
手機網站設計應該注意什麽問題
手機網站設計是當今的設計顯學,需要注意的新問題很多,從手機的硬體天生限制、用戶的行為分析、響應式網頁設計(RWD)...這些顯著的影響,對於設計師來說是個不小的挑戰。以下是手機網站製作的客戶們提供一些參考:

1、想在手機網站上展示哪些信息:
在手機網站製作之前,應明確規劃手機網站上應展示什麽,分析一下可能的瀏覽者會有哪些,然後有策劃和設計網站上相關內容,這樣才能鎖定目標族群下手。如果針對性的策略成功,通常手機網站在推廣之後都會爲企業帶來一定量的潛在用戶。
2、盡量符合手機滑動螢幕的方式:
一般的手機螢幕畫面不如桌上電腦那麽大,尤其是閱讀文字時更需要加以放大。即使智慧手機具有網頁放大縮小功能,但是觀看起來也較爲麻煩,並不是每個用戶都會使用。因此在設計手機網頁時,應能夠以滑動螢幕的方式來閱讀網頁,因爲滑動網頁操作比著放大網頁簡單得多。

3、勿以桌上型網站思維來設計手機選單:
受到手機螢幕大小和螢幕操作的限制,手機網頁與跟一般的桌上型網站有很大差異,在設計導航功能時,應該按照手機螢幕來設計,或考慮漢堡式的選單,不能完全照著電腦版本的網站,該簡單的地方簡單化,該去掉的去掉。閱讀文章到最後時,要便於用戶回到最前頭,減少卷動畫面的機會,讓網頁變得更容易於行動裝置上閱讀。
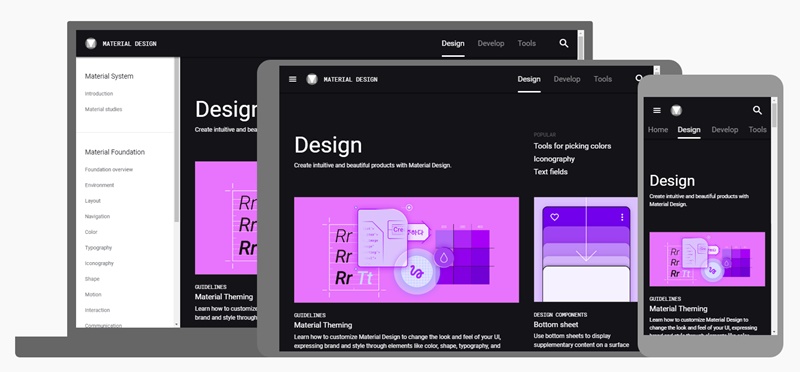
4、手機網站要考慮多種瀏覽器的相容性:
大多數網站在新世代的手機瀏覽器觀看,但由於手機上的瀏覽器也有多種,比如Chrome瀏覽器、Safari瀏覽器、Firefox瀏覽器...如此多的瀏覽器在觀看網頁的時候,如果響應式網頁設計(RWD)相容性性差,就很可能會在某些瀏覽器上出現變形、內容顯示不全的情況。這情況也常發生在新一代的HTML5的標準上,因此網頁設計時必須考慮到瀏覽器相容性問題。
5、一定要減少文字輸入操作:
現在智慧手機沒有實體的鍵盤,僅只有兩吋的螢幕觸控區可以寫字或打字,比起使用電腦鍵盤麻煩得多。因此,減少使用者輸入文字的機會,例如用戶名、密碼等,都是手機網站製作時要盡力避免的。

6、考慮到日後的推廣和宣傳:
手機網站更需重視用戶體驗,否則在日後的網站推廣時將會遇到麻煩。任何一個手機網站,都必須考慮到日後的推廣,手機網站應該在豐富站內內容的同時,提供詳盡的産品訊息以及聯繫方式,並收集有關産品的用戶滿意度和顧客需求方面的回饋信息。
7、在手機網站需簡化網頁內容:
一般的手機與平板電腦行動裝置,螢幕大小不易容納下大量的網頁資訊,因此手機網站製作的首要一點就是減少網頁內容,最好不用圖片或是影音視頻等,文字也應該精簡,但要保持網頁內容的可讀性。只需要將最重要的資訊放入行動版網頁,或者透過超鏈結鏈接到新網頁上。
8、注重網頁産品和服務的展示:
企業在手機網站上,需要表現的重點仍是産品和服務的介紹。行動用戶訪問企業手機網站,往往是有備而來,直接往所需的內容前進。所以企業在手機網站上的産品和服務介紹,可選擇企業的主要産品,對其各類參數或價格加以詳細說明,必要時可以采用圖文並茂的方式,但圖片的體積應盡量小。
以上是在手機網站製作中需要注意的幾個方面,手機網站頁面設計需要符合用戶體驗,以方便用戶操作爲准則,能夠爲用戶帶來切實的幫助,這是手機網站製作上的基本要求,也是滿足用戶需求的基本原則。





