
2014網頁設計新趨勢:WebGL
網頁視覺標準又多一例
2013即將結束,就在2014來到的此刻,網站上我們提過了很多關於行動網頁的趨勢,相信大家也已經有了概念。
不過除了平面化、低頻寬需求的行動化的趨勢外,還有另外一個趨勢則是朝向高品質、頻寬需求大的3D網頁設計,正在逐漸的受到矚目。

3D化網頁設計的最新代表技術,是一項名為WebGL的標準,這個標準利用JavaScript API呈現3D電腦圖形的技術,有別於過往需加裝瀏覽器外掛程式,透過WebGL的技術,只需要編寫網頁代碼即可實現3D圖像的展示。
現在能夠支援WebGL的瀏覽器很多,如Firefox、Chrome與IE都能夠正確的支援。
這項技術帶來的革新,最直接造福的族群就是3D設計相關的產業,例如CAD/CAM、3D列印、室內設計、電玩娛樂等產業,都能夠用最簡易的方式,將想要呈現的3D資料在網頁上呈現出來十分不錯的品質。目前已經有為數不少的公司如Autodesk、3D Systems、Rhino 3D等3D大企業已經公開支持WebGL標準。

3D是高科技的最佳寫照
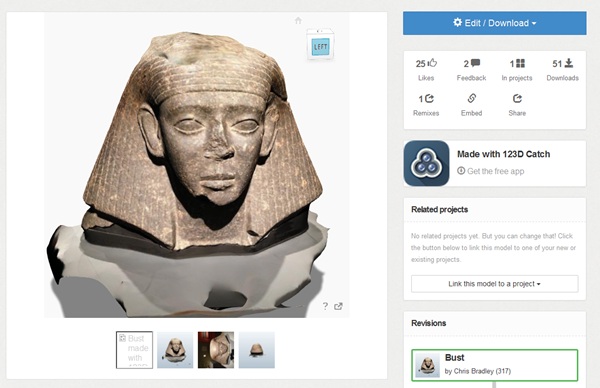
在這裡分享一個Autodesk的123D網站進行一個示範,他除了提供了智慧手機APP讓用戶將拍下的照片3D立體化,還可以透過<embed>的語法,將您3D的作品放在網頁與部落格上,並透過滑鼠觀察各個角度的造型,使用上極為便利。

WebGL雖然降低了3D進入網頁的門檻,但仍有許多限制,例如:目前無法於手機與平板等行動裝置上觀看;檔案比起影音與圖片更為龐大降低了時效性;以及對於用戶端的電腦需求較高,最好是搭配3D獨立顯卡,弱沒有獨立3D顯示卡的老舊電腦可能無法執行。
其實網路設計領域中,曇花一現的技術也十分的多見,WebGL目前雖然仍不普及,但其實已經遠比過去各種不同網站,就要一款3D播放插件的方式便捷了不少,這也是產業十分矚目的亮點,至於2014之後的發展如何,就讓我們繼續觀察下去。





