
2011年網頁設計趨勢
網頁設計師與網頁程式開發師的界線已經越來越模糊了,過去以來這兩個工作各有明確的界線,5年前的網頁設計師只要專注於風格,程式開發者專注於程式即可,然而隨著網站的發展,使用者要的不僅是好用美觀的網頁設計,也要功能齊全的互動功能。沒錯,2011年的網站的主軸絕非美觀,而是功能。
在2011年如何成為優異的網頁設計師?並非做得出最絢麗的視覺,而是如何將各種現今的需求糾結成為一體,並且帶給客戶完美的體驗,才是優異設計師的精神。優秀的設計師可以讓使用者盡情溜覽網頁而不亟欲跳出畫面、兼顧畫面的設計與色彩的協調、容易於找尋資訊並且快速互動。這一些功能設計起來十分費心,但是使用起來十分簡單,這也跟當今的各類新款上網週邊有密切的關係,例如:筆記電腦、小筆電、智慧手機、電子書等。
您已經做好進入2011網頁設計的陣容了嗎?我們繼續看下去:
更多的CSS3+HTML5網頁設計

去年我們常常說HTML 5終將成為趨勢,但一直以來都沒有發生,直到今年開始真正的變化終於要開始了,那就是HTML 5的網站一下子變出了許多,這表示網頁設計師開始思考著一件事情,那就是讓Flash離去,讓同樣具有多種視覺變化技術的HTML 5成為設計的一個選擇。
不過我們要知道Flash跟HTML 5並不太能夠相提並論,只是過去的設計師一直將Flash使用在不該使用的場合中,如今HTML 5能夠修正這樣的錯誤,並且讓Flash發揮於正確的時機。當然HTML5目前技術而言,是不可能全然取代Flash的豐富功能。
CSS3也是今年的網頁設計重點之一,因為他們可以提供出文字上更豐富的變化如:陰影、粗框、透明...等變化,間接省去了傳統Photoshop在網頁設計中吃重的工作。如果你還沒有開始使用這兩個技術,您應該現在就試試看!
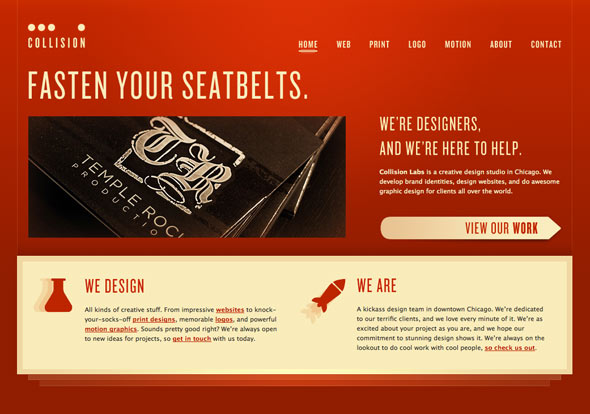
簡潔的色彩主題
簡潔,是2011年網頁設計的主要趨勢。過去以來網頁喜歡用大量的黑白對比已經流行了一陣子,今年就讓我們忘記過去了無生趣的設計,大膽的採用綠色、黃色與紅色的主色作為主題試試看。請注意不要讓太多的主題顏色混在一個畫面上,您可以試試看使用不同的陰影、渲染等方式,打造出具有活力與色彩感的網頁!


打造行動上網的網頁
iphone、ipad、平板電腦與智慧手機的上網使用率越來越高,這已經是許多國家共通的網路現象,因此如何打造出一個能夠相容於行動上網工具的網頁,絕對是未來的趨勢。
打造一個行動上網的官方網站,並不是簡單的把畫面弄得簡單、然後把多媒體開場畫面刪除那麼樣的簡單,這樣只會創造出一個空洞且不人性的網頁。那麼該如何打造出正確的行動上網頁面呢?很幸運的現今的網頁設計技術能夠助您移除障礙。
使用CSS3的技術能夠給設計師很大的幫助,在CSS3的設計標準中,可以允許設計師打造出不同使用者環境所呈現的網頁,也可以迅速切換回正常電腦可觀看的網頁,十分便利。然而有些公司有意開發僅專屬於某些行動裝置的網站,這樣可能會導致部份排斥其他行動裝置使用者的問題,所以最好的方法就是讓使用者自行選擇要採用傳統瀏覽模式,或是手機瀏覽模式。如果您的設計並沒有這樣的功能,那這表示您尚未準備好進入2011的行動上網網頁設計的腳步。
橫向捲軸的網頁設計
這並非老式的電玩模式,而是最新的網頁設計趨勢!拜智慧手機普及所賜,許多使用者現在都能夠接受網頁具有橫向捲軸的功能,如此可以讓他們不跳離主畫面的情況下,也能夠盡情的瀏覽網頁的內容而不會迷失在網站中,節省了設計師在網頁導覽時需考慮的瀏覽問題。許多工具都可以做出這樣的效果,例如CSS以及 Jquery的Plugins都是很好的選擇。

非滑鼠介面的觸控螢幕的專屬設計
科技的進步改寫了許多定義,過去人們認為滑鼠是圖形介面中最棒的控制單元,如今隨著智慧手機、平板電腦的崛起,手指取代了過去人們依賴的滑鼠,成為了手持裝置裡面最為重要的元素。重點是:你的網頁設計中,加入了觸控螢幕的元素了嗎?
網頁設計師喜歡滑鼠,認為滑鼠很棒,但是當我們設計滑鼠滑動才會出現的網頁或是選單時,是否注意到:觸控螢幕並沒有辦法作到游標浮在螢幕上的功能,也就是說上述的滑鼠控制選單都會出現顯示上的問題,這可不是鬧著玩的。
此外,使用者如何觀賞你的網站?基本上電腦螢幕是橫向的,但是平板電腦卻是以直向為主,這也表示著直向的設計比較利於行動裝置的瀏覽,但是這並非一切,因為目前的平板電腦都有對應的技術。
因此我們建議採用動態的版面設計,來應付不同的網頁瀏覽需求,例如當裝置的解析度夠高,畫面可以延展到最佳的尺寸,而較低的上網裝置則是可以順勢縮減版面的尺寸。

網頁的景深概念
我們說的並不是真正的3D立體畫面,而是視覺上的立體景深效果。近年立體景深的藝術創作出許多令人驚喜的作品,例如栩栩如生的瀑布、山洞、森林等都可以透過平面的繪圖達到以假亂真的效果,同樣的網頁也能夠作到一樣的事情。
雖然目前我們還做不到如阿凡達、立體3D電影的效果,但是3D網頁的設計也可以很簡單,不妨參考一下坊間的平面廣告、電子書、平板電腦等如何使用簡單的構圖,達到視覺的立體景深效果。


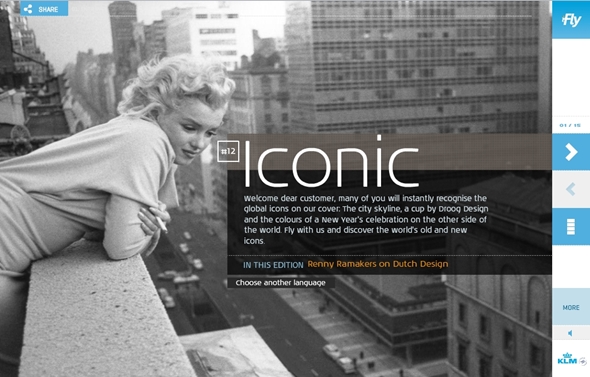
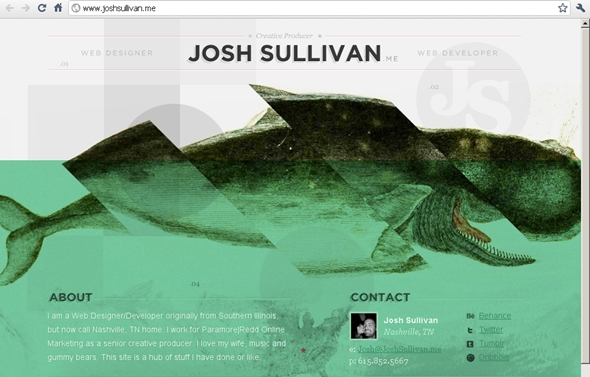
大圖視覺系網頁設計
2010 年出現了許多如同藝術作品的大圖網頁,這些作品的共通特點是使用了高解析度的圖片,將整個網站包覆在圖片的主題中,他們很快的就會被你所吸引,並且表達出意見與交流。請注意主題必須切合網站的主旨,以免混淆使用者既有的習慣;此外適當使用透明的效果也可以加強主題,但切記協調性的重要性。

大膽冒險的網域名稱
我們雖然是網頁設計的專家,不過對於網路行銷應有一些些瞭解,其中網域名稱的部份就是如此。我們都深知世界上有上千萬、上億個.com的網站與企業,不過日前卻出現了許多具有創意與挑戰性的網址出現,改變了我們目前的網域概念,例如代表大眾的.me或.us這類的網址都非常的有創意,是用來製作臨時性的活動網站極佳選擇。


QR表示”快速反應”
如果您經常注意報章雜誌的廣告,那麼您會注意到近年出現了大量的神秘圖案,看起來雖然毫無意義,但是卻是2011年最火熱的東西,您相信嗎?
這樣的圖案名為QR(Quick Response)條碼,台灣也稱之為二維條碼,只要經過照大部分的智慧手機一拍,就能夠帶領使用者進入這個條碼所意含的網頁。這樣的條碼經常被行銷人員設計用在推廣網站的用途,例如特殊的活動網址、特價商品或是促銷活動等,以追蹤行銷的效益是否有效。

如果您還沒有QR碼,您也可以自己快速的製作出一個:http://qrcode.kaywa.com/
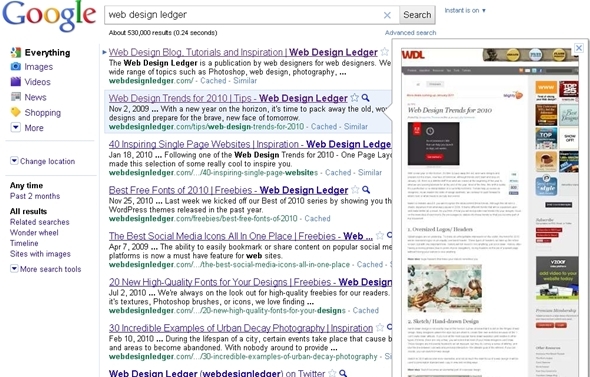
網站縮圖
去年網路搜尋引擎的龍頭Google推出了網頁縮圖的新概念,其特色就是使用者搜尋後,無須點進去網頁中,只要將滑鼠移到該搜尋結果,網頁就會顯示出來該網站的縮圖畫面,如此使用者即使不需點進去網站,也能夠先行看到網站的部份內容。
相信敏銳的網頁設計師,已經知道該如何做了。那就是設計出的網站,必需要對於Google網頁快照縮圖友善。如果是Flash的網頁,很遺憾的,是並不會被收納入快照的項目,網站只會呈現初一片空白的畫面,為了避免這樣的情況,設計師必須謹慎的使用Flash並控制到不影響快照縮圖的畫面。

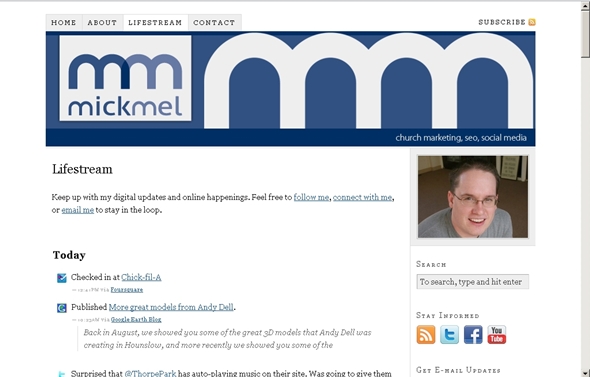
保持聯繫
去年是社群網站活躍的一年,今年當然也是如此,例如在網站上加入Facebook、Twitter等互動工具,讓使用者時時知道您在做什麼、想什麼、有什麼新的訊息要告訴大家,如此的效益如同在網站中加入了一個小型的論壇,客戶可以根據您的發言,決定如何跟您進行互動。

About the Author
Jacqueline is an artist and a writer who spends an inordinate amount of time playing Super Nintendo and watching Star Trek
原文出處 http://webdesignledger.com/tips/web-design-trends-in-2011
iWare網頁設計公司網站翻譯





