
手機端網頁設計與PC電腦端的差別與設計要點
今天我們分享一個很常見卻很重要的問題:手機版網頁設計與PC電腦端的差別,尤其在螢幕上,尺寸差了好幾倍,設計師都知道這一件事情,但常常沒有做好,以下就來分享造成這種現象的問題與解決之法。
差別一:視覺瀏覽比例不同
在設計工作進行時,PC電腦端頁面在設計軟體中,已經可以進行即時預覽的效果,基本上就可以對應其完成上線後的即時效果,
電腦上視覺瀏覽比例和軟體上設計比例近乎1 : 1,沒有什麼差別
但手機端頁面在電腦端的設計軟體中,與真正在手機營幕中顯示的會有很大差距,
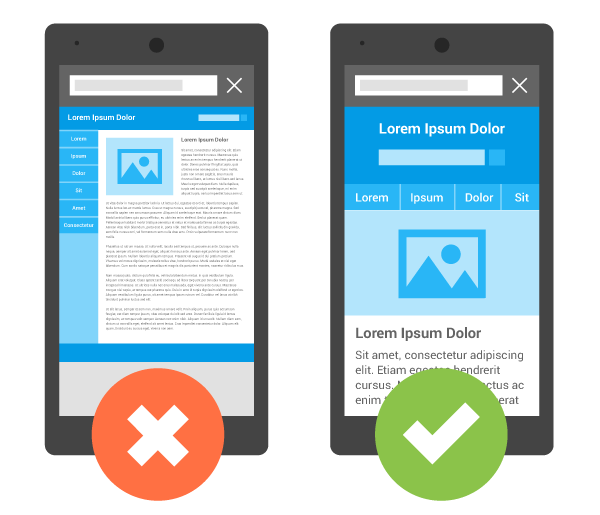
如圖所示,左邊是以電腦端方式顯示於手機上,文字幾乎無法閱讀,右邊則是正確的手機端顯示效果。

(圖片來源:Google Developer)
所幸近年設計工具大幅進化,許多設計工具如Adobe XD與Figma都能正確的顯示出手機端設計畫面與電腦端設計畫面,這樣的問題近年已經減少許多。
差別二:訊息的傳達更難掌握
正常人在操作手機的時候,眼睛與手機的距離大概會有20公分左右,再加上製作時的視覺感受與上線後,在視覺比例上也會有一定差距,所以這就導致手機端,如何將畫面中的訊息準確、清晰的傳達給用戶,變得更加難掌握。
這是個難以解決的問題,因為手機的尺寸不可能因為新的技術而改變,網頁設計如何與網站內容、網站功能妥協,取得平衡呢?
設計要點一:內容識別性
將需要表達的訊息通過圖文並茂的方式,向用戶准確無誤的傳達,向用戶傳遞信息才是核心。
這也是很多設計師在做手機端頁面的一個通病,仍然按照PC電腦端設計方式進行,忽略了在手機上實際的效果呈現,這樣的作品會讓設計工作大打折扣,事倍功半。
設計要點二:內容流暢度
很多人在做頁面設計時,往往只關注局部而忽略整體,導致內容流暢度缺點,無法激起用戶繼續閱讀的興趣。這也直接或間接的影響了用戶在頁面上的停留時間,對于內容傳播也起到了很大的阻礙,商業價值也會隨之降低。
舉例來說,曾經一度非常流行的滾動視差網頁設計,雖然在PC電腦端上的效果非常的亮眼,但是來到手機上就會變得非常的不順手,這不僅是滑鼠與觸控習慣的差異,也是電腦性能與手機的差異所造成的。
設計要點三:驗證設計
我們一直鼓勵網頁設計師,不要只使用電腦的模擬工具,模擬手機端的使用情形,而是實際拿出你身邊的手機,測試你所製作的網站與網頁。尤其是Apple手機與Android手機有時些微的差異,就會造成用戶瀏覽的問題。
一部分的問題出在於Html5的支援上,有時你預期圖片應該會出現的漸層效果,電腦上有出現,在手機上卻無法出現,或是原本應該隱藏的訊息,在手機端上無故跳出,這些錯誤臭蟲若沒有經過實際驗證,光靠模擬工具是抓不到的。





