
2015年網頁設計趨勢
進入2015年,iWare網頁設計即將邁入20年,而今年科技產業多了很多新鮮事,例如蘋果iPhone6大螢幕智慧手機的問世,老牌手機Nokia正式退出市場;線上商務龍頭阿里巴巴進軍美國股市,桌上型電腦龍頭HP個人電腦版圖重挫...這些科技新聞大事紀其實已經透露2015年,老舊科技正在凋零,而新起的智慧裝置趨勢與網路商機仍有無限可能。
今天我們聚焦網頁設計的層面,看看2015年將會有什麼樣的設計趨勢:
響應式網頁仍是王道
.jpg)
全球主流網頁設計幾乎已經清一色採用響應式網頁設計(自適性網頁設計、RWD),響應式設計除了滿足行動族群外還有有很多優點,例如網站讀取速度的縮短,也能夠正面影響網站自然排序優化(SEO)表現。與2014年的不同是:800x600以下尺寸的響應式設計尺寸已經可以逐漸汰除了,因為2015年4吋以上的智慧型手機裝置市場佔有率,預估將會超過一半以上。
以觸控介面切入網頁設計

滑鼠與鼠標的世代或許還經常出現在我們的電腦桌面,但網頁設計師已經知道他們過氣了。最早被捨棄的設計是鼠標感應式的下拉式選單設計,取而代之的是標籤式、可用手指輕易點選的的選單設計,他們能夠做得比早期的選單更好,但對於後台管理者來說,準確的命名標籤責任會更為重大。
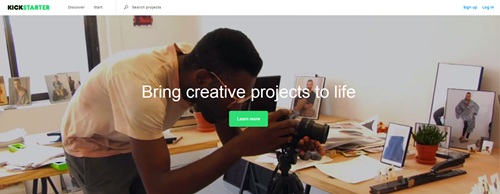
重要性不可言喻的背景視覺

CSS+DIV的網頁設計時代中,就已經十分重要的背景底圖,現在隨著HTML5的腳步重要性又更邁進一步了。例如國外集資網站Kickstarter使用的背景底圖,不僅如同影片般的生動,還能夠設計成為漸變式的背景切換,如電影場景般切換背景的設計風格,最近受到網頁設計師與客戶的好評,成為2015重要的網頁設計潮流。
瀑布流設計仍大有可為
.jpg)
由於Instgram走紅的關係,瀑布流的網頁設計一度被社群新聞媒體網站視為王道,但也有一度被網頁設計師認為有濫用的問題,例如團購網站都一窩蜂的採用,造成網頁讀取緩慢的情況時有所聞。現在越來越多的自適技術能夠改善讀取大量瀑布流資訊造成的延遲,因此對於有很多內容的網站,例如購物商城、新聞媒體等都是值得使用的技術。
互動捲軸說故事

這幾年非常受到歡迎的捲軸式時間軸網頁設計,經常被用於產品的介紹、故事的陳述、歷史的演進...等用途,隨著畫面的向下捲動,圖片也會出現生動的對應畫面,非常適合智慧手機與平板的環境觀看,即使製作起來非常的耗時,但是客戶看到的將會是截然不同的感動。
貼心不擾人的互動功能

跳出式廣告、影片等很惱人,過去常見於網頁設計,這樣的設計法以經過時了。功力十足的網頁設計師可以結合高桿的程式設計師,可以透過Cookie的技術,讓跳出的畫面變得像是朋友發送簡訊給你一樣的那麼自然、生動。如果你希望客戶留下E-mail訂閱電子報,或是做一些簡易的客戶滿意度調查,都是非常實用的技術。
參考內容
http://www.elegantthemes.com/blog/resources/web-design-trends-to-look-out-for-in-2015
http://gridgum.com/web-design-2015/
(圖片來源:pixabay,轉載請註明出處或鏈接)





