
Google全新網頁設計輔助工具:Resizer

響應式網頁設計(RWD)已經是今日的網頁設計標準,這個技術的最大特色,是能夠滿足所有顯示裝置的尺寸,自動調整畫面的圖片、字體與板型,讓每個裝置的畫面看起來都能夠舒適美觀。
每個網頁設計的技術理論上是美好的,但實際上執行起來仍有不少缺點,從HTML、CSS到Flash都有過許多承諾,卻也有不足與失望。響應式網頁設計(RWD)也是如此,每個網頁的畫面看起來不見得如此美好,這考驗著設計師的技術。
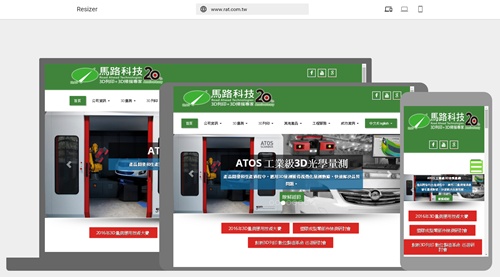
有不少線上檢測RWD響應式網頁設計的工具,但都沒有Google Resizer如此切中重點。響應式網頁設計的精神在於任何尺寸,即使不能完整呈現所有內容,至少也要舒適的呈現出重點,而Google Resizer精準的告訴你目前響應式網頁的尺寸為何。

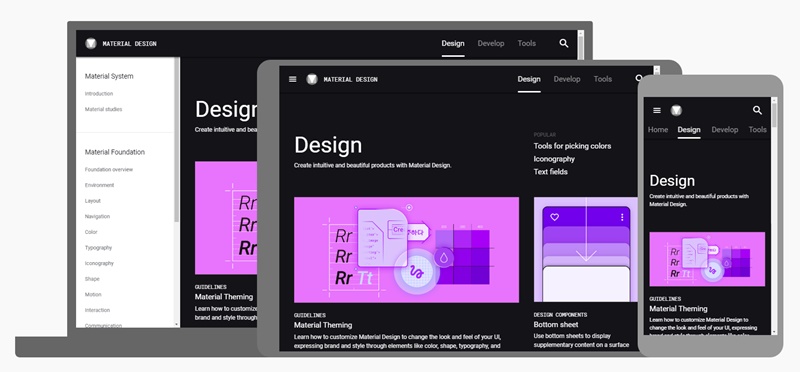
使用的方式很簡單,將網址輸入在Resizer的上方,就會自動出現電腦、平板與手機三種裝置呈現出來的網頁畫面,畫面皆可捲動與操作。如果要單獨觀看其中特定裝置,點擊右上方的裝置圖片即可變更。
Google Resizer提供了幾個智慧手機業界常用的尺寸格式,以智慧手機依序為:直立式智慧型手機智慧型手機橫式瀏覽尺寸、直立式平板電腦、橫式平板電腦瀏覽的尺寸。電腦的尺寸格式較多,螢幕的寬度多達五種。
Google 提供了幾個常用的設計範本,分別為Pesto與Shrine,呈現出理想的響應式網站應該具備的舒適畫面,設計師不妨參考看看。
圖片來源-網站截圖 https://design.google.com/resizer/






