
高質感購物網站網頁設計範例

許多客戶進行購物網站網頁設計,都會以國內的知名購物網站如PChome.com.tw或Books.com.tw當作指標,不過上述的兩家都是大型的購物網站,比較不適合銷售物件少於100件的中小型的購物網站。以下我們分享一個國際購物網站,就十分的適合中小型購物網站。
本次我們以一個國際購物網站Firebox.com為例子,整個網站的設計十分符合近年社群網站的視覺調性:區塊化、單純化、色彩化,很適合用於物件較少的購物網站。該網站也具有近年液態版型的特點,只要變化視窗尺寸,或是透過手機與平板觀看,版面呈現也會隨之調整。

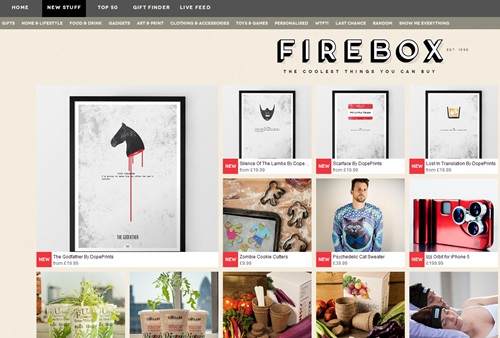
▲新的產品品名都會顯示桃紅色的新品字樣
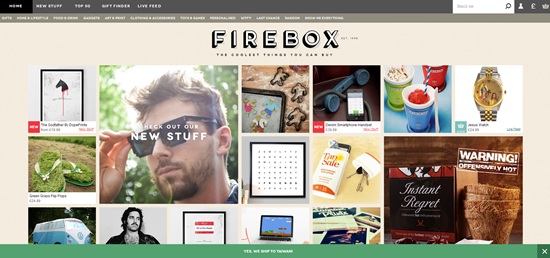
Firebox.com網站的入口畫面就像是一個拍立得相簿的設計,沒有紊亂的廣告字眼,只有單純的產品圖片、品名與價格。
在網站中可以隨時選擇產品排序的方式,從依照產品種類、價格或是熱門程度,功能簡單,但可以看到網站的分類巧思。即使中小型購物網站品項不多,但搜尋的功能依舊重要,位於購物網站的右上方。

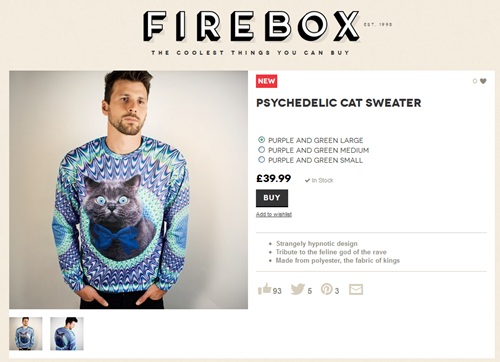
▲超大產品介紹圖,呈現產品質感外,還結合了社群呈現出產品的熱賣程度
進入產品頁面內,可以看到產品的主圖與縮圖佔了網站畫面的50%之多,足見產品的照片質感,決定了產品的賣相。此外非常值得注意的是Firebox.com將社群的機制添加入產品內,例如被按讚的次數、被推的次數...等,充分結合了社群的機能。
購物網站設計最重要的就是產品圖片的呈現,這一點不論是Amazon.com、Newegg.com等國際知名購物網站都有這樣的準則,因此圖片點選後放大觀看細節,是設計購物網站時必要的功能。

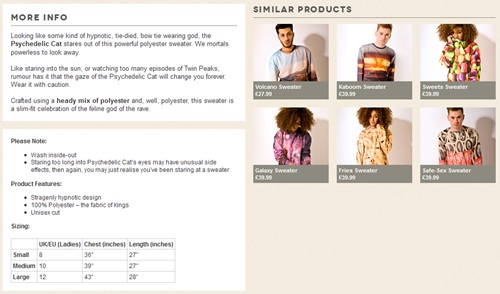
▲推薦商品的部份,也與產品說明巧妙的融為一體

最後,請大家回到最上面的圖片,有無看到底下有一行綠色的文字?我們可以看到Firebox.com網站的下方,以單純的色塊方式,跳出並顯示出「可以運送到台灣」的字樣,讓瀏覽者立即知道這個網站的東西是可以國際宅配,增加購買者購物的意願。
整體來看,Firebox.com從網站的整個視覺設計上,已經取得了十分不錯的網友好感。或許整體的設計上,與台灣主流的大量文字型購物網站相比,可能簡潔了些,但如果您想要設計出一個跨國的購物網站,或許這是一個值得參考的設計方式。





