2020網頁設計趨勢-用響應式設計,打造高可用性的網站

進入2020年,網路扮演的角色不再只是資訊傳達的媒體,新的5G技術將於2020年登場,而智慧手機再度成為科技界的關鍵平台。正當所有的一切服務都走向行動化,網頁設計的行動化、高品質化、實用化的勢必不可擋。
行動網頁設計的主流技術以「響應式網頁設計」(RWD)為主流,自2014年陸續就有相關的應用技術,至今已經有大量的網頁採取RWD技術,但不少RWD只是針對顯示解析度加以調整網頁版型布局,其實還有許多行動網頁設計的需求將大爆發。
以下我們整理了各國對於2020年,網頁設計在版面、技術、行動化的方向觀察。許多設計的趨勢與馬路科技目前的設計理念不謀而合,有些趨勢我們需要迎頭趕上,因此我們藉由這個園地,與各位讀者一起分享網頁設計2020年的新趨勢。
響應式網頁設計:不只要有還要可用
響應式的網站設計想必不少人已經耳熟能詳:當一個網站取得用戶使用的裝置時,可以判斷最佳的顯示方式,進而達到理想的網頁瀏覽效果,一般的網站是如此解釋響應式網頁設計。
如今,響應式網頁設計已經十分的普及,網站看起來似乎是可以滿足手機用戶的使用需求,但實際上使用的問題仍然很多:圖片顯示比例不完全、文字過為擁擠、畫面過於空白、選單的圖示不知所云,網站跳出視窗阻擋了主要畫面...這一些問題看似不大,但可以輕易破壞一個精心設計的網站。
Google的站長工具Search Console,可以找到更細節的問題例如字體與排版,但機器檢測畢竟是機器人檢測,不是真人檢測,光靠機器無法找到的問題,例如頁面的資訊飽和度、選單的操作性、界面的友善度等,仍有很多需要人工介入使用後,找到潛在的問題。

Search Console可以找出部分RWD網頁的設計缺失
文字應用:發揮文字之美
文字在網頁設計扮演了很重要的角色,在英文網頁設計上,字體的變換可說是家常便飯,但受限於中文的字體庫龐大,網頁使用不同字體的風氣並不盛行。畢竟中文受到了一些字體應用上的限制,若要使用非細明體的字體於網頁內容也行,但就得使用網路字體等,但使用網路字體如Google Font與Adobe Typekit,勢必得從雲端取得字體檔案後才能顯示字體,多少會影響讀取速度,在網頁設計上必須有所取捨。
換個角度來說,設計的表現若想要添加字體之美,可以考慮使用文字結合圖片的設計概念,,圖片與文字的結合在世界設計潮流上,是十分常見的。字體結合幾何、插畫、圖片的設計風格不論在日本、韓國、中國都有許多網站採用。
若以內容為主的網站,細明體其實十分適合閱讀,不見得須要改變字體,但若網頁的內容十分重視情境,例如:文化藝術類的網站,就可以考慮使用楷體或是黑體讓人覺得耳目一新。

馬路科技製作的天空創意節活動網頁設計中,可以看見文字設計的重要性(圖片為客戶所有)
版面布局:新興的非對稱性設計風
標準的網頁設計版面布局,對稱是很主流的設計策略。對稱風格的界面可以讓人容易找到資訊,歸納出網站的重點訊息。對稱的網頁設計有很多種類型,一種是絕對的水平對稱比較少見,也有透過顏色呈現的對稱,有些是格局上的對稱...
每個網站都有不同的目的,若是幫助用戶長時間的使用網站,對稱是不錯的選擇,但如果希望是讓用戶來到網站,就留下強烈的印象,那麼可以考慮看看非對稱性的設計風格。
不對稱的網頁設計的視覺焦點會產生一些變化,對稱的視覺注意會類似一般我們使用電腦的”Z”字形狀,不對稱的設計可以產生出”N”字形狀的注意焦點,用戶或許會感到不太習慣,但對於網站設計所留下印象卻會更為深刻。

對稱的網站布局井然有序,條理分明,適合內容型的網站 (來源:毒品防治中心)

不對稱的設計視覺活潑,能夠留下強烈的印象 (來源: 中華木質構造建築協會
網頁特效:善用影片優勢
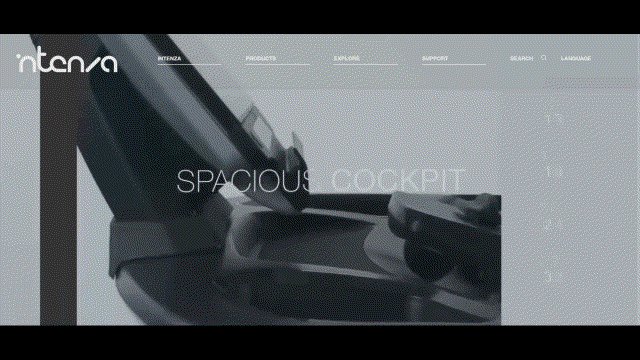
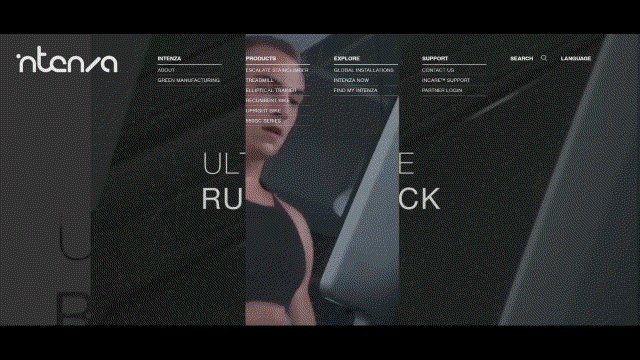
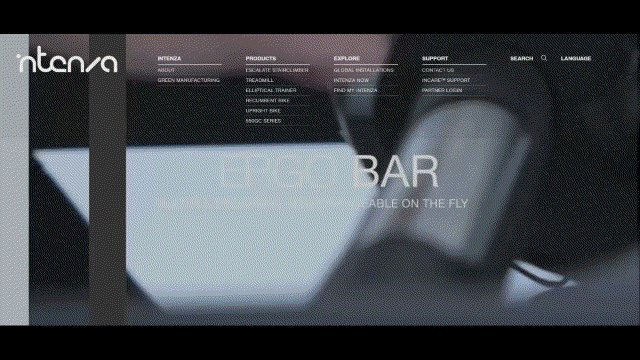
如何讓你的網站看起來,更有特色、更能讓客戶留下深刻印象,影片絕對是一個大絕招。過去最愛使用影片於網頁設計上的產業,以高單價的汽車、房地產、專業設備為主,今日許多消費性的產品,服務業,也注意到影片能夠讓網站的表現更好,紛紛採用了這種設計。
影片添加入網站內,要注意的細節比圖片更多,例如影片的檔案格式必須能被瀏覽器正確開啟,開啟後的速度表現如何?在手機上是否也可以正確觀看?這一些問題可由專業的網頁設計者協助解決,並不困難。大部分的問題在於拍攝影片的題材與構想,如何找到一個代表網站的影片的素材,才是許多網站運用影片時的問題。
一般來說,預算充足的企業多可以找到專業的團隊,製作網站專屬的影片,提供給網頁設計公司使用。若你並沒有足夠的預算,你我口袋內的智慧手機,都已經具備了相當強大的錄影功能。不僅如此,越來越多APP能夠後製出專業品質的短片,許多工具的問世已經能夠讓你打造一個很酷的影片,讓網站有更多可以運用的素材,是較為務實的做法。

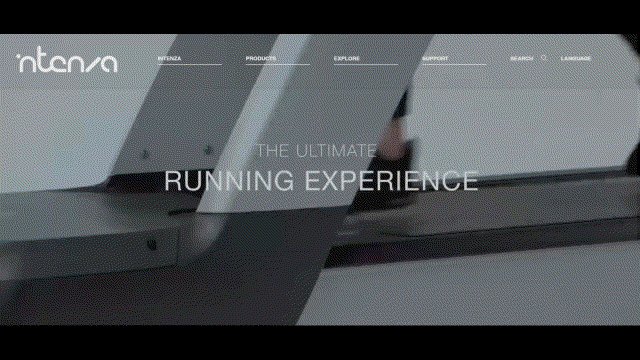
馬路科技客戶清河國際官網,運用了影片打造出頂級健身器材的視覺效果(影片內容為客戶所有)
文章形式:大綱摘要是閱讀新趨勢
人們使用網路時間越來越久,在逛網站的時間卻是越來越短,停留在網站的時間越短,搜尋引擎對於網站的評價表現就會降低,網頁搜尋引擎(SEO)的排名當然就很難會有起色。因此,經營網站者時時刻刻都在思考,什麼樣的內容才能讓滿足用戶,讓用戶願意花更多時間在網站上。
一個很重要的趨勢,出現在網路媒體、傳媒與新聞網站,就是大綱摘要(Summary)的趨勢。一篇文章完整閱讀或許需要五至十分鐘,但是有了大綱摘要的文章,用戶可以用幾秒的時間大致理解網頁內的內容。這點對於智慧手機用戶幫助最大,摘要不需要太多畫面,正好符合行動使用者的習慣。
用戶看過了內容大綱之後,可以決定是否繼續讀下去。乍聽之下,大綱摘要(Summary)的內容把全文內容都先告訴了讀者,讓辛苦經營的內容「破梗」,但事實上,不感到興趣的用戶確實會立即離去,但是感到興趣的用戶會願意花更多時間在網站上找尋他需要的資料,願意留下來的用戶,可以帶來更多價值,正是網站經營者需要的核心用戶。

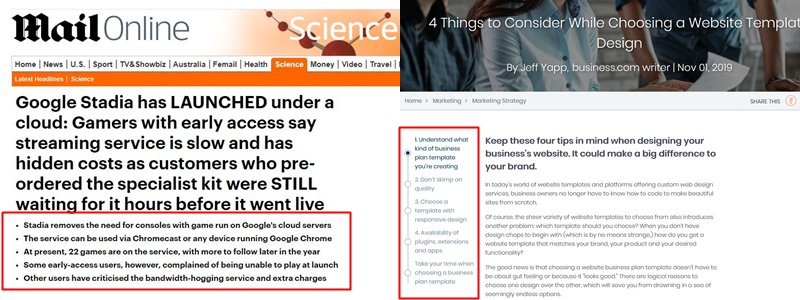
媒體網站訊息量大,透過摘要的方式,用戶可以吸收概略內容,或花更多時間深入研究(來源:每日郵報、business.com)
網路行銷:跟上語音搜尋潮流
你一定聽過Siri、Google的語音助理對話,他們可以幫你省去輸入指令的過程,完成搜尋或是多種功能設定。以往你必須透過手機下達指令給智能助理,現在就連藍芽耳機、智能喇叭都能接收語音指令、幫你查天氣、交通、食譜、熱門新聞...語音搜尋前景一片光明。
2020年SEO的重點,其中專家口徑一致同意「語音搜尋」成為了重點。過去人們覺得跟手機講話是一件很蠢的事情,但是語音辨識的準確性逐漸提昇,越來越多人捨棄指尖輸入文字,改用文字詢問Google各種問題。
因此,傳統的文字搜尋如「新北美食」、「水電維修」外,還得思考一下用戶如果使用手機,會如何詢問Google呢?口語與關鍵字有所不同,人們比較不會對表格述說問題,但會用嘴巴述說問題,例如「好吃的新北美食推薦」、「專修熱水器的公司」,若用戶如此搜尋,你會如何經營調整你的關鍵字策略呢?
語音搜尋已經不是未來科技,而是已經十分成熟的技術,網站能夠越早對應語音搜尋的需求,越能提昇網站的能見度,曝光的機會也會比傳統網站更優。

語音助理在2020地位日漸重要,是不能忽視的趨勢 (來源: Google Assistance)
網站速度:重要但層面十分複雜
你希望網站與眾不同,但又希望網站速度快如閃電,這兩者經常無法同時滿足,是今日網站設計者要面臨的問題。唯有妥善的規劃每個環節,才能取得效能與品質的平衡點。
事實上網站速度的快慢,有許多環節,網頁主機、網頁程式、網站圖片、網路品質、網站瀏覽器、用戶電腦...要找出真正的問題點需要一點時間,許多工具可以協助你診斷網站,找出網站速度的癥結所在。
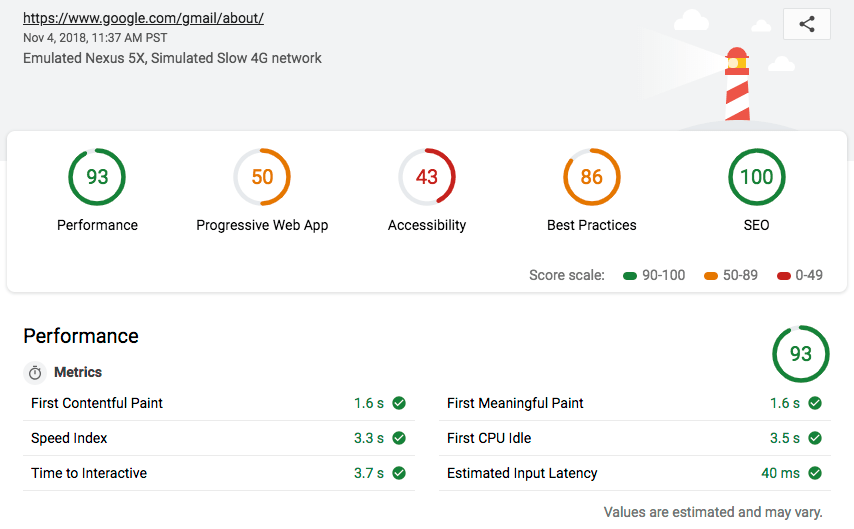
技術導向的診斷工具如Google Lighthouse會是網站開發者的好朋友,對於一般網站專案管理者來說,Google Mobile Friendly Test或PageSpeed Insights就已經有足夠的資訊可以改善網站的速度表現。
根據統計,大部分網站緩慢的問題,一半以上原因在於未經過優化的圖片,今日圖形壓縮技術突飛猛進,可以將高畫質的照片壓縮節省空間卻保留高品質,所以千萬要記得,使用新的壓縮技術維護你的網站。

Google Lighthouse 的檢測報告非常詳細,但要作到完善卻很不容易 (來源:Google Developer)