
網頁設計參考網站分享:Apple

一直以來,iWare與客戶配合的經驗十分豐富,也接手過各種大大小小的網頁設計案例。但不論哪一種客戶來訪,我們通常第一個想問客戶的問題就是:「您的網站想要什麼樣的風格」或是「有沒有哪個網站讓您看起來特別的欣賞」。
因此,我們整理了許多客戶心目中覺得十分完美的網站,與大家分享一下不同的產業、不同的網站之間有何差異,希望能夠讓千頭萬緒的客戶,能夠與我們一起欣賞網站,找到網站設計的趨勢與特色。
Apple一直是許多設計產業、3C科技產業、視覺藝術產業十分喜愛的設計風格,也有許多客戶希望我們朝著這個方向努力,以下是我們對於Apple的網站的部份觀點。
優雅的科技形象

首先我們來到了Apple蘋果網站的首頁,他們的首頁直接呈現的,都是當時最重要的新品訊息。並且,網頁沒有複雜的Flash動畫,只有素雅、單純的產品示意圖片展示區塊,加上簡潔強勁的文字,俐落分明的視覺體驗打動了每個前來的消費者。
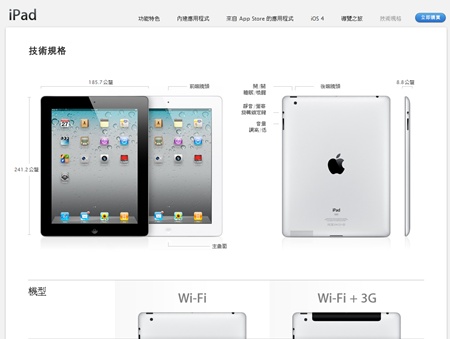
Apple的網頁所採用的視覺質感配色為白色系,不僅與他們的硬體產品色系相關連,也與Apple所開發的最重要應用軟體iTune介面設計如出一轍。Apple 的產品網頁設計,使用了大量的後製圖片,讓用戶一眼就知道他們的產品有什麼特色、該怎麼使用,以及如何購買。
技術的細節部份,除了在網頁的規格表內才會出現外,複雜的技術名詞只會在他們的Support專屬網頁才會出現。這一點我們也經常的鼓勵客戶,不要一昧的把專業的名詞放在產品頁面上,當一個產品頁面太多資訊,會造成初次訪問者的排斥感,因此不妨將產品特色頁與專業的資訊分頁展示,有興趣的客戶便會自己找尋。
內容優化極致
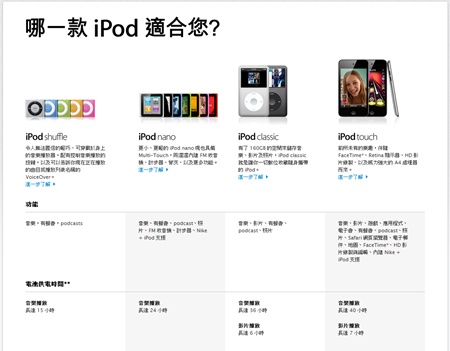
當然,我們可以看到Apple的網站有很多網頁設計上的用心與細節,例如產品的配件、規格、比較表等,都是可以讓人一眼明白的貼心設計。
即使我們沒有蘋果那麼神通廣大的創意,也沒有鬼才Steve Jobs的加持,但是Apple網站的簡潔大器風格亦是許多企業主認為視覺傳達十分成功的網站。





