
Q. RWD 的重要性為何,如果網站不用RWD會怎麼樣?
(1).jpg)
當智慧手機、平板電腦進入了企業、家庭與個人生活,網頁設計者也發現到人們上網的習慣產生了很大的改變,使用行動裝置上網瀏覽資料的人越來越多,網頁設計師為了須要同時滿足個人電腦的用戶與行動裝置的用戶,開發出響應式網頁設計(Responsive Web Design,亦有人稱自適性網頁設計、回饋式網頁設計、RWD)的技術。

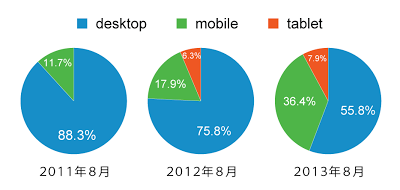
▲2011年起,行動裝置上網的用戶快速穩定的成長
響應式網頁的優勢
除了現有的行動上網設備如:智慧手機、平板電腦外,面對日益增加的智慧週邊如智慧家電、智慧手錶等產品,只要響應式設計能夠正確的定義,就能正確顯示在任何裝置上。
內容管理便利
響應式網頁設計不再有以往「手機版網頁」、「行動版網頁」資料庫分散,需要考慮到更新時資料同步的問題,現在的響應式網頁設計,只要一個後台就能夠輕鬆管理一個網站,亦即管理網站更為便利。
.jpg)
.jpg)
▲響應式網頁設計的網站,具有網站管理簡化的優勢
提昇網頁瀏覽品質
妥善利用響應式網頁設計的特點,規劃不同裝置所顯示的網頁內容,能夠使瀏覽網頁的舒適度大幅提昇,增加客戶的滿意度,對於網站來說,可以減輕頻寬的使用,提供更優質的網路品質給所有用戶。
SEO的表現較佳
根據Google的報告指出,搜尋引擎對於採用響應式網頁設計的網站,會給予更高的評價,因此SEO的表現會優於其他同類網站外,當使用者採用智慧裝置搜尋網頁時,響應式網頁設計的網站也會有更好的排名表現。
網頁設計的新挑戰
然而響應式網頁設計比起傳統的網頁設計較為困難,透過CSS的判斷,給予正確的尺寸定義,以及客製化的需求例如,電腦版可以顯示產品的完整介紹,手機版僅顯示產品圖片...等,都需要較多時間的調整與確認,才能成就一件完美的響應式網頁設計。
響應式網頁設計專業開發團隊
自1996年來,iWare開發過超過千件以上的客戶,平均一個企業網頁完成5年後就會面臨改版的需求。近年越來越多客戶將傳統的網頁,以HTML+CSS+Jquery結合技術打造自適網站。
.jpg)
▲iWare自適性網站的成功案例之一:琉璃工房 http://emall.liuli.com.tw/
富比士(Forbes)專欄文章曾指出,企業的網頁設計方向應該要立即朝響應式網頁設計進行,否則將會迅速的失去網路上的各種商機。不論您是新製作的網站,或是老站更新的客戶,建議您立即採用「響應式網頁設計」技術,讓您的網站能夠全面支援不同的硬體與平台。

