網頁設計怎麽讓著陸頁模糊排版擁有優勢
不同風格的排版可以用作提升公司品牌、創造不尋常的東西以及幫助任何網站脫穎而出的有效選擇。上面摺疊內容的一種排版選項是使用模糊的排版,但它是什麼,它如何成為您網站的有效部分?

什麼是模糊排版?
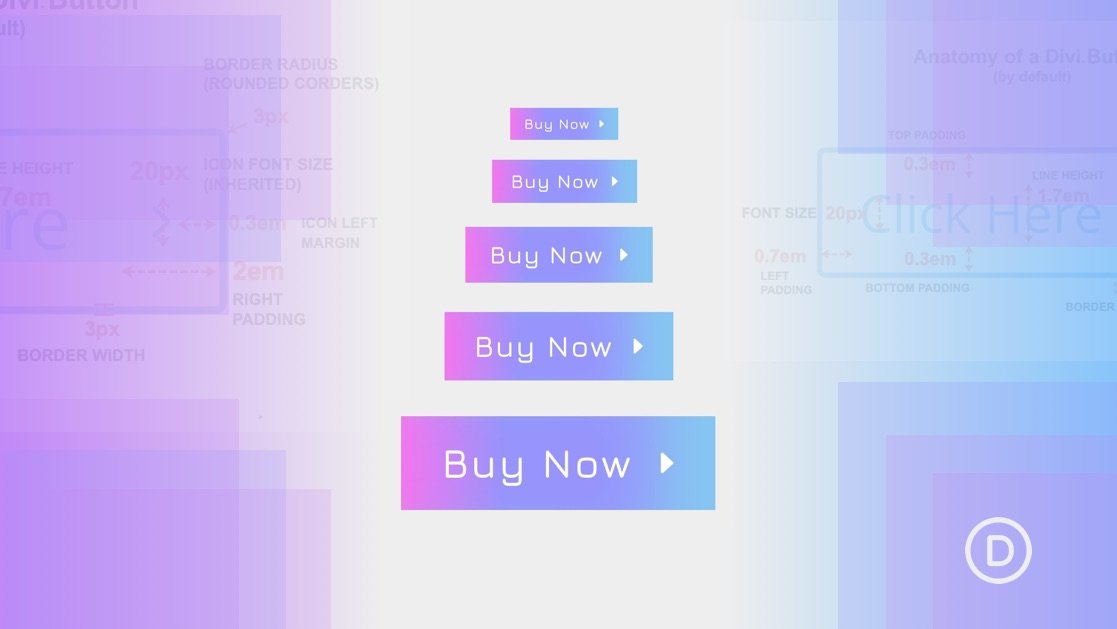
模糊的排版涉及在文本上放置不同的元素。這可以是背景的一部分,也可以是圖像或插圖。這給人的印象是其餘的文本仍然存在,只是隱藏在著陸頁設計下。這在視覺上非常有吸引力,並為您的網站增添了吸引力。
模糊排版有哪些優點?
在著陸頁上有效地使用模糊字體可以帶來一系列優勢,包括:
吸引注意力 -因為某些字母和部分單詞可能會被背景元素的插圖掩蓋,您的網站用戶將更加注意文本的實際內容。這可能是確保您的網站用戶真正停下來閱讀您的標題的好方法。它還可以通過提供不同的東西來吸引用戶。這也會讓他們停下來注意。
當代設計 -由於這種設計趨勢正在興起,您的網站將處於網頁設計的前沿,對於以相關性和最新性而自豪的公司,尤其是對年輕用戶而言,這可能是一個不錯的選擇。
潛在的缺點是什麼?
但與任何網頁設計趨勢一樣,總會有潛在的缺點需要考慮。模糊的排版會導致一些缺點,包括:
響應式設計的難點——響應式設計就是設計一個在桌面和行動裝置上都有效的網站。由於螢幕尺寸小,在行動裝置上很難有效地隱藏主航向。事實上,如果你不徹底測試你的設計,你最終可能會得到一個根本無法閱讀的標題。
可能會令人困惑——如果您對文本進行了過多的模糊處理,那麼效果可能會非常令人困惑,因為用戶不確定他們應該閱讀什麼。如果您對文本不夠模糊,則排版可能看起來錯位,或者與您的設計不符。因此,要有效地使用這種技術,您需要認真考慮設計。