
網頁設計之吸引眼球的圓形元素
網頁設計別樣設計就來說說圓形元素的事情。在進行網頁設計的時候,經常會用到幾何圖形,而在這些幾何圖形當中,圓形又被稱之為吸引眼球的元素。其實大多數設計師不會使用圓形元素,因為它的設計尺度比較難以把握,相比起來還是長方形、正方形用的順手。唯一可以肯定的是,只要將圓形實現得恰到好處,就能吸引用戶的注意力。
在網頁設計中使用圓形元素有兩種主要的方式:第一個方法涉及主要包含一個圓圈的形狀應該跟蹤貫穿整個設計的元素,在這種情況下,大多數的網站標識等基本要素、導航項、彈出視窗、滑塊、圖片和其他像循環;第二個反之亦然,排除了重複包含圓形元素和只依賴一個單一的這種類型的形式,從而引起注意的獨特性。不過無論使用什麼方式,只要兼具可讀性、可用性和和諧即可。
眾所周知,圓形元素如果使用不當會變得和突兀,甚至影響到整個頁面的視覺舒適度,尤其是在簡單的環境下,一個面積較大的圓形元素會讓頁面氛圍變得很尷尬。案例所示的正是這樣的情景,但不同的是,圓形的水印效果讓原本尷尬的氣氛完全轉變了。
Circulo da Comunicacao網站十分簡潔,中間直接使用一個大大的圓形來展示主要內容,不同的是這個圓形是經過美化的哦~裡面的也數字使用圓作為每部分的主要元素,向用戶傳遞視覺訊息。
圓形元素用在網站導航上是相對比較少見的,而Bronco的網站實現了這一想法。圓形元素是一種很搶鏡的形狀,這既是它的優點也是缺點。頁面中的彩色小方塊無疑會在第一時間搶占瀏覽者的眼球,而導航作為網頁首屏中很重要的一個組成部分,主要作用在於引導用戶,也需要讓用戶儘早發現,圓形元素成了不二之選。
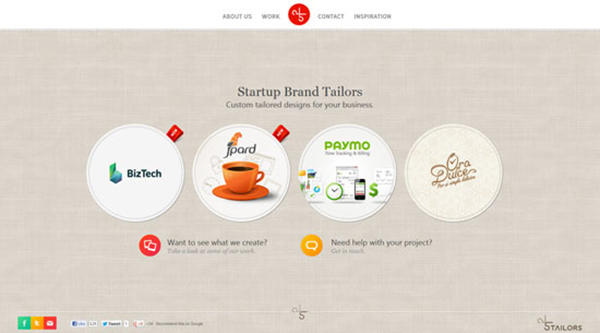
風格統一是很重要的,很多網頁設計師都沒注意這一點,下面Five Tailors網站也是使用圓形元素來設計,Logo、作品展示以及網頁小圖標都是圓的,看起來非常統一,另外這網站的背景也很好看啊。

直接把圓形元素堆在頁面上可能會讓人覺得有點偷懶,那麼,像Fannabee的網站一樣,將圓形元素演變成我們都熟悉的物品,比如CD、音符和會話氣泡,看上去竟然毫無違和感,而且畫面還更有親切感了呢!
可以發現,在使用圓形元素時要注意頁面的平衡,例如左右和上下的對齊居中。為了保證頁面的均衡和清爽,通常會在圓形元素周圍保留較多的空白,這些都是在使用圓形元素時需要注意的問題。




