
2022年有哪些值得關注的網頁設計趨勢?
隨著年尾將至,新興的網頁設計趨勢是什麽?
如果您正在考慮在新的一年重新設計或改版您的網站,你可能想知道當今網頁設計趨勢。掌握設計趨勢,可以應用在你的網站的定期更新,這有助於建立消費者信任,或是吸收成為改造網站的靈感來源。但是什麽類型的趨勢?
目前我們整理了很多專家的說法,包括:
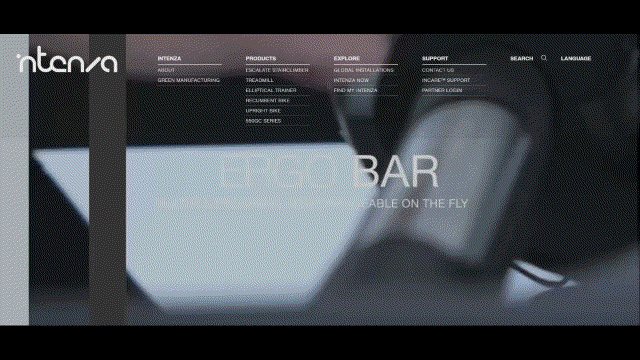
分割式畫面

分割畫面式的網頁設計在今年變得非常流行,在數量和結果方面可以與形象或整頁形象的趨勢相媲美。分割畫面式可以是對比鮮明的大膽設計,運用得宜可以創造出很多巧思。但由於將螢幕分成兩個不同的部分,會有很強大的吸引力,但也容易分散視覺的重點,需要比較費心在內容的與版面的搭配。
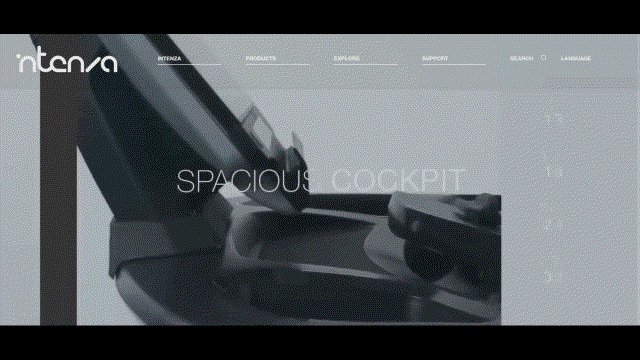
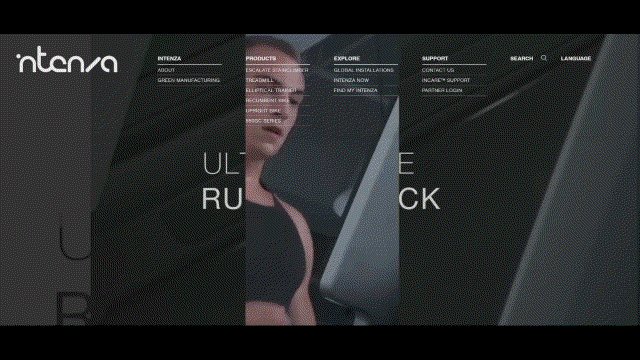
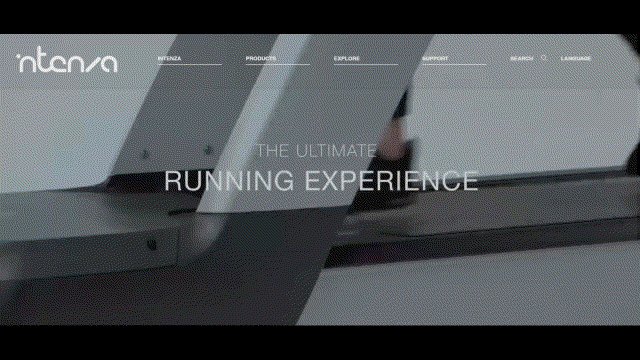
超凡影片—影片用在網頁設計已經很長一段時間,人們雖然很喜愛影片,但也厭倦沒有變化的影片,隨著後處理幾束的成熟,越來越多影片以非比尋常的方式呈現:高幀數(FPS)影片、慢動作影片、空拍影片、360度環景影片...這些都可以讓你寶貴的網站頭版,用更精采的方式抓住用戶的目光。好消息是影片庫的資源也越來越豐富,就如同使用圖庫一樣,不用親自拍片,也能達到專業的影片視覺效果。
貼近人心的插圖

插圖無所不在,但我們說的是與公司和品牌有關聯的插圖,而不是傳統或制式的圖示。插圖可以幫助展示您的公司形象,具有個性和風格,而且跟響應式網頁設計非常和得來,照片式的圖形可就沒有這樣的優勢了。
翩翩起舞的動畫

隨著插圖的興起,動畫也跟上了順風車。無論是網站上方主版面動畫,或是一部分的動畫元素,還是滾動網頁所產生的動畫,動畫幾乎是網頁設計的新英雄。動畫元素將注意力吸引到你想呈現的主題,幫助你引發潛在客戶的興趣。並樂於長時間地拜訪你的網站。
設計不敗幾何風

到完整的幾何背景和按鈕風格,幾何已經是一個很主流的趨勢,自從精簡化網站設計風氣盛行以來,每年都可以看到幾何式的網站主題、版型、按鈕、選單等配置之設計趨勢。幾何圖形有助於提升網站的可讀性,讓用戶可以輕易看到內容重點,進而達到網站所期許的目的。




