多家網站速度檢測工具優缺點分析
網站的速度是影響用戶滿意度的關鍵之一,這件事情Google耳提面命了很久,網頁設計師很清楚,網站站長也十分清楚此事,但事實上,網站的功能與速度有時難以兩全,速度表現好的網站,必須捨棄一些功能與視覺特效;但是網站的功能過於精簡,又會給客戶一種過於陽春的體驗。
以下是全球站長一致推薦的網站速度測試工具:
Google insight speed test
➕指標性測速工具
➕少數提供中文說明的工具
➕圖片壓縮建議明確
➖測試標準嚴苛
➖測試數值起伏
➖解決方案難實現
Google insight speed test 幾乎是目前業界最常用的網頁速度測試工具,畢竟Google是推動網站品質的最主要推手,自然會希望站長多多關注經營的網站速度品質。
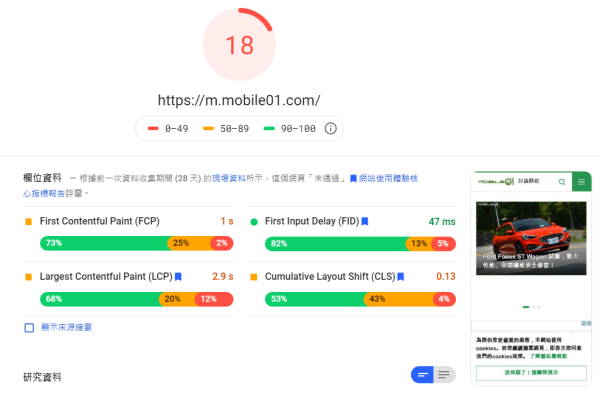
測試的項目有桌上型電腦與智慧手機這兩項,受到「手機優先」的趨勢影響,最先出現檢測結果的是手機成績,智慧手機的速度分數往往會比桌上型電腦差得多,因為Google表示測試的標準為2016年的Motorola G4智慧手機,這台手機規格不高,所以測試出來的分數也會偏低。

▲以台灣最大的論壇mobile01在Google insight speed test跑分都不盡理想
Google insight speed test測試的項目相當多且專業,換句話說,要達到測試的標準是十分困難的事情,許多建議的事項可能連專業的站長都難以實現。舉例來說,若你的網站安裝了Facebook Messanger客戶服務對話氣球框,就會被視為拖慢網站品質的兇手,事實上Facebook Messanger的開啟速度不會太慢,功能也十分便利,但若為了追求分數而刪除這個功能,就是一件本末倒置的決定了。
Pingdom
➕易用
➕優化建議明確
➖無圖片壓縮建議
Pingdom算是很老字號的網站測試速度平台了,成立至少有十幾年以上的時間,每當新的網頁設計作品完成,我們也都很推薦這個網站給客戶做初步的速度測試,因為真的很容易使用。
Pingdom的免費工具提供了簡易的速度測試工具,首先輸入你的網站網址,以及開啟網站所在的國家與地區後,就能得到速度報告。訊息雖然不是非常的完整,但是很友善也很簡潔。

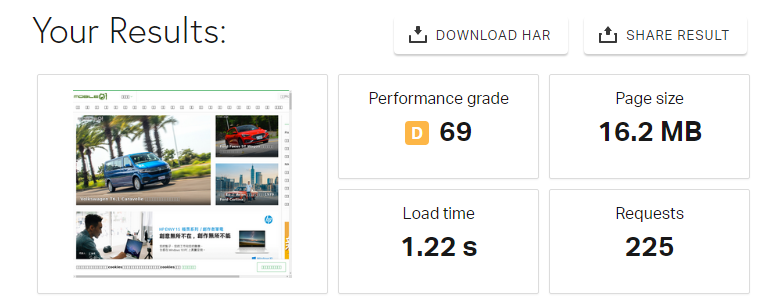
▲Pingdom的重點摘要報告比較容易理解
分析的報告包括了網頁檔案大小總計,讀取的時間軸,網站資料來源,以及優化建議...等,報告相當的詳細卻也精簡,可惜報告的內容只提供英文版本。然而,透過Pingdom你無法得知測試的網站頁面圖片壓縮情形,事實上,網站圖片壓縮這個工作十分重要,又是大多站長可以立即可以著手執行的優化工作。
Webpagetest
➕易懂的優化資訊
➕模擬瀏覽器設定最多
➕唯一用影片動畫方式,模擬手機開啟速度
➖介面老舊
➖主要評估項目並非主流

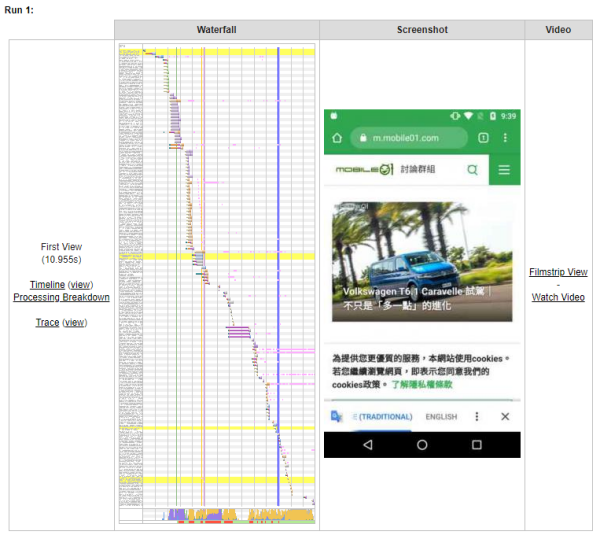
▲Webpagetest的最大特色是可以觀看網站開啟過程的影片,是分析網站速度的好幫手
如果你對於上述測試工具中,開啟網站的裝置選擇過少很不滿意,那麼Webpagetest會是一個滿意的網站速度測試工具。這個工具提供了多款智慧手機的模擬測試環境,從Apple iPhone、iPad、Android手機以及桌上型電腦瀏覽器都能夠模擬測試,雖然提供的測試環境約以2017年的硬體為主,但已經夠豐富了。
Webpagetest另外一個特色是模擬網站開啟的動畫影片,你可以看到網站第一個開啟的是選單、首頁圖片、或是其他的功能...也可以用視覺的方式觀察到拖慢網站速度的元兇,這是一個改進網站速度絕佳參考指標。
結論:網站的速度該追求到何時?
如何在網站功能與速度上取得平衡,借助測試工具是一個很好的開始,透過網頁速度分析工具可以找出網站潛在的問題,在加以調整優化後,就能夠在功能與速度上取得較佳的平衡,而不會為了速度而犧牲應有功能。
對於網站管理者,經營者來說,除了少數的因素以外(例如:圖片、影片壓縮問題),絕大多數的網站速度問題都不是管理者可以搞定的事情,很大部分的因素與主機有關、與網站程式有關、與資料庫的關係也很大。
而且,即使是同個網站,完全相同的條件,速度測試出來的結果會有很大差異,這時,你應該使用不同的網站工具,找出可能的因素,而不是盡信單一個平台。這也是我們今天想要分享不同工具給網站管理者的原因之一。
現在的站長大多有良好的概念,知道上網的圖片必然要經過壓縮、影片必然要放在影音平台上(如Youtube、Vimeo等平台),圖片與影片的問題大多不會影響網站速度,而主機、程式的問題,站長通常也很難找出原因。更不用說網路的大環境問題,以及用戶自己的使用環境的問題,每個環節都有可能是網站緩慢的原因。
除非網站遇到非常嚴重的速度上的問題,否則網頁速度問題不須優先處理。例如:開啟一個網頁需要十幾以上的時間,網站卡在某處不斷讀取無法正確跑完內容,這類的問題攸關網站的運作,要優先處理。其餘的部分可以當作未來網站改版與升級的參考,對於網站的經營會較為健康。