網頁設計優化打造高性能網站
影響網頁性能的環節很多,可能有數百種影響的因素,能夠提昇或是減緩你的網頁速度表現,雖然追查起來十分的困難,但許多工具能夠協助管理者找出問題,提昇網站速度,優化網頁設計的表現。
以下是影響網頁的常見問題:
主機與頻寬

硬體的表現直接影響網站速度,例如主機的穩定、主機的品質、主機的規格是最直接影響網頁處理速度的因素,尤其在多人觀看時,效能低落的主機很容易就看得出執行速度的缺點。
頻寬也是一個影響網頁的關鍵,雖然大多數的網路主機廠商都提供足夠的頻寬,但可能因為流量超過限度導致降速或無法運行網站,若對於網站頻寬有疑慮,應該與你的主機商反應,或是將主機移到可靠的網頁設計公司或電信商。
近年資訊安全受到了很大的挑戰,每年都有成千上百的網站受駭,惡意的用戶也可能是影響網站速度的黑手,請密切與你的網頁主機商合作,他們有更多專業的知識可以保護你的網站同時,維持高品質的速度。
網頁內容優化

內容是網頁優化的至高關鍵,只要內容優化得正確,可以讓網站差上數倍的執行效能。
最經常遇到的優化關鍵點在於影音的部份,其中圖片是網站優化的重點,圖片若沒有經過妥善的優化處理,就會拖累網站的表現,即使網頁設計得再好都沒有用,圖片的壓縮建議可以參考設計軟體的建議。
此外,圖片的尺寸設定也有助於優化,可別看編輯器中所提供的長度與寬度尺寸自訂功能,設定的話可以讓網頁先預留空間於網頁上,可以略為加速網頁的執行效能。
影片目前大宗主流是透過影音社群放在網站上,優點多多,然而也有一些公司堅持將影片放在公司的網站上,然而一般的網頁伺服器並非專用的影音伺服器,不僅加重主機的負擔,也會快速吃掉公司租用的頻寬流量。
近期我們發現,有一些網頁設計師會使用外部的資源,例如Google的字型、Google的程式庫...等,可能也會帶給網站一些讀取上的影響。
網站程式精簡是比較工程師端需要注意的地方,許多網頁的呈現能免除掉程式就盡量免除,降低對於程式的需求,是提昇網站速度的好策略。
最後,檢測速度
除了使用自己的電腦、手機執行看看網頁的速度外,你還有很多網頁測速工具可以使用。

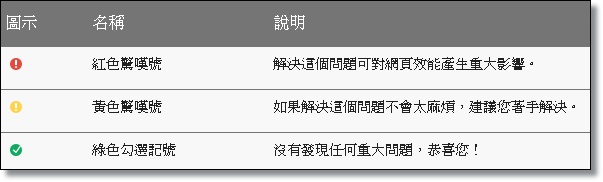
Google的speedtest頁面會給予你很多優化的建議,寫得都十分的白話,對於企劃人員幫助很大。如果你已經是網站管理員,Analytics的Site Speed data、Page Timings report、Speed Suggestions report與Bing Webmaster都有相對應的工具可以測試。

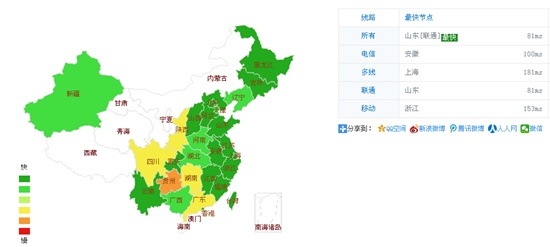
至於中國,由於環境特殊,如果你的網站有許多中國客戶,請務必進行速度測試。中國有自己的速度測試規則,我們十分推薦chinaz的站長工具的測試速度服務,可以舊中國各地的執行速度加以回報,百度統計內也有十分不錯的速度測試工具。

(圖片來源 PIXABAY 作者 gustavorezende 轉載請註明出處iWare網頁設計或鏈接)