
網站設計分析:美國新冠肺炎疫苗預約網

iWare長久以來經手了很多醫療與無障礙設計的網頁設計需求,因此經常會關注當今的無障礙網頁設計的最新發展。最近我們注意到隨著COVID19冠狀病毒疫苗的問世,美國進行大規模注射疫苗的活動時,告知大眾可以透過網站進行疫苗的預約注射。
這一點讓我們感到好奇,究竟如何運用網站進行疫苗的注射預約呢?我們查訪了幾個美國的州政府衛生局網站,可惜的是有一些網站會阻擋境外IP使用,所幸我們找了一個阿拉巴馬州衛生局的疫苗注射預約,從中學習衛生服務網頁設計的精神。
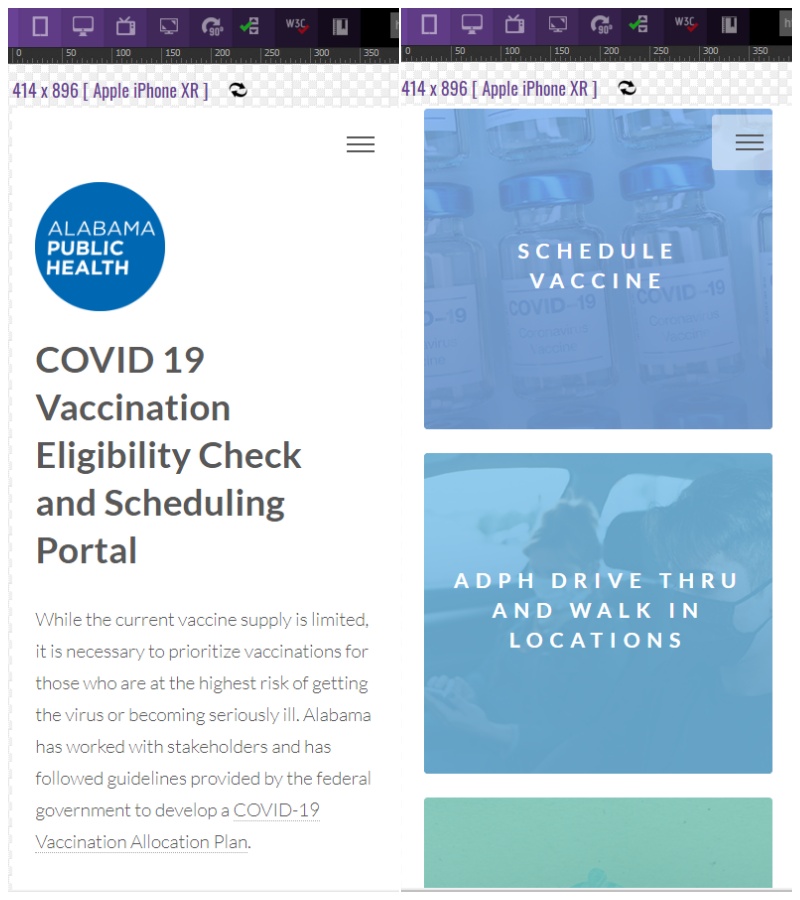
捨棄傳統橫式選單,直接採用漢堡選單

一般的網站必然會使用的橫式選單,在這裡沒有出現,取而代之的是響應式網站慣用的漢堡選單:只要一點擊,主選單就會從螢幕右側跳出。
另一個顯眼的選單設計是畫面中央的六個大按鈕,非常的巨大,幾乎佔了網頁一半以上的畫面,上面有著極簡單的設計,導引用戶到預約疫苗、查詢服務地點、常見問題等說明。
從這一點多少都可以推敲出,在美國使用網路的主要族群已經從傳統電腦變成行動裝置,「行動優先」也不再只有Google呼籲,而是連公家機構都已經採行的網頁設計標準。
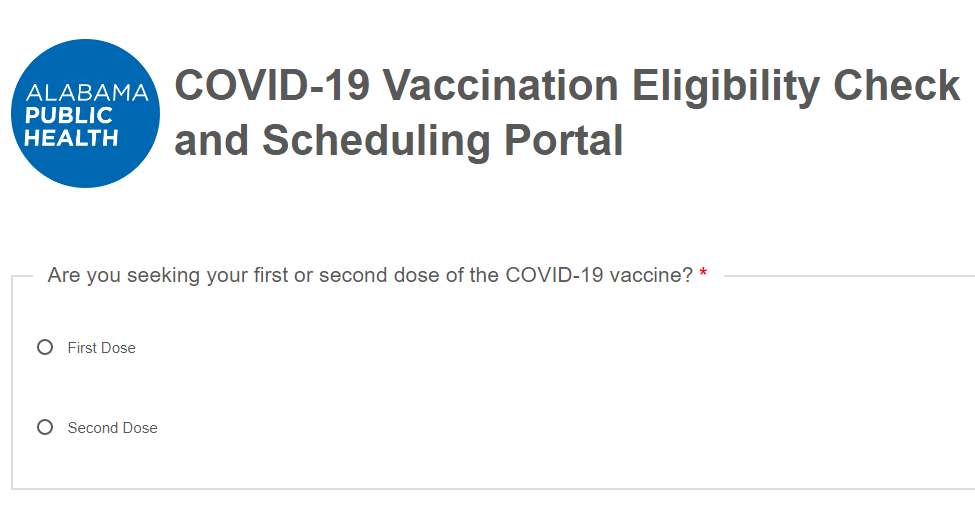
使用線上問卷,過濾疫苗資格審核

網站最重要的功能是預約服務,進入預約前會進入一個問卷畫面,會詢問你的年齡層、健康狀況、職業等資料,藉以過濾是不是屬於政府優先施打疫苗的對象。
問卷設計得得宜,就可以過濾掉許多不須優先施打的民眾,也可以節省民眾服務人員的工作負擔。
至於問卷的版型,與一般的問卷設計不太一樣,是一題接著一題,而不是一次出現兩三個題目,甚至要你一次填寫完畢。這樣的設計個人覺得有助於用戶仔細閱讀內容,將專注力集中在當下的題目,
字體極大,方便各年齡層閱讀
.jpg)
與一般網站設計不太相同之處,在於字體、行距都比傳統的政府網站、資訊型網站還要大得多,這樣的設計讓網頁顯得十分空曠,不太像是一般網頁設計,反倒是有點像無障礙網頁設計的精神。
我們認為是為了方便讓不同年齡層,不論是成年人或是銀髮族,都能看到重要的資訊。此外文字的說明也蠻容易懂的,不論是直接閱讀或是透過網頁翻譯工具,都可以看得出來用字上非常的簡單,強調盡快預約施打疫苗的重要性。
結論:網頁是傳遞訊息最佳平台
根據許多媒體報導,美國為了提升疫苗的施打率,以早日擺脫COVID19冠狀病毒的陰霾,可說是費盡了苦心。由於施打疫苗預約網站是屬於公共服務目的,加上觀看網頁的民眾,自然會做得比較簡單,易用,盡量以傳遞資訊為優先。
即便如此,還是可以看到此網站用心之處:響應式網頁設計、漢堡選單、斗大的按鈕、文字與行距極大化,都是針對智慧型動手機族群所設計,至於使用電腦的用戶,版面或許看起來不是很自然,但使用上也沒什麼問題。
值得一題的是,網頁服務已經非常的詳盡,但可以看到網頁的底下仍然提供了許多社群媒體、電子郵箱與電話的連絡資訊。事實上,在社群網站上,仍可以看到衛生局呼籲可以透過電話或是電子郵件的方式取得聯繫,而非完全依賴網路。這提醒了我們製作網頁仍須考慮到使用傳統工具的族群,電話仍是不可或缺的資訊。






