
2013年網頁設計色彩趨勢
2013年的網頁設計,除了頁面的技術除了納入手機、平板的元素外,連設計的色彩也有了一些微妙的改變。以下是幾個十分值得學習的色彩設計趨勢與各位分享:
1. 灰階搭配高彩度

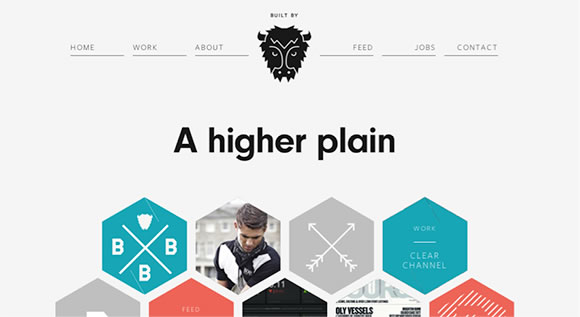
這是一個過去使用得不多,但近年卻非常流行的視覺設計技巧。這個範例中,網頁僅用了數個簡易的高彩度區塊,就能夠呈現出網頁設計師,想要展示出網頁最重要的資訊區域。
如果設計師的功力足夠,可以搭配互動的設計,例如滑鼠移動過後出現動畫,增加使用者的良好經驗。
2. 粉彩筆刷

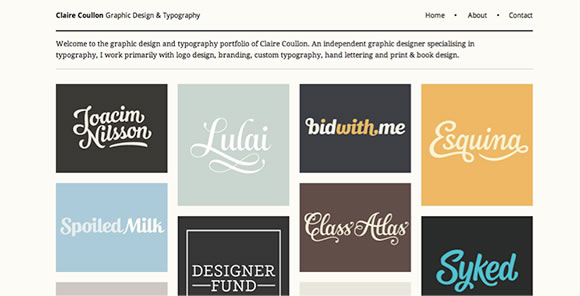
一般的網頁設計會採用鮮艷的顏色抓取觀眾的目光,不過也有設計師用了粉色系的視覺設計來創造效果。例如這個範例使用了平淡的色彩組合,搭配了出色的字體,呈現出滿意的網站視覺。
這樣的色系不僅在視覺上比較柔和,也能夠帶給使用者一種親近性、溫暖的好印象,相當適合於某些產業如嬰幼兒產品、寵物相關、親子育兒等商業使用。
3. 霓虹效果

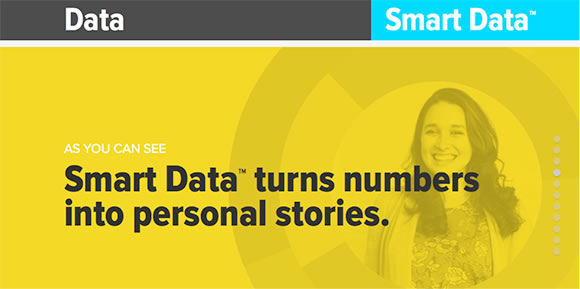
霓虹色彩是另一種歷久不衰的色彩配置,由於視覺效果搶眼,實體的商店為了搶到更多的注目也很喜歡這樣的招牌效果。用於網頁的話,可以給人非常顯著的注目效果。
這類的色彩應用較為年輕,帶給人們時尚、流行、趨勢與前衛的觀感,因此可以常在彩妝、服飾、飾品等產業中看到這樣的色彩搭配。
4. 鮮明色塊

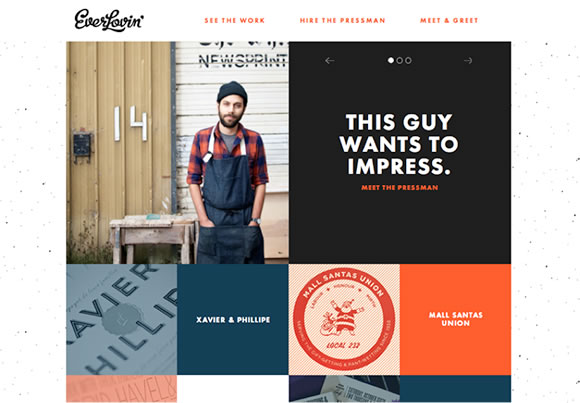
原本色塊鮮少用於網頁設計近年因為受到了平板電腦的盛行,而成為了網頁設計的元素之一。大色塊不僅便於平板與手機使用者操作,設計上也十分的鮮艷豐富。
這樣的範例常見用於科技產業、汽車產業、電器商品等產業也十分愛用這樣的設計。
要如何靈活的搭配色彩,一直是網頁設計師思考的工作內容,現在除了傳統的色票與參考書外,也有網站提供了非常好用的色彩配置建議,您可以參考colorexplorer.com這個網站,他可以給您十分不錯的建議。
參考來源 http://webdesignledger.com/tips/2013-color-trends-on-the-web






