
什麼是粗野網頁設計 (Brutalist Web Design)
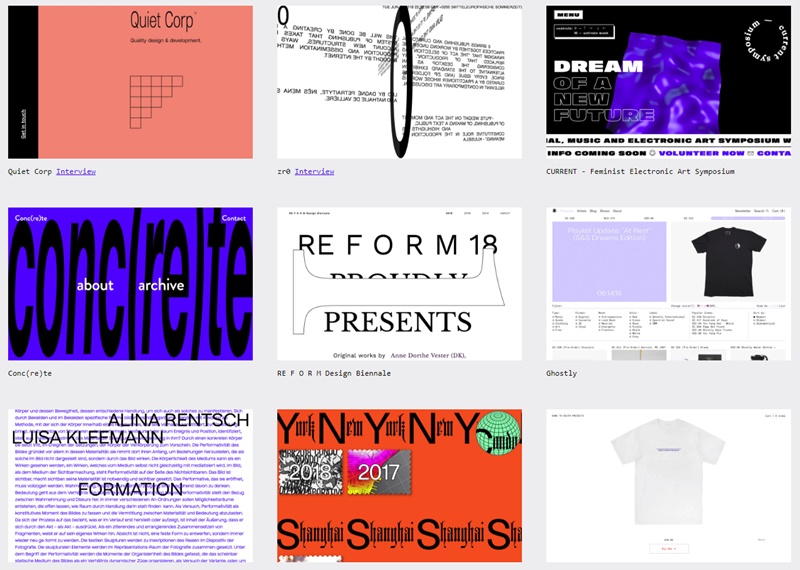
(一個典型的粗野網頁設計 來源: www.uxbrutalism.com)
反璞歸真的設計風格
網頁設計的視覺設計技術不斷進步,純熟使用視覺設計的技術,開發賞心悅目的網站是今天前端工程師的工作,但或許各位沒有注意到,粗野網頁設計(Brutalist Web Design)潮流正在悄悄的萌芽。
粗野網頁設計(Brutalist Web Design)是2017年間發跡的網頁設計風格。首先,粗野設計風格最初是建築設計師所使用的字彙,是屬於實用主義底下的一種設計風格,粗野建築風格的精神主要為不加修飾的建築外觀,發揮建築居住、生活機能,外觀無須刻意美化保持樸實即可。
粗野網頁設計的概念也十分接近,認為訊息是網頁的本體,而視覺如無必要,就無須過度強調使用之,所以粗野網頁設計將視覺特效的比重降低,取代的是可讀性的大幅提昇。粗野網頁設計的網站回歸網頁本質,非常重視文字,所以文字會極為易讀,於任何裝置上都能閱讀無礙,更與眾不同的是,粗野網站幾乎不使用幻燈片的方式呈現圖片,而是用傳統的方式呈現圖片。

粗野網頁設計看起來如何
來到粗野網頁設計的入口,有一些設計師已經投身於此,製作出一些風格與當今網頁設計完全不同的風格,沒有幻燈片、沒有太多JS+CSS的技術,一切都是以文字為主,圖片為輔。
缺少了圖片點綴的網站,大部分的設計師都將設計功力發揮在文字上,即使看了網站的縮圖,也能輕易的知道網站的主題、網站的訴求與目的。將文字實用化這一點,是粗野網頁設計的強項。
可惜的是該網站仍沒有收集到中文款式的粗野網頁設計,中文的網站也很少使用這樣的風格,未來是否會成為趨勢仍有待觀察。

粗野網頁設計守則
不論這個風潮是否會成為主流,馬路科技認為網路的風向瞬息萬變,設計也是如此。那麼,對於Brutalist Web Design感到好奇了嗎?以下是粗野網頁設計要求
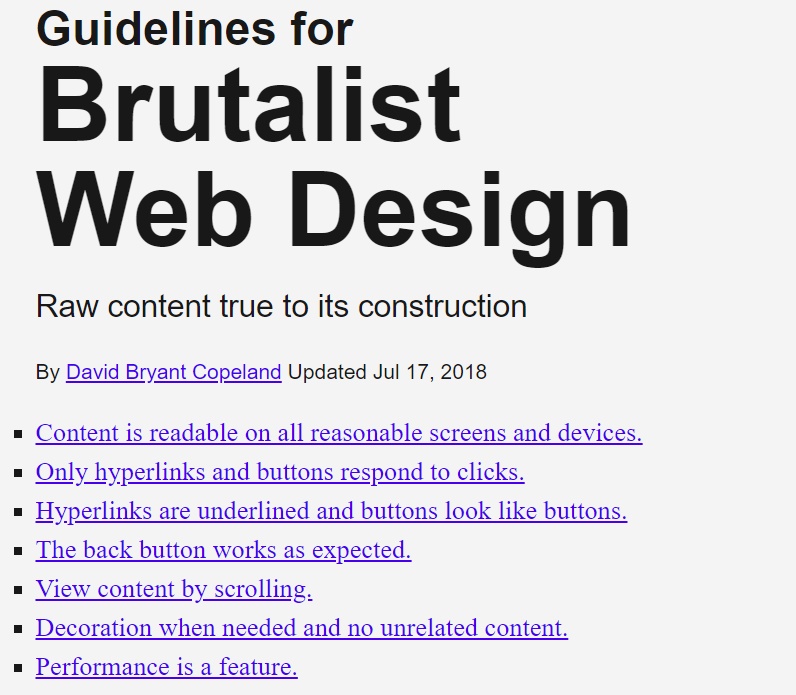
※文字必須可讀易讀
任何裝置、任何螢幕都能清楚讀取網頁內容,通常在一般網頁上可以看到較大級別的字體,手機的字體也能自然的閱讀。
※超連結底下必須要有底線
一些網頁設計為了美觀會將超連結文字底線移除,因而失去了功能性。超連結有底線對於用戶來說最易於找到內容重點,有助於找到有用的資訊。
※按鈕必須看起來就是按鈕
道理類同超連結底線,許多網頁設計的按鈕設計為了美觀,變得十分花俏令人不易使用,這是粗野網頁設計不需要的。
※只有按鈕與超連結能夠點擊
一些功能性的網站強調互動,鼓勵使用者點擊網站的不同區域發現新訊息(例如彈出式視窗),但粗野網頁設計認為特殊功能、特效使用降低了實用性。
※滑鼠捲軸必須完全能用
粗野網頁設計認為網頁不是書、不須翻頁,應當用滑鼠就能觀看所有內容。滑鼠捲軸是一個很基本的要求,除非設計師因為使用Javascript等視覺特效阻礙了滑鼠捲軸,否則網頁捲軸應當能正常運作。
※瀏覽器的返回按鈕必須可運作
原因同上,除非程式影響下,返回/倒退鍵應當能夠正常的運作無礙。
※修飾元素只有必要時才使用
關於圖像、表格、符號等網頁經常使用的素材,唯有必要時才使用之。
結論
粗野網頁設計精神不錯,但對於設計師來說會更需費心於文字上的表現,選擇了一個適合的字體,就算是成功的一半,其餘的設計精神大多源自於90年代的網頁設計規範,其實不難實踐,但要兼具實用與美觀這一點,如何取得平衡其實不太容易。
過於粗曠的網頁,可能離「難看」、「老舊」、「沒設計感」只有一線之隔,想想看若強調實用,失去設計,會不會帶來更不好的印象呢?

.jpg)




