JavaScript 宣告: var、let、const

Hi Hi 各位JavaScript程式開發者們大家好,開始寫任何程式之前,一定都會碰到需要宣告變數的狀況,不知道大家有沒有跟我一樣曾經對變數的宣告感到困惑呢?我的變數要不要加var來宣告?有沒有加var宣告有什麼差別呢?最近有看到一些新的宣告方式,像是let、const,這些宣告方式又是什麼呢?
今天我們就來了解一下JavaScript的宣告方式吧!
首先,我們必須知道JavaScript有兩個範圍:全域與區域。
- 全域變數:在函式作用域(function scope)之外宣告的變數,全域變數在整個程式中都可以被存取與修改。
- 區域變數:在函式作用域(function scope)內宣告,每次執行函式時,就會建立區域變數再予以摧毀,而且函式之外的所有程式碼都不能存取這個變數。
聽起來是不是有點難理解呢? 我們用程式碼實際試試看吧!
以上面的程式為例,全域變數name在整段程式碼中都可以被存取,順利輸出[Name: iWare];但是宣告在showName()中的區域變數workType,離開showName()之後就無法被存取,所以僅能呈現[WorkType: ],而非預想中的[WorkType: Web Design]。
這時候如果打開console(F12)就可以看到workType is not defined的錯誤訊息喔!
接下來,我們簡單的來了解一下let、const的應用吧!
let、const是ES6之後加入的新成員,其作用的範圍跟var有些差異。
- let與const是區塊作用域(block scope)
- var是函式作用域(function scope)
由上面的案例,我們得知「使用var宣告變數,可用範圍以function為界,function外讀不到值」,但如果使用區塊語句像if, else, for, while等等區塊語句時,宣告的區域變數仍然可在整段程式碼做存取,這並不是我們希望的結果。這時候我們就會用到let。
以上面的程式碼為例,我們在if(block scope)中宣告的變數 b在if的作用域外仍然可以被存取。
假使這項變數只有在if判斷時需要被使用,我們會希望變數 b在if作用範圍外不要被保留,所以我們改使用let變數吧。
改用let宣告變數 b後,就會發現b的值無法順利被取得,這表示變數 b在離開if區域後,是無法作用的。
這時候如果打開console就可以看到b is not defined的錯誤訊息喔!
那const又是在什麼時機被使用呢?
const宣告的是常數,常數在被宣告時就務必要指定給值,不然會產生錯誤。
而且常數是不可再指定(can't re-assignment)的。
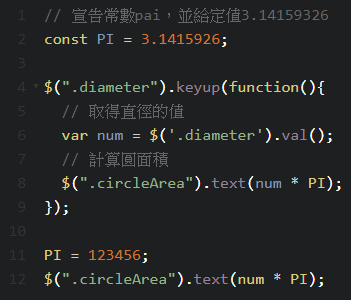
譬如說: 計算圓面積時,π這個值是固定的,並且希望之後也不要被更改,這時候我們就可以使用const將他宣告成常數。
上方的案例中,我們宣告常數 PI,給定值為3.1415926,由輸入直徑值來計算圓面積。
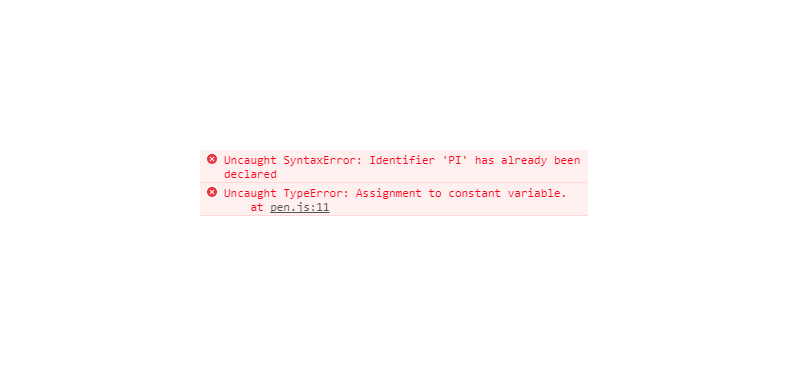
而當沒有給值時常數會出現什麼狀況呢?就會出現警告訊息告訴我們要給定const宣告的常數初始值喔!
那如果重複給定const變數的值呢? 就會看到console告訴我們,不可以重複定義const變數喔!
透過這篇文章有沒有對JavaScript的宣告有進一步的了解呢?
因應ES6的出現,使用上建議大家不要再用var來宣告變數,改用let與const,而且優先使用const。
因為const在宣告時必須給定值,並且不能再被更改,這可以有效降低出現錯誤的機會。
同理,如果是需要變更的數值則改用作用範圍較小的let做宣告,來減少錯誤出現的機率,Ex: for迴圈。