優先。視覺也有逐漸討好行動用戶的趨勢,例如平面化視覺設計就是一個很明顯的變化。以下讓我們分享10種最受到歡迎的網頁設計潮流:
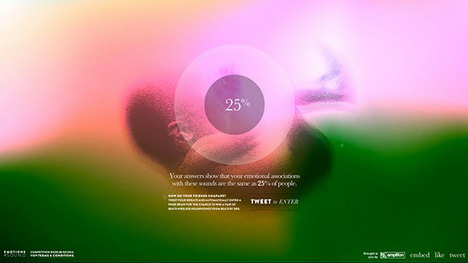
霧化主題

(影像來源:DesignModo)
霧化背景是智慧型手機常用的一種視覺設計,也帶給了網頁設計師很多靈感,將這樣的技術應用在網頁上,能夠強力的襯托主題與文字,讓客戶想更進一步瞭解內容的絕佳構思。
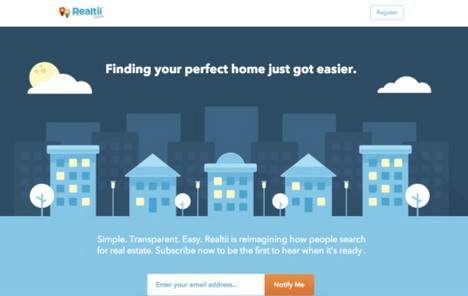
主題區取代幻燈片

(影像來源:TheNextWeb)
主題區是位於網頁上方,一開啟網站就會顯示的畫面,以往為了呈現多元資訊,多以幻燈片輪播,現在人們想要看簡潔的資訊,給他們一個清晰的標題與圖案,效果不輸給幻燈片。
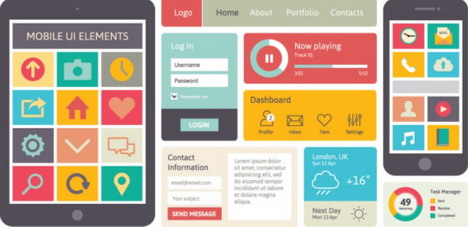
行動網頁很重要

(影像來源:TheNextWeb)
行動網頁的重要性毋庸置疑,不僅使用人口越來越多,相關技術近年也成熟許多,不論是HTML5的技術或自適性網站(RWD)開發,皆為設計師不能忽視的設計重點。
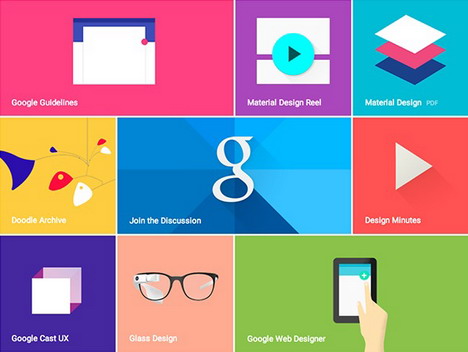
平面化素材設計

(影像來源:Google Design)
自從蘋果公司iOS7推出,以及Google Design推出設計建議以來,平面化素材成為設計師大量討論的焦點,平面設計有著檔案較小與縮放品質卓越等優勢,用於網頁設計上優點多多。
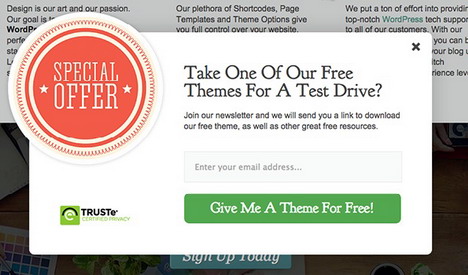
貼心微互動機能

(影像來源:Elegant Themes)
親切的小功能,例如不擾人的電子報訂閱提示,客戶服務通知與購物資訊顯示,好的微型互動都能讓客戶建立起更好的感受。
更多捲動更少點擊

(影像來源:DesignModo)
為了使行動族群的網頁瀏覽更為便利,盡量以滑動選單取代點擊選單,因此出現了很多新的設計元素,例如滑動切換網頁、滑動讀取更多內容等功能。
可辨識品牌的字型

(影像來源:Tesla Themes)
品牌Logo設計與網站字型的形象整合,在國外的網站設計一直佔有一席之地,一個好的Logo應該能夠用於網站上並充分發揮價值,客戶對於品牌認知度才能提昇。
Bootstrap框架

(影像來源:OneExtraPixel)
Bootstrap 是一個簡潔,直覺,強大的前端框架,已經有很多網站設計師利用他提供的工具設計網站,讓網頁開發者可以短時間更簡易的呈現高質感的作品。
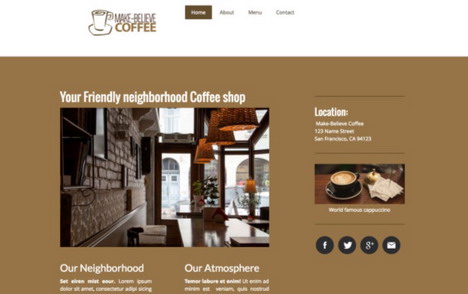
單一色系設計

(影像來源:Jimdo)
透過相同色系的顏色組合而成的網頁,往往不會讓人失望,顏色的構成以不超過五種為原則,就能夠將視覺聚焦於產品與內容上。
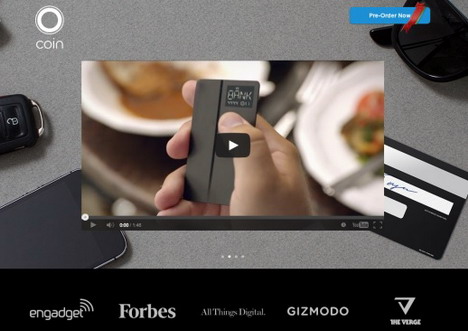
影片取代文字

(影像來源:8waysin8days)
太多案例顯示影片足以替代文字,讓服務與產品更加令人心動,影片用於網站的優點不僅只是多了影音,而能提高網站的客戶停留時間,減少點擊即離去的客戶。
參考來源 https://www.quertime.com/article/10-popular-web-design-trends-you-should-follow-in-2015/
轉載請註明出處或鏈接





