
網頁設計色彩免費工具:Adobe Kuler
色彩好幫手Kuler(Adobe Color)
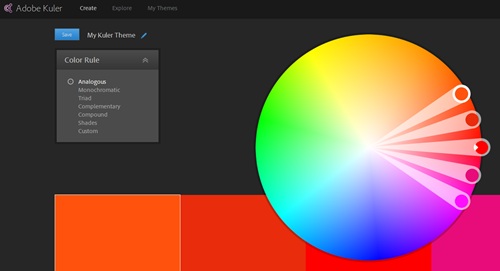
挑選好了喜愛的顏色,要如何告知網頁設計師,一直是企業與網頁設計公司經常存在的困擾,透過了免費的Adobe Color的機制,可以看到您挑遠的顏色的RGB與HEX色碼,只要將這個網頁擷取或告知色碼,所有的設計師都能精準的設計出您想要的色彩效果。

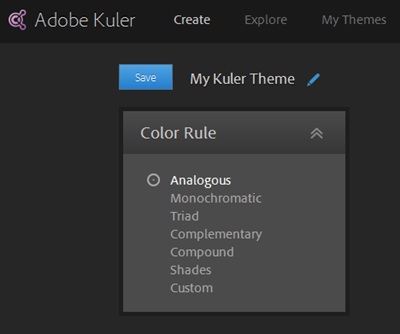
Adobe Color看起來介面非常的專業,但其實即使是沒有學過設計的人,也可以用滑鼠輕鬆的找到喜愛的組合。Adobe Kuler的色輪功能除了提供了六種常見的配色:相似對比、同色對比、三組對比、補償對比...等。

網頁設計來說,最常使用的是相似對比與補償對比。相似對比的設計下,網頁會呈現穩重、質感、專業的效果,而補償色的對比設計多用於活潑的品牌形象,例如:企業的Logo設計、網路活動、親子兒童等都十分的適合。

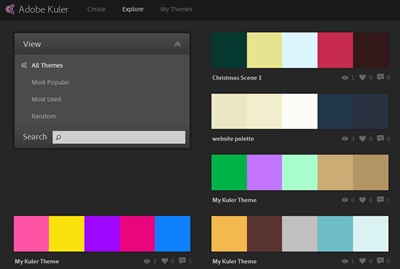
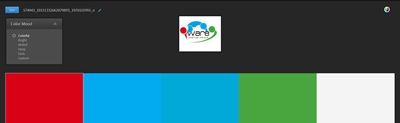
如果您對於顏色實在沒有什麼概念也不要緊,Adobe Kuler還幫各位儲存了許多設計師曾用過的配色資料,非常的實用。最後還有一個非常厲害的工具:照片上傳選色技術,舉例來說,只要將您的企業Logo上傳上去,系統就會自動幫你產生出最適合該Logo的配色。

Adobe Color的實用度不僅可以用於網頁設計,即使是服飾、印刷、室內設計的朋友用過之後,都覺得讚不絕口,是個極為方便又好用的工具。Adobe Kuler除了有網頁版本外,也有推出iOS行動版本,讓您隨時隨地都可以挑顏色、找靈感!
https://kuler.adobe.com/create/color-wheel/
轉載請註明出處或鏈接





