
超級選單網頁設計
.jpg)
一個網站的好壞,導覽佔了很重要的因素,而選單又是導覽的靈魂所在,因此選單的網頁設計就像是一個網站的指揮者,將遊客指引到正確的地方,指引到正確的資源協助人們找到對應的資料或窗口。
最標準的網站選單為文字顯示的架構,點擊後即可連結到對應的頁面。然而許多企業對於傳統網站設計使用的選單感到不足,因此使用了超級選單(Mega Menu)的方式進行設計?
超級選單的優勢是打破了傳統選單的限制,不僅可以呈現出圖片、影片、搜尋列,還能提供互動的功能,例如訂閱電子報或是立即找尋線上服務人員。要在選單上置放不同的圖案、圖樣等,都變得非常簡易,大幅提昇了網站的可用性。
超級選單(Mega Menu)的特點
更寬闊的選單區塊
文字樣式可變
更多非文字元素
更好的視覺協助導覽
超級選單(Mega Menu)能夠發揮的視覺呈現特色多,可以將他視為一個網頁頁面來看,最常見的設計是添加產品的圖片,讓客戶能夠一看就知道產品與文字的關聯性,超級選單也可以具有響應式網頁的特性,隨著使用者的顯示器尺寸變更呈現方式。
超級選單的缺點也可以說是優點,改善了文字單調的呈現方式,卻因任何東西都能夠放在選單內,因此選單跟頁面的視覺衝突就很容易發生,例如:圖片與網頁重疊影響視覺,用圖片取代文字影響網站搜尋引擎的表現...等。
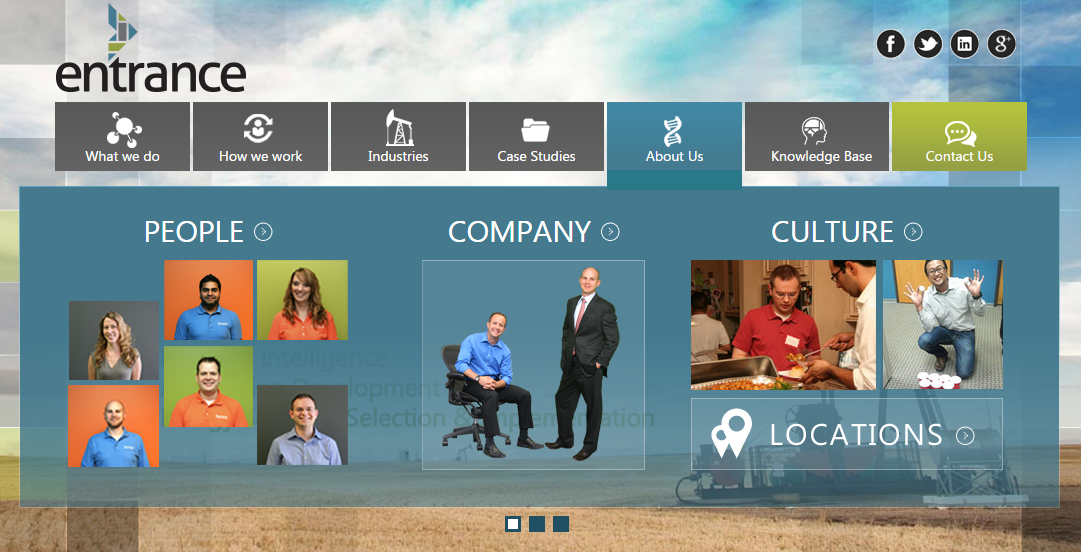
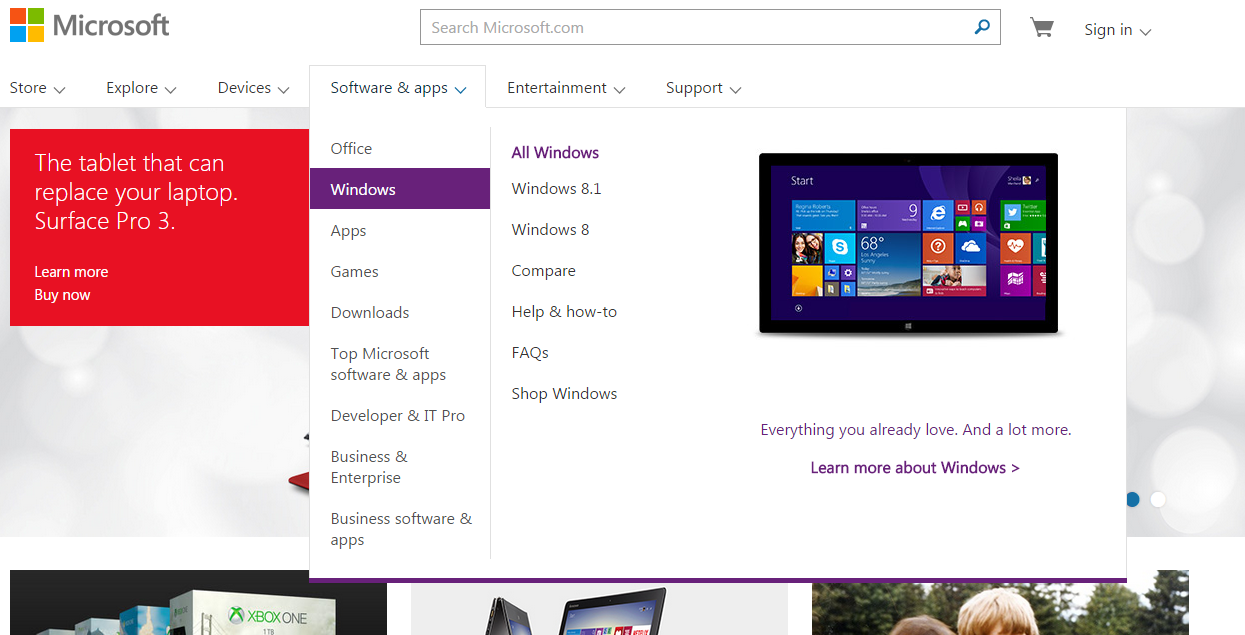
以下分享數個國外知名企業使用超級選單的網頁設計範例
.jpg)


(圖片來源: SONY, AMAZON, MICROSOFT官方網站)





