
【教學】在網頁內崁入Facebook影片

Facebook強力經營影音市場
很久以前,網頁還在使用Flash動畫的那個年代,使用影片於網頁設計的技巧還不普及,主要的原因是影片的製作不易,與網路的頻寬空間不足,只有國際級的企業才有財力,將影片放在網站上展示自家雄厚的設計實力。如今,智慧手機已經可以拍攝出4K品質的影片、網路的頻寬與空間也比起過去資源更多,使得網頁影片成為相當常見的設計技巧。
一般來說,提到網頁影片,大部分的網站管理人都會想到Youtube,因為他是當今網路影音的指標網站,好用、便利、空間不受限制的優點至今仍然十分的吸引人。不過後繼的挑戰者:Facebook也十分重視影音的市場,因此提供了相當便利的影片上傳機能,甚至將影片崁入於網頁內,也是十分簡易。
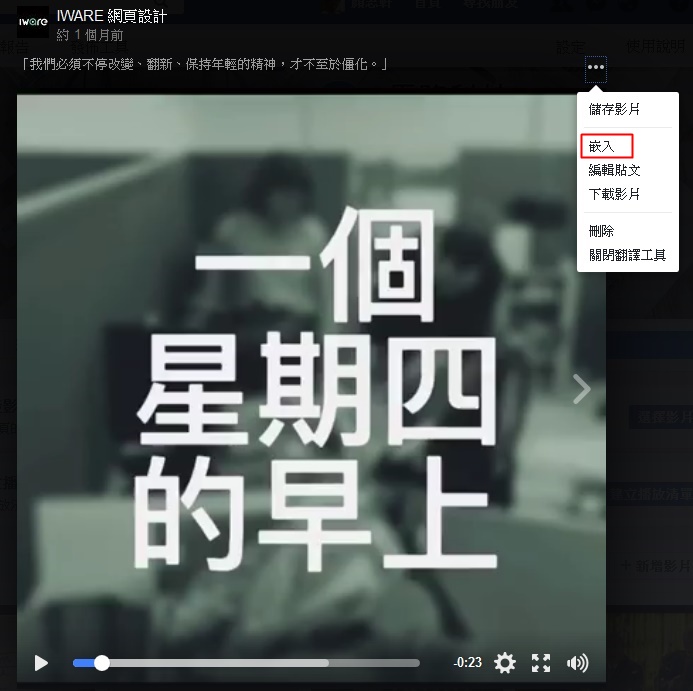
今天我們主要分享如何將Facebook影片,崁入至自己的網站或是網頁內,其實方法跟Youtube相當的類似,只要在影片的選項中,找到「崁入影片」的選項後,就可以產生出一串程式碼,將程式碼貼在原始碼的編輯器上,就能夠順利的崁入了。


以上的教學希望能夠提供給您,除了 Youtube以外的其他另類選擇。





