
常見背景屬性(二)

上一篇講的是背景顏色該怎麼撰寫,這一次講背景圖片的相關屬性。
Background-image
可設置一個或多個背景,預設為none(無圖片),不顯示背景。預設背景圖像放置在元素的左上角,且垂直和水平方向重複。
See the Pen background-image by karen (@karen0922) on CodePen.
Background-repeat
設定背景圖片是否重複,預設為垂直水平重複,需有設定圖片才會有作用。
repeat
垂直和水平重複背景圖像(預設值)
repeat-x
僅水平重複背景圖像
repeat-y
僅垂直重複背景圖像
no-repeat
僅顯示一次背景圖像,不重複
See the Pen background-repeat by karen (@karen0922) on CodePen.
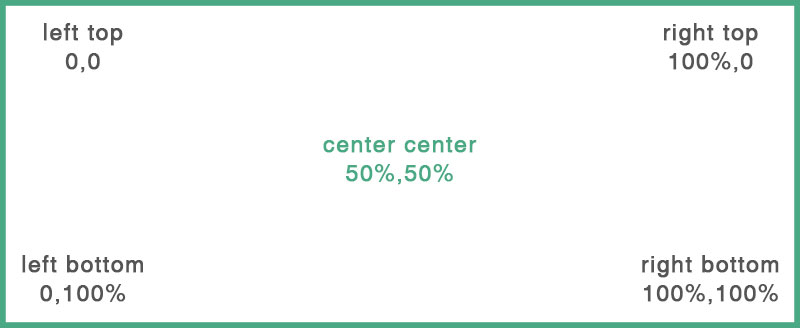
Background-position
設置背景圖像的起始位置,默認背景圖像在元素的左上角。
屬性需輸入兩個值(水平偏移值,垂直偏移值),若只輸入一個值,則為水平偏移值,垂直偏移值默認為50%。
關鍵字
有Left、right、top、bottom、center,兩個值的順序可以顛倒。
數值
數字後加上單位,可接受正負數及小數點。
百分比(1~100%)
數字後加上百分比單位(%),可接受正負數及小數點。

※ 可以混合使用百分比和數值,但關鍵字不可混用。
※ 若想從各個角落指定位移,可寫成 background-position:right 20px bottom 20px;
See the Pen background-position by karen (@karen0922) on CodePen.
Background 快速寫法
Background-color、Background-image、Background-repeat、Background-position這四個屬性,可以直接寫在Background裡,順序可隨意更換位置。
See the Pen background by karen (@karen0922) on CodePen.
Background-size
用來設定背景圖片的大小。
Auto
預設值,維持背景圖片原本的大小
數值
自訂背景圖片的大小,用兩個數字表示(圖片寬,圖片高),不可為負數,如果只寫一個數字,第二個數字則會自動設為 auto。
百分比(1~100%)
自訂背景圖片的大小,用兩個數字百分比表示(圖片寬,圖片高),如果只寫一個,則第二個將自動設為 auto 的效果,背景圖片自動縮放。
Cover
使用於背景圖片小於容器時,將背景圖片的大小放大至容器的大小並填滿,缺點是如果容器的長寬比例與背景圖片的長寬比例不吻合,會出現背景圖片失真的情況。
Contain
使用於背景圖片大於容器時,將背景圖片縮小至可以在容器內呈現。
See the Pen background-size by karen (@karen0922) on CodePen.





