iWare觀察2019網頁設計趨勢

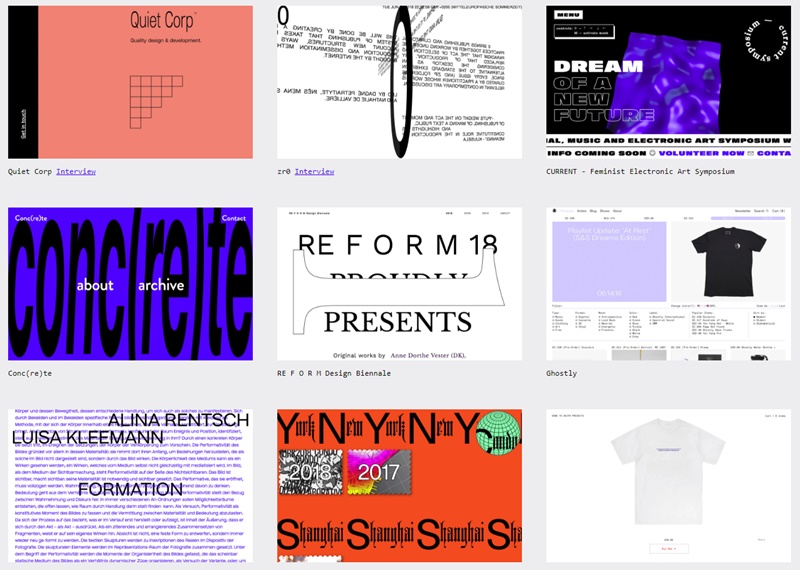
隨著2019年的即將來臨,面對快速發展的網路領域,我們也在謙卑的學習新知。我們從今年的網頁設計市場中,整理並預測2019年的網頁設計趨勢,歸納了三大主軸:版型的趨勢、科技的趨勢、與視覺的趨勢。
![]()
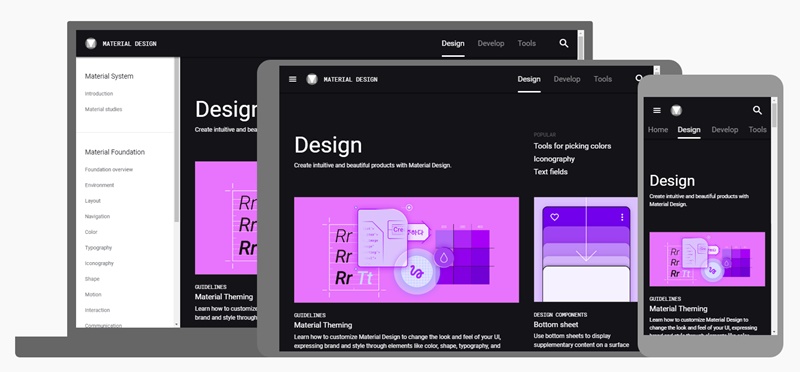
平面化設計

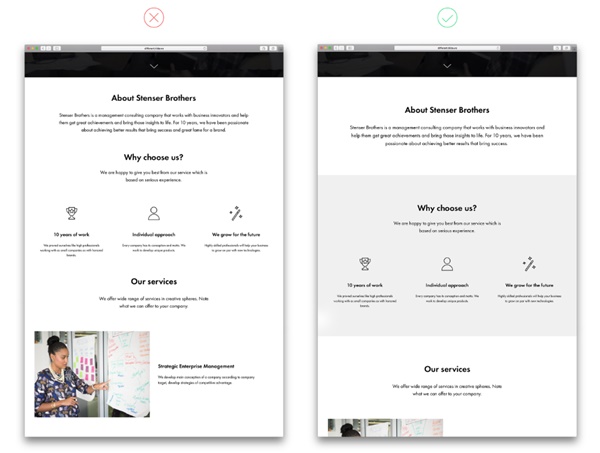
平面化(Flat Design)網頁設計,基本上維持著2018年相似的趨勢,平面化的設計優勢可以讓文字、圖片的注目度大幅提昇,使用護專住於網站想要呈現的內容。平面化設計雖然也有一些設計上的缺點,像是版面的設計缺少差異性,但大致上來說,平面化的網頁設計風格與傳統網頁設計相較,前者是比較受到用戶喜愛的。
平面化設計成為主流趨勢的主因,是將視覺化繁為簡,讓訊息簡經過刻意的化,呈現在用戶眼前的設計技巧,不僅十分適合網頁設計,連智慧手機主流的RWD響應式網頁設計也跟平面化設計很合拍,用戶在網站體驗上的感覺會更一致。
平面化網頁設計也已經十分成熟,然而仍有許多設計上的挑戰等著設計師克服。例如區塊的區別、選單的設計、文字的排版等都要更為細心,設計上的瑕疵很容易會被放大檢視。我們曾經分享過一篇關於響應式網頁設計常見新手錯誤,是以平面化設計為範例,十分推薦給各位參考。
漢堡選單站上主流

漢堡選單(Hamburger Menu)的出現與智慧手機有很大的關係,智慧手機的響應式網頁設計(RWD)選單呈現受到了不少限制,漢堡選單算是一種兩全其美的解決方案。用戶點擊漢堡選單圖示時,選單可以彈跳顯示出來,或是以浮動的方式出現在網頁的特定位置,用戶隨時都可以找到網站的導覽菜單。
原先只有出現於手機網站、響應式網頁設計的漢堡選單,也越來越受到桌上型網頁設計的喜愛。使用漢堡選單的電腦版網頁,可以將選單隱藏的特性,畫面看起來更為寬闊舒適,對於形象網站是十分有利的設計技巧。
傳統的網站用戶可能會對於漢堡選單感到困惑,因此有設計師乾脆將傳統選單與漢堡選單一併使用,讓用戶感到更為自由。不過智慧手機上的畫面受到很大的限制,漢堡選單幾乎是唯一的方案,尤其是當你的網站內容豐富,或需要使用到站內搜尋功能時。
一頁網站捲土重來

受到智慧手機的介面影響,一頁網站成為網頁設計者的新寵。使用者只須滑動畫面,就可以綜觀全部的資訊,非常有利於觸控為主的智慧手機介面。常見的一頁式網頁設計場合有:行銷宣傳、活動聚焦、網頁遊戲等領域。
然而,一頁網站的主要職責在於導引流量回主網站,並不太適合需要大量資訊曝光的網路用途,例如網路購物,網路會員管理等。此外,一頁式網站內容受到網頁長度的限制,不宜太多,太少又不利於網頁優化(SEO),大多網站站長與設計者都有這樣的共識,不會將一頁式網站當作網站的主力內容。
不幸的是不少有心人士利用一頁式網頁的傳播優勢與便利性,製造出購物詐騙網站。為了讓一頁式網站與詐騙網站有所區隔,請別忘了在一頁式網站上添加上「可靠」的內容,例如聯絡方式與客戶服務的訊息,以及SSL安全憑證有很大的。
AI技術

AI是人工智慧、人工智能的縮寫,過去幾年僅停留在科幻小說與實驗室內。2018年起AI技術的技術如同火箭升空般快速發展,只要你有使用智慧手機,就會發現語音助理越來越聰明,不僅可以搜尋資訊、提供天氣預報、購物下訂單也不成問題。
2018年iWare觀察到,用AI或機器人相關技術,協助企業與進行客戶服務,提昇滿意度的相關服務已經越來越純熟了,台灣也有不少新創公司投入精神研發,讓企業可以用更少的人力作到更好的服務。AI與機器人線上客戶服務技術,已經在Facebook與Line等社群媒體發揚光大,也可以與現有的網站上進行整合。
此外,AI相關技術也已經用於設計上,例如Logo自動產生技術,只要透過幾個描述,就能自動生成出一個免費的商用Logo。許多網路上免費提供的視覺設計資源、海報設計工具,或多或少都有應用到AI技術,讓設計的品質不斷向上提昇。
金流管道

不論是線上購物、線上服務、線上遊戲...網路產業的發展,與金流的自由度有密切的關係,金流的自由程度越高,對於用戶來說選擇更多,更能帶來龐大的經濟效益。
除了傳統的金融卡、信用卡外,近年各大品牌進軍支付市場,例如已經站穩腳步的Apple Pay外,挑戰市場龍頭的Google Pay與Line Pay、街口支付戰況激烈異常,紛紛推出不同的優惠搶佔市場。如果你的網站有金流的需求,務必要密切關注新興的金流趨勢,讓客戶在消費的過程體驗更好。對店家更重要的是,新興的金流管道多半會有較大的讓利幅度,對於微利時代的經營者是很好的選擇。
另外一個較不易分析的趨勢為虛擬貨幣,受到了投資客客高度操作的因素下,目前虛擬貨幣仍不常被運用於電子商務上,我們認為至少在2019年,虛擬貨幣仍不容易出現在一般的消費性電子商務平台上。
SSL安全憑證
避免網站的資料受到竊取,SSL安全加密憑證是一個必備的基礎項目。SSL主要的防護項目為通訊安全,使攻擊者即使竊取到通訊時的資料也無法讀取。此外,高階的SSL服務會嚴謹的審核網站經營者的資料,阻絕「釣魚」(Pishing)網站的發生,讓用戶可以安心將個資交給網站經營者使用。
以往SSL安全憑證多用於電子商務網站,一般的企業形象多半不會主動使用,但受到Google Chrome政策主導,未使用SSL的網站一律顯示「不安全」以提高用戶警覺。一般的企業並不希望自己的網站被貼上「不安全」的標籤,加上SSL安全加密憑證的費用也不昂貴,企業單位的接受度已經提升許多。
大量背景影片

一張照片勝或千言萬語,更不用說近年網站影片使用得越來越普及。影片可以吸引用戶停留在網站更長久的時間,也可以讓服務、產品的說明更為生動,隨然影片人人都會拍攝,但要將影片製作出質感卻不容易。
將影片應用在網頁設計上,需要更多更細心的設計,因為網頁的背景影片往往不是標準的720p或1080p格式,加上影片的播放控制程式與影片的讀取速度,大大的影響了用戶體驗,製作上需要更高明的團隊,才能帶來良好的網頁影音體驗。
使用影片的限制較多,例如手機就不太適合於網頁上播放背景影片,不過RWD的技術可以幫你讓不同裝置的人有著不同的使用體驗。影片檔案較大,需要特定的影音媒體平台如Youtube是大多數人的首選,但中國用戶無法使用Youtube影片,若網站已中國客戶為主,這點需要稍加留意。
獨特性的圖片

3D列印在製作視覺時,已經大量運用自有的獨特素材
圖片是構成網站的基礎元素,重要性不言而喻。受到平面化網站設計的風氣影響下,圖片如何與網站的平面主題風格匹配,是由圖片主導網站風格,還是網站風格主導圖片的選擇,這個部分是2019年網頁設計的一個新的考量。
以獨特性來說,我們十分喜愛客戶提供的拍攝照片,但自行拍攝必須要花上大量的時間與精神,圖庫仍是十分理想的選擇。圖庫是當今製作網站時,最好的圖片來源,大多數的圖庫服務多為商務目的,因此需要支付權利金給圖庫公司取得合法的授權。少數標榜「公共領域貢獻宣告」(CC0)的圖庫網站雖然選擇少,但若願意花時間,或許可以找到適當意境的圖片,節省大量的費用支出。
SVG展露身手

傳統的JPG圖片格式經過無數進化,是數位圖片格式難以取代的標準,用途廣泛。但對於網頁設計來說,越來越多新的圖片格式,要讓圖片看起來更細緻,網站讀取速度更快速,其中最知名的格式名為SVG,是非常年輕的向量圖片格式,根據最新的瀏覽器相容標準指出,SVG相容性極高,讀取優先性高,可於手機與電腦上正常顯示,非常適合網站的設計領域。
SVG也是近年HTML 5動畫設計製作的主要格式,隨著Adobe Flash進入歷史,網頁動畫紛紛進入HTML 5的世代,SVG向量設計被大量運用於網路動畫,十分適合用於網路教學、介紹、傳遞新知與服務的工具。
顏色的趨勢

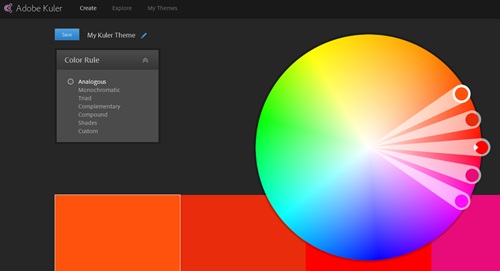
一般來說,在平面化(Flat Design)網頁設計的主導下,扣除基本的黑色與白色,網頁的主要色採約為三種,不會超過四種,顏色使用受到了很大的限制,如何慎選顏色成為網頁設計師們的一大挑戰。
還好當今的科技發展下,就算設計師沒有受過傳統的色彩訓練,也有許多新工具可以幫助你找到網站適合的色彩,至少,可以避開「危險」或是難以掌握的色彩。例如Adobe Kuler 或是 Color Background這種類型的網站成千上百,能夠幫助你在數百萬的色彩組合中,找出適當的搭配。
另類趨勢:粗野網頁設計

現代藝術與古典藝術一直以來都是並存在設計領域,設計也是如此,追求設計趨勢同時,也有一些人從古董中找到了價值。2018年一股特殊的網頁設計趨勢:粗野網頁設計突然竄出,認為動畫、特效、微型介面都是累贅,網頁透過圖片與文字就能傳遞大部分的訊息。
直到現在,還鮮少有主流網站採用粗野網頁設計,因為這類的網頁相當的不修邊幅,以內容為主的網站應該會很喜歡這種設計方式,但對於當今大多數的商務、商業、服務業來說難登大雅之堂。但若是學術類型的網站,或許會十分的適合這種風格。
※分享讓知識更偉大,如果您喜歡我們的內容,歡迎轉載至其他媒體與平台,請註明出處與來源即可。