
Q. 網頁設計的建議頁面寬度為何?
以往網頁設計的標準是以電腦顯示器、筆記型電腦為基本,因此最常見的寬度表現為Full HD的1920像素(px),或是較小HD的1280像素(px)為主,然後固定不動,因此經常可以看到頁尾建議用戶使用螢幕解析度說明。
但隨著直式智慧手機顯示的平台越來越多,設計師大多會選用響應式網頁設計(RWD),符合不同顯示器的需求,解析度說明慢慢的淡出市場,成為歷史。

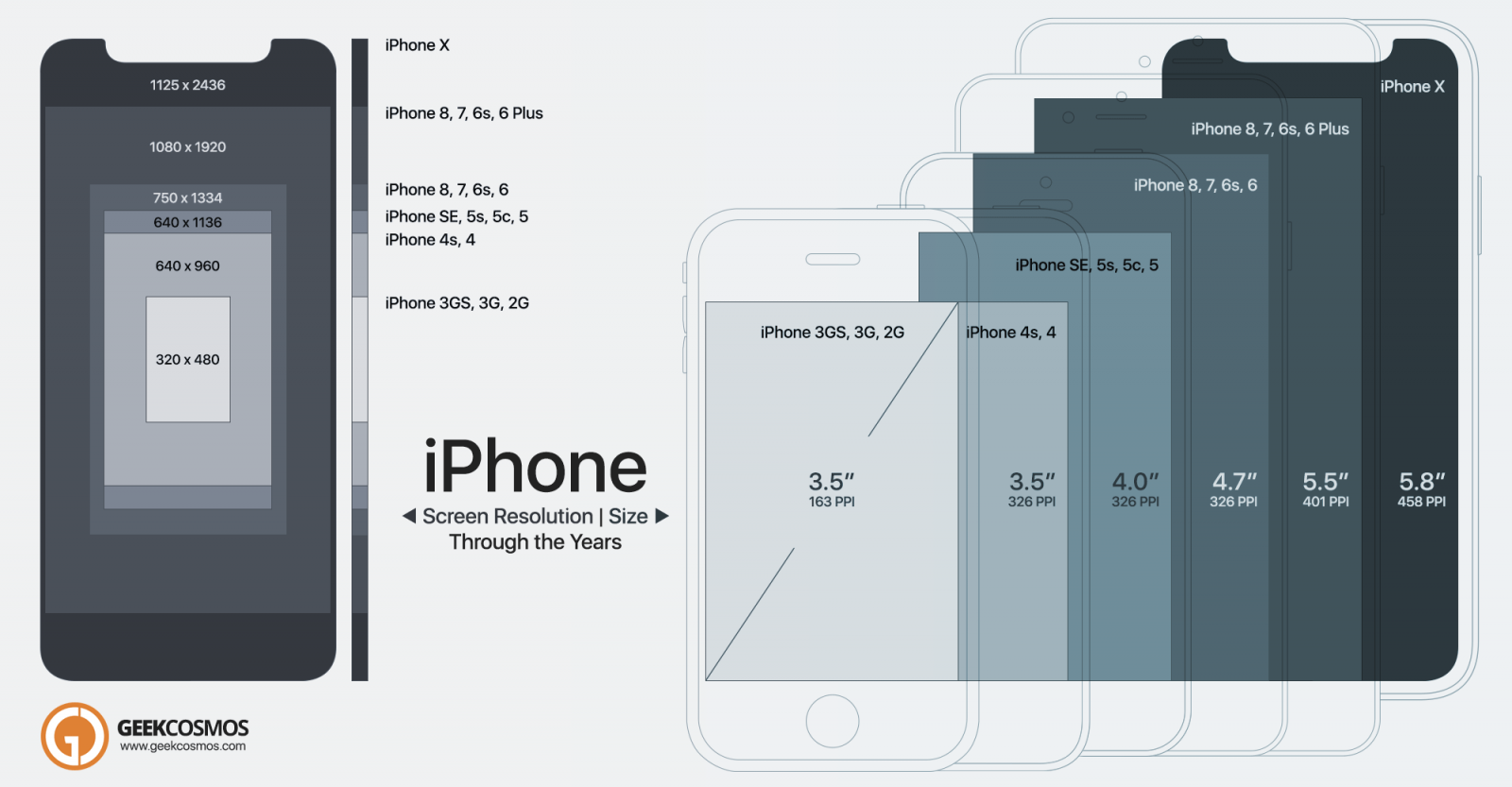
行動裝置的解析度與實際尺寸的比較(來源:GeekCosmos)
即使是沒有標準的網頁尺寸,但是設計上來說,仍會以兩個平台:電腦與智慧手機能夠呈現出客戶期許的畫面品質為最優先。
在響應式網頁設計的前提下,電腦版的最低寬度底限為1280像素(px),智慧手機則為640像素(px),有些客戶會額外增加960像素(px)用於平板電腦,端看設計的需求。
以下是Google提供給設計師的響應式網頁設計的建議指南。
https://developers.google.com/web/fundamentals/design-and-ux/responsive/
相關問題
