
網頁為什麽需要分割設計?
使用分割設計時有哪些不同的選擇?
使用分割設計時,需要考慮許多有效的設計選項。這些包括:
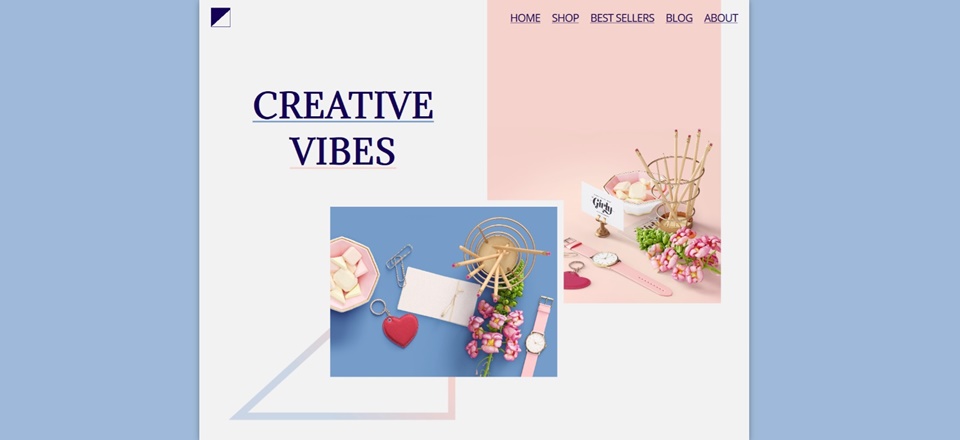
50:50分割 - 螢幕中間的分割將建立50:50分割,這在摺疊上方非常有效。這為基於文本和圖像的內容提供了平衡。
一個75:12 的拆分 - 建立一個不相等的拆分可以為上面的摺疊內容增加更多的視覺興趣並吸引您的網站用戶。
打破分割——雖然使用背景分割可能非常有效,您也可以使用重疊兩側的行動呼籲按鈕打破這種分割,甚至可以使用精心設計的排版。這為設計增添了個性。
顏色- 建立分隔的一種流行方法是在分割分隔的每一側使用不同的顏色。這使得頁面一加載就很明顯,並且會立即引起注意。這種顏色的使用可以有效地將公司品牌添加到您的首頁內容中。

使用分割設計有什麼好處?
在摺疊上方使用分割設計有許多優點和好處。這些優勢包括:
創造更不尋常的東西——而不是標準的英雄圖像和文本組合,摺疊上方的分割可以脫穎而出並引起注意,因為這是不同的東西。您仍然可以使用與您的公司或您的產品或服務相關的令人驚嘆的圖像,以獲得最大的影響。
更多空間——分割設計可以讓人感覺極簡主義和精心策劃,不同元素之間有足夠的空間,增加對文本和圖像關鍵部分的關注。由於在分割設計中對圖像和文本進行了周到的放置,這也讓您的網站感覺更專業且設計精良。
增加轉化率 -在摺疊區域上方設計良好的分割設計有助於增加點擊率和轉化率。這是因為整體設計在視覺上更有趣,行動呼籲也因此可以吸引更多的注意力。如果您選擇打破模具的行動呼籲,這可能會更有效。
文章標籤
分割設計




