前端工程師、專業站長 的懶人工具包 Web Code Tools

不論是網站設計的前端工程師,或是網站經營到了一個階段後,菜鳥站長也會搖身一變成為老鳥站長,老鳥站長的特色就是具有一定的技術力,能夠使用更多的工具,協助網站的經營更上一層樓。像是使用更多的媒體/圖片/影片、使用站外的網頁工具、或是使用編輯器不提供的語法讓網站更強大。
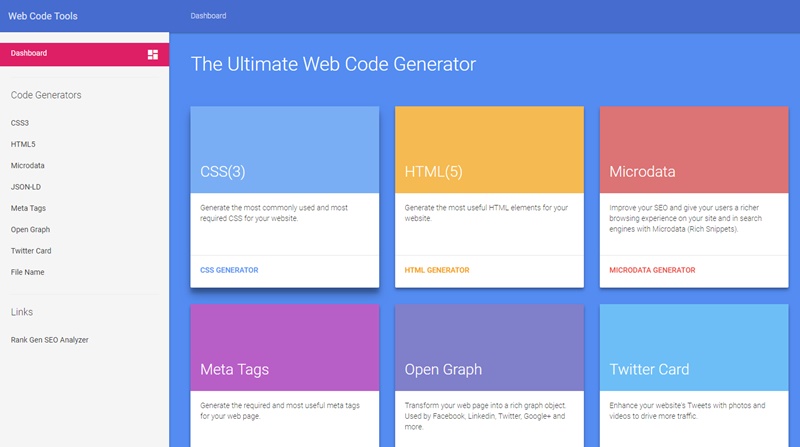
如果你覺得自己是菜鳥站長,HTML的基本指令都不太熟悉,那麼先不用急著看這一篇文章,因為這個工具主要是給看得懂語法的老鳥站長所使用的。這個工具網站的名稱叫做WebCode Tools,簡單來說就是網頁編輯的原始碼,這裡大多都可以找到參考的語法。

常用網頁設計語法
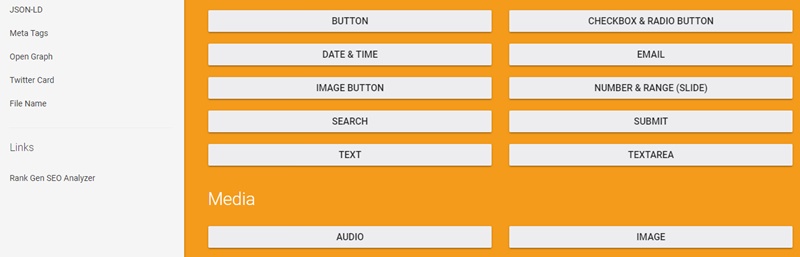
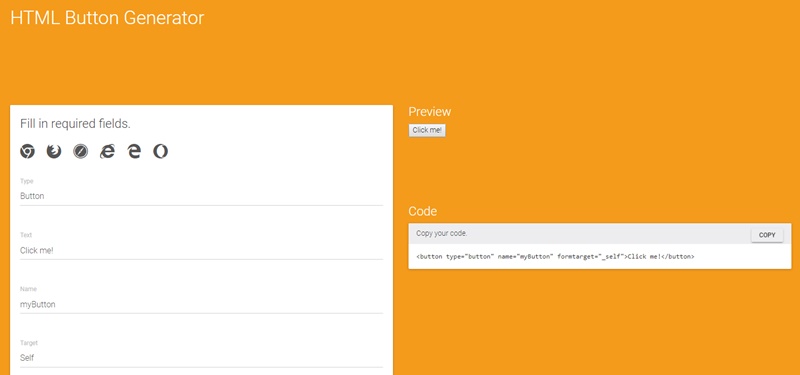
這裡可以查詢到的CSS3、HTML5、Microdata、Meta Tags、Open Graph...這幾類的語法,點入之後可以看到語法的分類,點擊進入之後就可以看到語法的控制項目、預覽以及原始碼等。簡單來說,你可以找到想要套用的語法,輸入數值之後,看看是否是你要的選擇,最後複製到你的網頁上就可以了。
如果你是正在摸索編輯器的功能,建議你先從HTML5開始接觸,這裡的語法非常的實用也最為常用,例如讀取影像、連結設定、字體變化與色彩的改變等...其實這裡的功能在'網站的後台編輯器上應該都找得到。

延伸網頁設計語法
CSS3與HTML5或許資深的站長比較熟悉,但是Microdata與Open Graph是什麼呢? 其實這是輔助網頁優化的項目,不僅有助於搜尋引擎正確的找到你的網站,許多社群媒體也支援這類與法,只要你貼上了網址,就能根據標籤的內容,先行擷取正確的資訊到社群網站上,對於網站的推廣幫助很大。
每個WebCode Tools語法頁面都有一個很重要的訊息,就是瀏覽器的支援度。因為CSS3與HTML5仍有極少數的瀏覽器沒有完整支援,因此會出現這樣的提示站長。但如果你使用的是主流的Chrome、Safari、Firefox等,基本上不會有相容性問題。
使用這一些編碼必須要先注意,你的網站是否有支援,基本的HTML或許沒什麼大問題,不過CSS3的部分就會比較影響網站的版型原始設定,有些網站是不允許變動的,至於其餘的OpenGraph與JSON等設定,就算是沒有發揮作用也不會影響網站運作的。