
Google發表無限網頁長度的手機搜尋界面
許多設計師關注網頁設計的寬度,但是網頁的長度卻很少人提及。關於網頁長度的論點不多,早期曾設計師提倡:網頁就像是一個有圖文的媒體,不要捲動畫面的前提下,可以讓人一頁看完,就是最好的網頁設計。
不過隨著手機等智慧裝置的問世,這樣的設計論點就已經不再被提出了,因為在手機的環境下,要一頁顯示全部的內容是幾乎不可能的,加上手機捲動網頁也遠比滑鼠簡單,因此網頁最適當的長度就任憑設計師們自由發揮,尤其是網頁的底端非常適合做當作次要選單,讓網頁的長度幾乎無止盡的不斷的延伸下去。
來到2018年,手機優先的設計有了新的發展,Google宣佈手機搜尋的界面將不再有「更多結果」的按鈕,取而代之的是無止盡的捲軸滑動下去,直到你找到你要的結果為止。這樣的設計應該更貼近手機搜尋族群的需求,因為在手機上「滑動」的便利性仍遠大於「點擊」。
.jpg)
▲今後手機上使用Google搜尋將不會再有「更多結果」
其實早在Google無限制長度的手機搜尋界面前,許多網站就已經引進了「瀑布流」(Waterfall)網頁設計技術,簡單的說就是網頁可以不斷的往下滑動,沒有長度的限制。這樣的設計曾被廣泛應用於購物網站、新聞媒體網站、因為這類網站的資訊非常多,很適合瀑布流的設計。
對於Google這種巨獸等級的公司,無限制長度頁面當然技術上沒什麼問題,不過對於一般的網站來說可能就要多加考慮了。使用瀑布流網頁設計,很容易造成主機端與瀏覽端的效能負擔,尤其是圖文內容豐富的網站更是如此。若要將網頁設計成無限長度的樣式,也建議使用Lazy Loading的技術可以減輕主機的流量與效能負擔。

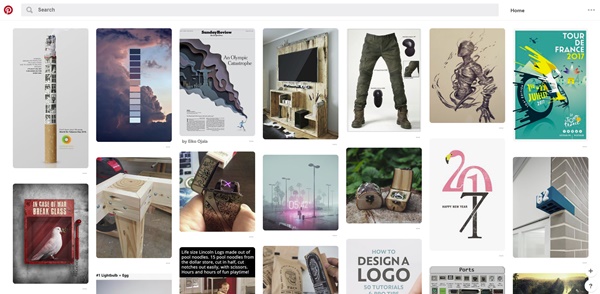
▲Pinterest.com就是十分知名的瀑布流網頁
目前Google表示這樣的技術僅有應用於手機上,桌上型電腦的Google網頁搜尋界面仍然維持現有的設計,不會導致網頁過長的問題。
來源
https://www.searchenginejournal.com/google-switches-infinite-scrolling-mobile-search-results/248599/





