App網頁設計與web網頁設計的主要區別是什麽?
App網頁設計與web網頁設計的主要區別是什麽?
這個問題我在剛接觸互動設計的時候也疑惑過,我覺得在知道“該怎麽設計”之前,需要明確的是它們各自到底“是什麽”?
現在關於行動應用的概念有許多:Native App, Responsive Web, Web App, Hybrid App,這幾個概念的區別和各自的優劣對於設計師來說很重要,這篇文章較為全面地探討了這幾個概念,值得初學者閱讀,也歡迎大家提出自己的觀點。
在中文描述中,一些英語名詞是直接拿來使用,並無統一標準的中文翻譯,只為傳達大致的意思,並不一定是標準化的名稱,有翻譯不到位的地方也請大家多多包涵。
- App:應用(程式)
- Mobile App :行動應用(程式)
- Mobile Responsive Web:行動響應式網頁
- Web Applications(也可稱為Web App):網頁應用(程式)
App網頁設計與web網頁設計的主要差異:
- 需求場景,兩者對應的需求場景不同,這會相應地導致功能點的優先級變動,進而影響到界面控件和訊息元素。比如,美食評論的傳統網頁端,肯定優先考慮讓用戶寫評價,而手機端更偏向於找到周圍的餐館。
- 手機界面元素更精簡手機端顯示面積有限,需要對用戶需求有更精準的把握,每個頁面上呈現的元素更加精確。
- 手機端更講究“藏”web端可以隱藏用戶不太關註的元素,僅在滑鼠游標hover時才展示出來。而手機沒有hover的模式,同時面積又小,使得設計師必須學會更多藏訊息的方法。
- 手機端的手勢操作更自然有些web端也在用滑鼠游標模仿手勢,但畢竟不太自然。而手機端可以使用單個及多個手指進行自然的控制,是web端不可匹敵的。
行動應用及行動響應式網頁應用
行動應用程式是在新平臺上連接市場、收集客戶數據、提供服務的強有力工具。但,到底什麽才是行動應用? 從本質上來說,行動應用是運行在智慧手機、平板電腦或者其他行動設備上的電腦程式。
他們可以通過應用市場獲得,例如Google Android的Google Play或者蘋果手機的App Store。這些平臺現在都運行在雲端(Cloud-based Solutions),意味著如果你的手機被卡車撞了或者掉進水裏了,你可以買個新手機,登入,然後所有你的應用都會自動被重新安裝好。

圖:當你需要設置一個新的iOS設備或者在一個已有的設備上恢復數據,你的iCloud備份可以讓你輕鬆實現。(圖片來源:Pixabay)
應用程式與行動響應式網頁 把移動應用程式和行動響應式網頁相比其實並不成立,他們完完全全是不同的概念。
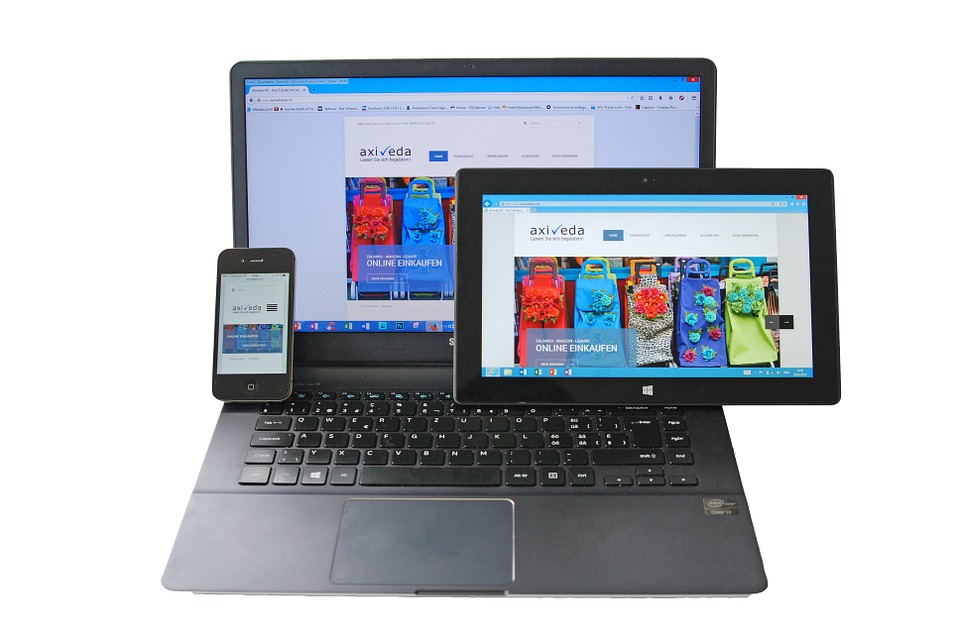
在行動平台使用網路,已經成爲了一種穩定增加的趨勢。用戶越來越習慣於在他們的智慧手機上搜尋和瀏覽網頁。爲了迎合這種需求,各種機構正花錢雇傭網頁工程師來提升用戶在行動設備上的線上使用體驗。你可能見過這種區分,比如亞馬遜網站在你的智慧手機上和桌上電腦上顯示得就不一樣。

圖:同樣的一個網站,當在不同尺寸的設備上瀏覽時,看起來是不一樣的。(圖片來源:Pixabay)
事實上,行動響應式網頁和移動應用程式是蘋果和橘子的關係(註:也就是兩者八竿子打不著)。行動網站是在瀏覽體驗上的一種變體。行動響應式網站改變了你瀏覽網頁的方式。更加準確的對比其實是強調移動應用程式和網頁應用程式的區別(想一想Pandora, Spotify, Google Docs, Facebook)。這些就是那種表現得像電腦程式一樣的網站,因為,他們確實是。網頁應用就是互動式的(網頁的)電腦程式(應用程式)。
行動應用程式的優點
單機(Internet Independent)和緩存(Caching)
即使沒有網路連接,也可以運行,這是行動應用的最主要的優點之一。也就是說,如果你想要制作一個應用,它可以讓用戶在一個數據庫裏面搜索訊息、玩遊戲、或者拍照片,都可以通過移動應用程式來完成。數據可以存儲在行動設備中直到網路恢複連接,之後訊息被重新輸送回網路中。
互動(Interactivity)和遊戲(Gaming)
雖然瀏覽器在互動和遊戲方面一直在進步,但是與計算和行動設備的原生程式語言相比,它們仍然處於落後狀態。因此,如果你准備制作一個有著超強互動體驗的産品,比如一個遊戲,行動應用程式可能是更好的選擇。
人們花費在行動設備和移動應用上的時間正在激增
SalesForce的一項研究顯示:85%的使用者說行動設備是他們每天生活的重心,這些人中90%的年紀在18-24歲。91%的消費者說能夠通過任何方式來開啟內容很重要。很明顯的,以行動平台爲中心是個明智的策略。 錦上添花的小功能——不可否認的是,Chrome已經宣布了在瀏覽器和行動設備上推送通知的功能。但是行動設備本身可以提供多得多的功能:藍牙、信標系統(Beacon)、地理定位(geofencing)、WiFi、通知推送、應用程式內付帳(Google的Google Play支援應用內購買)等等。
行動響應式網頁應用程式的優點
網頁應用的程式設計已經完成
由於很可能你已經完成了桌面端網頁應用的程式編寫,剩下來的只是審查行動平台的用戶體驗,然後量身定做用戶界面,使得它對行動平台更加友好(Mobile Friendly)。這意味著通過調整導覽選單、按鈕和字體尺寸以及輸入框,來創造出更好的行動平台體驗(實際操作起來不僅僅是調整以上這些這麽簡單,訊息架構、互動方式得也需要做一定的調整來更好地適應行動平台瀏覽器)。
不依賴任何設備平台
網頁應用程式不依賴於作業系統(比如針對iOS和Android需要不同的應用)。現在有一種混合技術,可以讓行動應用開發者僅用一套代碼來讓應用程式同時適用這兩種作業平台。但目前爲止這還是一項新型技術,且十分昂貴。而對一個網頁應用程式來說,開發者會針對最常見的網頁瀏覽器來進行設計。一旦完成,它可以在任何使用那些瀏覽器(如Chrome,Firefox,IE)的設備上運行。
內容不受應用商店規定的限制
網頁應用程式存在於蘋果的App Store和Google的Google Play的規定之外,因此他們可以自己訂下自己的規則。沒有額外的條件來進入市場,沒有繁複缛節的束縛。
網頁或應用可以互相鏈接
這在行業中還屬新概念,意思是你可以把不同的應用鏈接起來達到1加1大於2的效果,或者把同屬於一個公司的産品串聯起來。
考慮WebGL的限制
WebGL是網頁瀏覽器的圖像引擎。雖然它可以實現很多功能,但它還不是最好的用來實現行動平台CPU密集型,及圖像密集型應用程式的引擎。
App網頁設計與web網頁設計:兩者共有的優點

(圖片來源:Pixabay)
獲利
不管你採用兩者中哪種,你都可以設計出付費訂閱,然後通過應用程式來賺錢。想讓用戶每人每月付100元?或者付一次性499元?沒問題。就算你想要它變成消耗品(在應用內下載所付的錢),這兩種平台都可以做到。
整合
這兩種技術都可以保證你可以從手機上得到想要的訊息。但是,取決於你想讓你的應用,你甚至可以考慮設計一個混合型的應用,把網頁應用開發和行動應用開發整合。
應該如何決定使用何種平台?做出一個明智決定的最好方法是咨詢專家。你的開發者將會問你許多問題,甚至比上述提到的概念還要多,爲了理解你的應用如何才能最好地執行,以及建立在什麽樣的平台和技術之上。當然你可以同時咨詢多個開發者。
不管用哪種方式,應用開發是一個漫長的過程,需要合理的預算。因為報價上多半比傳統網頁設計高出許多,並且在開始開發前弄清楚投資回報率和對用戶的價值,以決定應用程式是否可行。