
這個網站很專業-五個讓用戶感到信賴網站特徵
網頁設計發展將近30年的時間,進步的腳步從未停下來,不論對於用戶、站長或是網站設計者來說,一個專業的網站定義都不盡相同,以下我們就以網站設計者的角度切入,分享一個專業的網站應該具備什麼樣的條件。
設計,美觀舒適留下好印象
網頁版型設計是一門很重要的學問,瀏覽器開啟的網站,畫面是否正常呈現,要依靠前端設計師預先將網站的做好,將圖片、文字、連結的位置定位在正確的地方,網站才會正確的顯示在用戶的電腦與手機前。
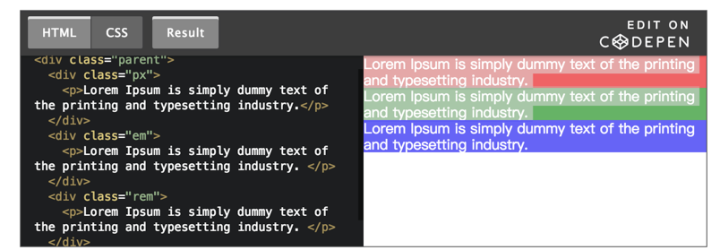
你一定可以一眼看出十年前設計的網站,與今日設計的網站有極大的差異,這一點要歸功於CSS網頁設計技術的成熟,有了CSS的技術,網頁的版型能夠得到更多彈性:字體大小、間隔、留白、字體都能控制。每一個網站都應該要有自己的個性、特色,這部份光是紙上談兵是不夠的,設計師可以找出最適合的網站布局,問他們就對了。

一旦版型製作完成,網站的外觀基本上就沒問題了,網站版型的重要性就像是設計圖一樣,只要設計沒有更動,網頁的畫面就能正確顯示。有些網頁設計公司為了節省時效,重複使用版型於其他的客戶身上,節省了設計的時間,這就是所謂的「套版網頁設計」,套版的好處是節省設計時間,但過於依賴套版,就缺少了設計元素,網站看起來就會欠缺特色。而iWare網頁設計主張的是客製化網頁設計,每個網站都能擁有自己的特色,才是一個好網站。
容易讓人忽略的是響應式網頁設計(RWD)的版型布局,今日一半以上的用戶使用手機找到你的網站,你的網站在手機上呈現的樣貌,一樣也會影響用戶對於網站的印象。響應式的網頁設計畫面會隨著用戶的裝置改變,也就是說畫面越大的裝置,可以官看到的資訊比較多,而智慧手機的畫面小,能夠看到的資訊就會比較少。
特效,是網站與眾不同的亮點
首頁的設計很重要,更重要的是首頁出現的第一個畫面,更是重點中的重點。iWare設計製作的網頁中,首頁設計佔了至少一半的時間,只要首頁設計做得好,後續的設計工作就會進行得相當順暢。
網站的首頁是特效的重點區域。目前常見的專業網頁設計策略上,會將有故事性、主題性的圖片放在首頁頂端,搭配特效後,圖片的關注度會更高。有的網站也會將自己拍攝的影片放上去,因為網站首頁影片特效是近年特有的趨勢,是一個強大的亮點。

網頁特效的技術很多,少說有上千種,手法也各有優缺點。舉例來說,利用影片作為網頁的首頁,效果很酷炫,卻會使網頁開啟時間更長,用戶必須要等待更久,固定的照片幻燈片雖然很老套,但若結合了新的多圖層設計手法,可以做出如同電影般的立體特效。
得宜的特效可以留下深刻的印象,讓用戶覺得這個公司對於網站十分重視。不過網站特效絕非網頁設計的唯一重點,iWare團隊認為,網站的專業性,取決於整體質感,特效搶眼的方式很多,但留下深刻印象後,用戶願不願意與您聯絡,這才是重點。
訊息,充分常更新讓人心安
來到一個全新的網站,首先你想看什麼樣的資訊,想必是最新發布的資訊吧。最新消息是許多網頁設計時必然存在的區塊,象徵著網站與用戶經常保持聯繫,十分重視與客戶溝通的一個專區。這不僅會影響用戶對你的觀感,對搜尋引擎來說,網站是否時常保持更新,也是網站品質的一個重要指標。
搜尋引擎如何得知你的網站更新情況? 一種是依靠機器人(Crawler)另一種是依靠網站地圖(Sitemap)來處理,搜尋引擎機器人是全自動的,根據許多網頁搜尋引擎專家指出,一般網站大約一週會被「爬」過一次,看看內容是否有更新。而網站地圖是你提供給搜尋引擎參考的資料,即使網站沒有提供網站地圖,搜尋引擎一樣可以檢索你的網站,請放心。
很多網站的負責人會問:多久更新一次網站內容才叫做經常更新呢?這並沒有一個標準值,但可以參考以下的原則:若網站經常更新,可將更新的內容發布在首頁,或是明確標示更新的日期,讓客戶了解網站的維護情形。
我們會鼓勵網頁設計的客戶,即使跟客戶祝賀節慶,也算是網站更新的一個動作,若你已經預期網站完成後,更新的動作不多,或是缺站長維護管理時,請勿在網站內設立最新消息專區,這會讓客戶感到失望。
功能,網站的核心所在
二十幾年前,人們還在思考網站能夠帶來什麼樣的服務時,今日網站取代了電話,讓用戶可以直接聯繫任何服務,更取代了傳統媒體,成為今日傳媒的主流。以前的網站只能進行靜態展示,這幾年網站能做的事情超乎人們的想像,例如理財、投資、通訊、購物、教學、交友...。
網站的功能有兩種,一種是程式設計的功能,一種是資料庫的功能。今日網站的功能大多由這兩種技術所構成,網頁程式可以讓網站達到許多用戶互動的功能,從網站的特效、版型的構成到存取資料內容,都得靠程式才能達到。
但光靠程式,沒有資料的輔助是沒有辦法給予用戶服務的。大多數強大的網站,需要資料庫的架構,像是:網路會員、網路購物、檔案查詢、線上客戶服務、留言互動...等,數以萬計的網站功能,仰賴程式與資料庫的共舞達成滿足用戶的目標。

若是網站具備了完善的功能,用戶必然會開始要求網站的品質,而速度正是品質的重要指標之一。用戶查詢一筆資料、訂購一件商品、檢索一個購物歷史...這些資料是不是能夠正確快速的提供給螢幕面前的用戶。
速度,讓客戶樂於使用網站
或許你很難判斷一個網站的美觀與否,或是網站的功能是否齊全,但你一定可以很快的感受到網站的速度,因為速度的感受十分的明顯,即便是一兩秒的差異,你也能明顯的感受到一個網站是否在正常運作的狀態。
速度不只影響客戶的滿意度,更會影響網站SEO表現。許多網路相關的報告指出,若是網站無法在兩至五秒內正確的被開啟,往往會導致用戶的不滿,造成高跳出率。但這個秒數往往與網站性質有關,舉例來說,如果你只是查看新聞,人們會預期兩秒就會出現內容,但如果是查詢飯店資料或金融服務,人們會較願意等更多時間。
影響網站速度的關鍵很多,一般來說,功能越多,網站越慢;圖片與特效越多,網站越慢,當然還有很多可能的原因,例如:網站的用戶數量、網站的主機品質、主機對外頻寬等都有可能帶來影響。
隨時檢查網站速度,可以及早發現網站的潛在問題,從Google insight speedtest、Search Console到Lighthouse測試工具,都可協助開發者找出可能的問題。





