
利用GIF動畫製作3D視覺效果
要呈現出3D立體視覺效果的方式很多,除了近年非常流行的立體電影技術外,也有利用插畫的技術製作出「3D陷阱」或是「3D藝術」的方式,那麼網頁設計能夠運用這樣的技巧嗎?
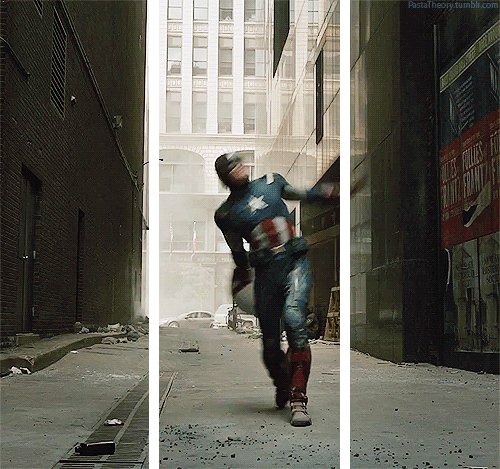
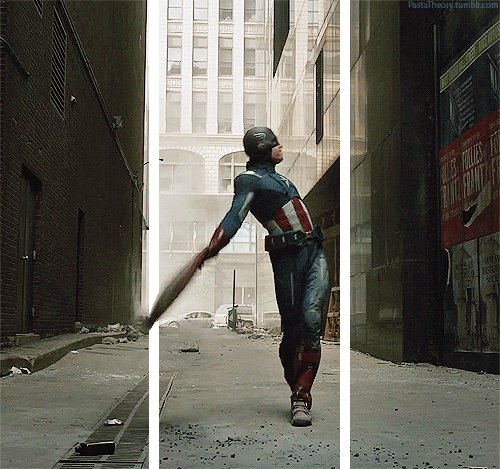
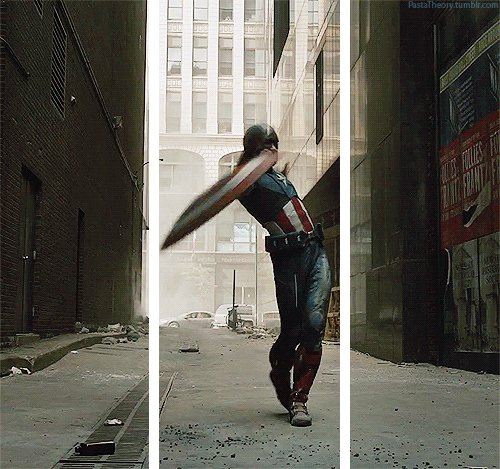
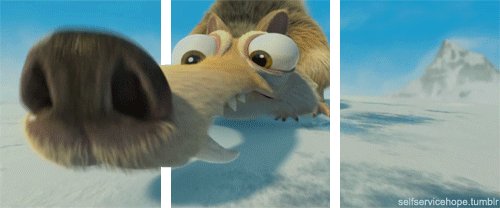
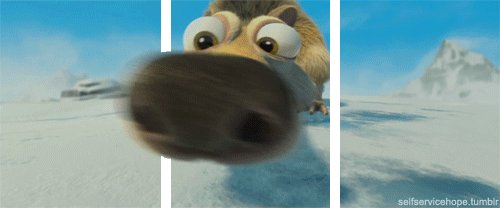
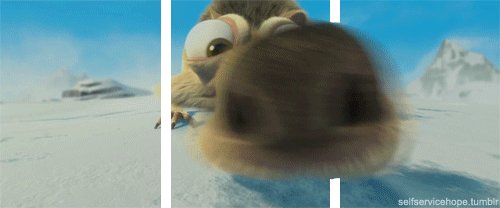
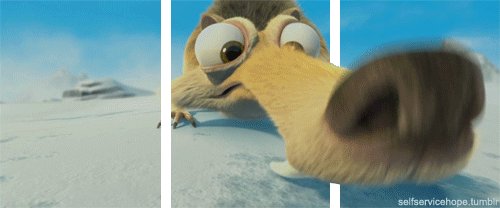
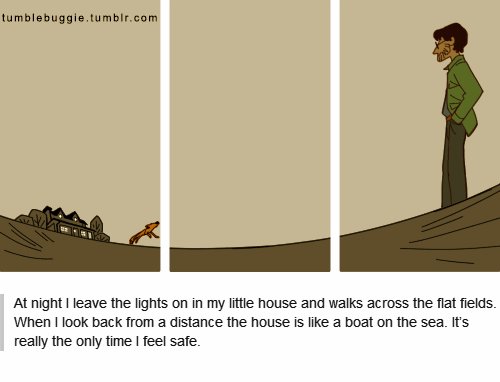
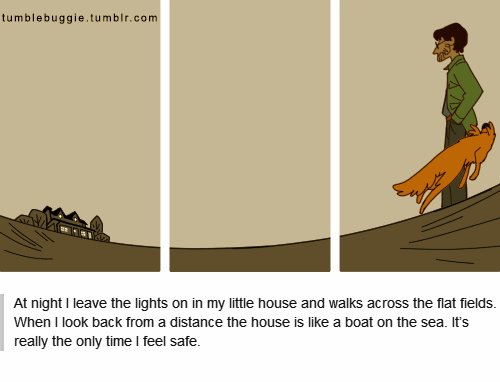
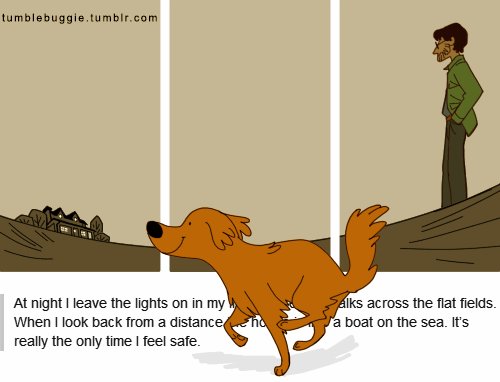
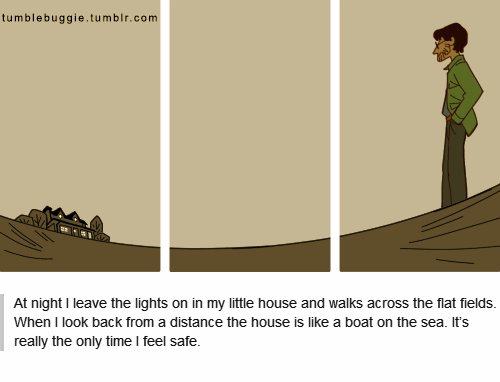
其實這個問題不太容易回答,因為就技術上肯定是做得到的。最近一些網站就貼出了將電影片段,利用3D視覺效果的GIF動畫,只要加上兩條白色的長方條,就能讓平凡無奇的畫面變出立體效果。



iWare的同事有稍微試試看如何用類似的線條,來增強畫面的立體感,發現製作技術上基本上不會很困難,但是拍攝的影片內容可能就比較麻煩,例如火車、汽車、動物...等。

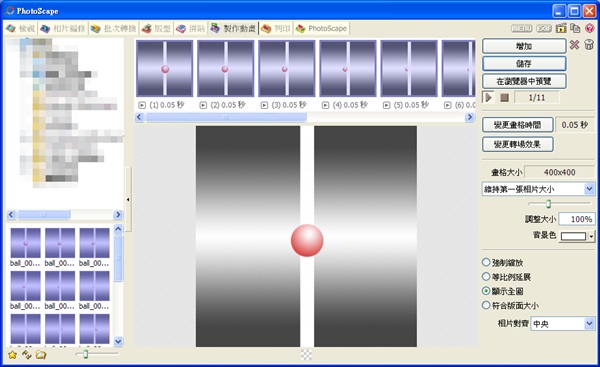
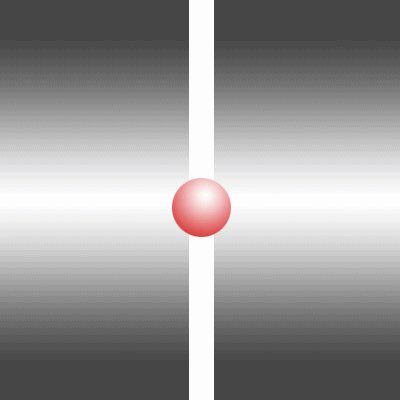
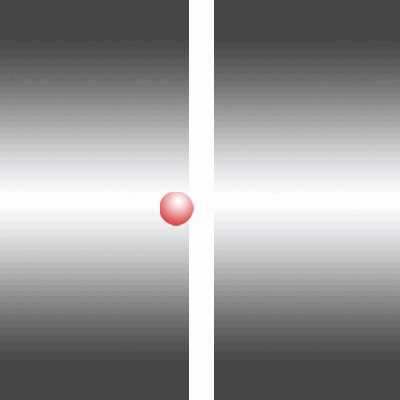
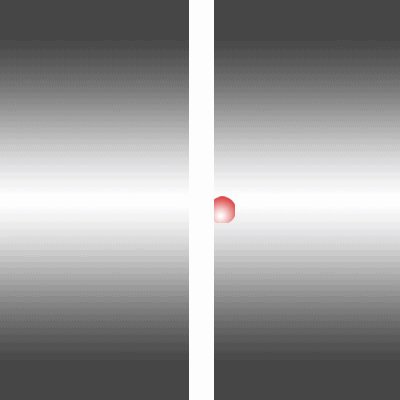
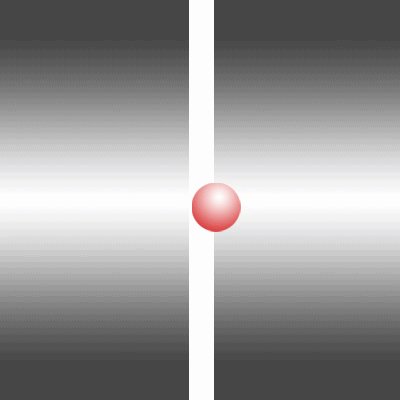
因此我們用了一個很簡單的漸層背景,搭配一顆紅色的小球體,然後中間放上一個白色的長方體,讓球在長方體間移動,就能營造出簡單的立體動畫效果。其實製作的方式非常的簡單,但如何用於主題,用於商品,用於行銷,就是另外一回事了。

運用GIF動畫搭配白色長條棒的方式,產生3D立體視覺效果,可以用現有的電腦影像軟體製作,基本上很簡單的,也不會受到平台的限制,唯一的缺點是會使用到較大的頻寬,但十分值得一試!
電影GIF動畫來源 http://www.mymodernmet.com/profiles/blogs/3d-gifs
轉載請註明出處或鏈接





