
響應式網站的5個優點和兩個缺點

響應式網站設計的五大優點
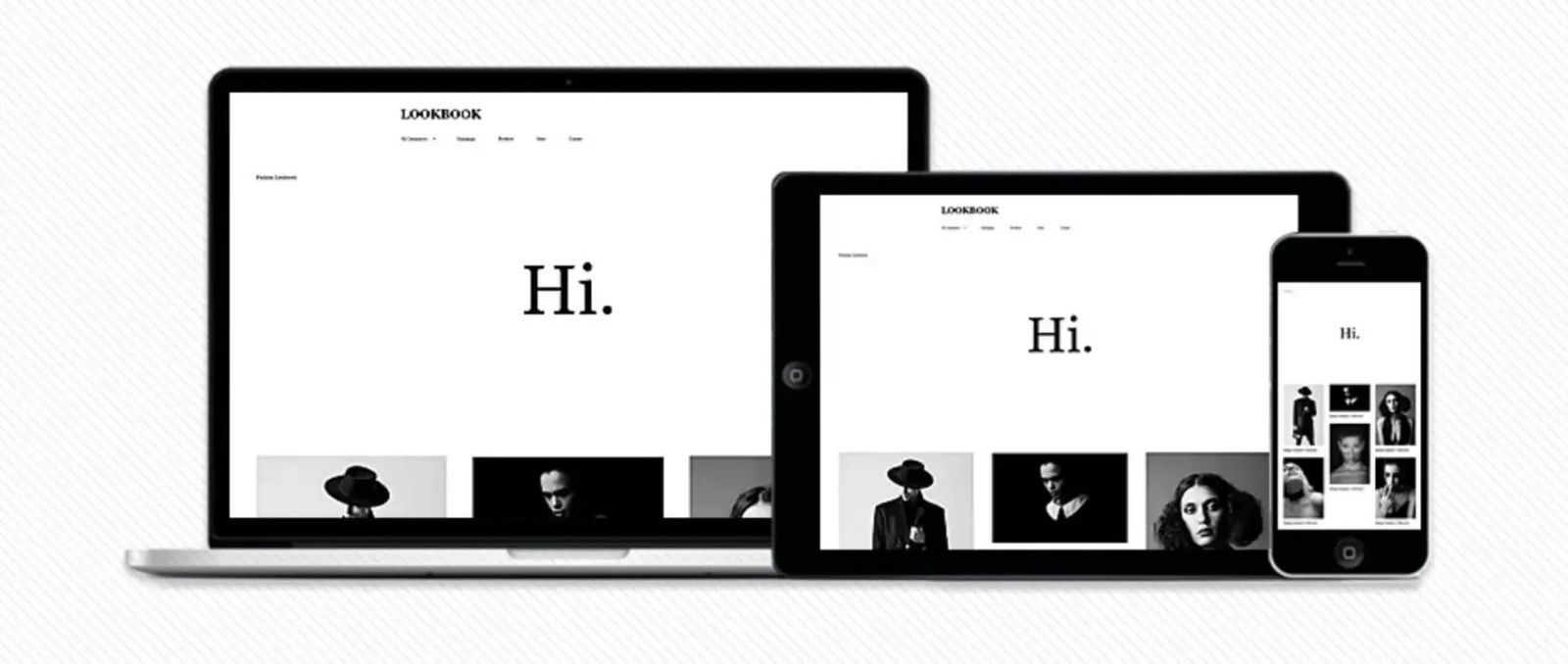
優點一:任何設備都支持
支持任何設備是RWD設計的最主要項目,現今智能型手機螢幕尺寸規格各式各樣,縱使製作專門的網站版一弄不好可能也有漏網之魚,但使用RWD可以不用擔心手機不同螢幕尺寸帶來各種畫面上的問題,因為RWD會使網站內容能自動符合設備螢幕尺寸來進行延展或重新排列。用桌上型電腦瀏覽網站時商品圖片是橫向水平排列,但用手機瀏覽時,商品圖片便會自動變為由上到下的垂直排列,讓使用者不用再將手機螢幕放大平移、能夠更輕鬆便利的瀏覽產品訊息。
優點二:何時何地都能輕鬆瀏覽網站
從桌上型電腦、平板到手機,涵蓋了各種比例與各種解析度,使用RWD響應式網站設計能將網站內容自動依據瀏覽設備的寬度自動調適成想要的排列方式,例如原本一排四張圖片在平板下會變成一排三張,用手機觀看則變成一排一張,讓使用者不需要特別放大、平移畫面就能夠輕鬆閱讀您的網站內容。
優點三:減少開發成本
為了使行動裝置(平板、手機)也能夠輕鬆瀏覽網站,以往您可能會請網站公司幫您另外開發一個手機版網站,一旦一個網站有兩個版本,自然就會增加開發費用與維護的成本,尤其如網站沒有後台管理系統、或是委託的訊息公司不同家的狀況下要更新維護網站就會更加的艱辛、耗時。
優點四:不需要下載APP
APP必須到iTunes或google Play下載,且每次更新都需要重新審核,並且通過後還得通知所有下載用戶更新。反觀RWD可以直接同步更新手機網站內容,讓使用者瀏覽和經營者管理雙方皆方便。
優點五:助於SEO、提升排名
有鑑於google官方文章提及,google比較建議使用RWD設計來製作行動版網站。為何能夠提升搜尋排名呢?假如您的行動版網站是另外製作的,和桌上型網站是兩個不同的獨立網站,因為不同設備瀏覽了不同網站,這麼一來可能會分散掉您的網站搜尋排名計分,使得網站搜尋排名遲遲無法上升,由此可見google建議使用RWD來製作行動版網站是不無道理的。
當然,RWD也有它的缺點。響應式網站設計的缺點:
缺點一:不支持過舊的瀏覽器
由於RWD是採用最新的HTML和CSS3網站技術來處理,所以較早期的瀏覽器比較無法適用,因為不支持新技術的關係可能會讓網站畫面產生破版的情況。
缺點二:不適合複雜的功能與接口
RWD主要是讓桌上型電腦的畫面在手機上觀看時能變得精簡易操作,所以如果想要開發各種功能區塊(如鬧鈴、大量購物訊息等),建議開發APP會比較好。如果電腦版必須維持很複雜的接口,手機版則必須大量縮減內容,兩個版本架構不同且差異相當大的話,另外做手機版網站是比較適合的。




