
2018網頁設計趨勢
隨著2017走到尾聲,今年我們也參考了很多國外先進網頁設計師的分析建議,提出了馬路科技對於2018年網頁設計趨勢的看法:

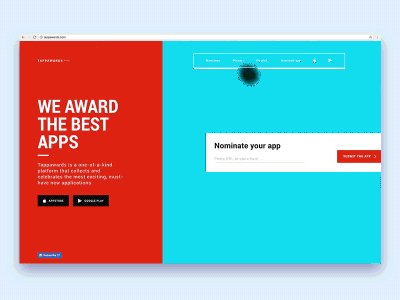
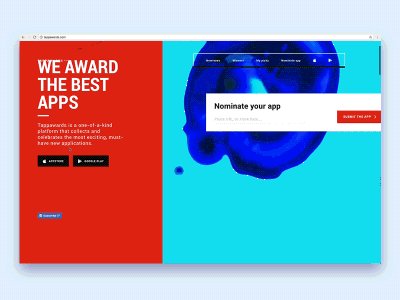
幾何設計
自從Apple智慧手機作業系統iOS發動了一波「扁平化設計」,幾何曲線設計風格引起的風潮,是否是智慧手機的最佳視覺方案,至今雖然仍有爭議,但確實也影響了網頁設計的設計趨勢至今。
使用幾何圖形的方式包括:紋路、圓形、線條等元素,這些早在2016年就開始流行起來的設計風格,並不是很新的網頁設計元素,隨著設計的進化又有更多玩法。2018年相信可以看到更多混盒型態的圖形設計於網頁上。
相信設計師會試著在幾何圖形使用上更為動態,其中結合「扁平設計」或「平面化設計」的風格試著使用簡單的幾何圖形,讓網頁看起來更有設計感。這並非2D設計的結束,而是讓2D設計的風格提昇到不同的境界。畢竟傳統的印刷媒體已經將幾何圖形發揮到了極致,數位媒體將有助於將幾何元素發揮到令一個層次。

明亮色彩
用色是平面化設計的延續,為了使平面化設計能夠展現出優勢,用色上會大量採用明亮色彩與粗曠的輪廓能,這樣的原則夠讓扁平設計發揮得更好。
網頁設計師在2018年會更加利用這些設計技術,原因在於明亮飽和的色彩設計更為動態,也更易於抓住用戶的目光,因此2018年的用色應該會從柔和的用色走向更為鮮明。
以社交APP聞名的Instagram已經有這樣的趨勢了,他們2015起改變了自身的Logo色彩從寫實色一改成為變成了明亮色系,而音樂APP大手Spotify也將原本單一的深綠色一改成為鮮明色,都可以看到鮮明色彩的大勢所趨。
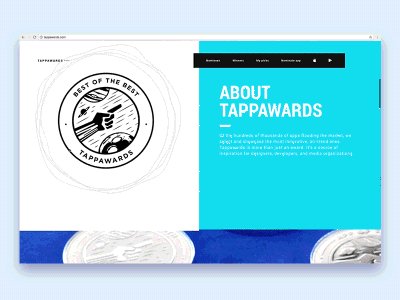
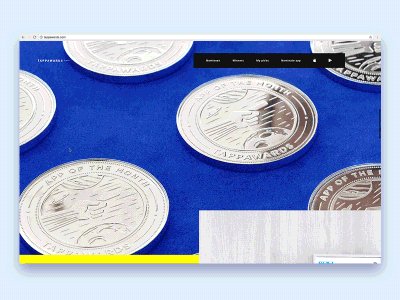
獨一無二的圖片
圖片在網頁設計的地位越來越重要,隨著簡化、幾何化的設計普及,圖片使用得少,但並不代表圖片不重要了,而是抓住重點精神的圖片,能夠與幾何設計的網站與網頁呼應,達到強化設計印象的作用。
今日網路圖庫的發達,使用上固然相當便利,不過圖庫的使用上仍有一些缺點,偶爾會跟其他的網頁設計作品撞圖,比較尷尬的是競爭產業的公司使用的卻是同一圖庫。
有些設計師偏好使用傳統的工具:一張桌子與紙筆就能有很好的開始,有時獨一無二的圖片最佳來源就是你的相機與智慧手機,例如馬路科技iWare的新官網,主要的形象視覺幾乎沒有使用到現成的圖庫,而是以手繪與攝影。

動畫Logo
曾經網頁設計師都能上手的2D動畫軟體Flash雖然已經離開了網路舞台,但是動畫仍然是網頁設計的一個甜蜜點,他能夠很快的抓住用戶的注意,而且會覺得設計師是個才華洋溢的創作者。
知名企業品牌為了在電視媒體上創造更好的媒體印象,多半會開發出具有動畫效果的Logo於影片內。舉世聞名的動畫公司皮克沙(Pixar)的Logo動畫相信即使是非設計產業的人士也能津津樂道。
如今電腦動畫技術的進步,即使是一般個人電腦搭配先進的軟體,設計師也能夠開發出屬於網頁的Logo動畫,例如Adobe After Effect可以將原本2D的設計加以3D化後後製出動畫效果,或是Adobe 將Flash整合入Animate也是很強大,對於前端設計師來說是個新的挑戰,但值得一試。
參考內容
https://www.krishaweb.com/top-web-design-trends-to-follow-in-2018/
https://speckyboy.com/subtly-animated-logos/






