
從1990年至今的網頁設計演變(下)
1990年前的網頁設計中,傳統的HTML遇到了很多問題,對設計師來說每一頁的視覺效果不易整合使網頁凌亂的情形普遍,直到CSS的問世後得到了根本的改善。

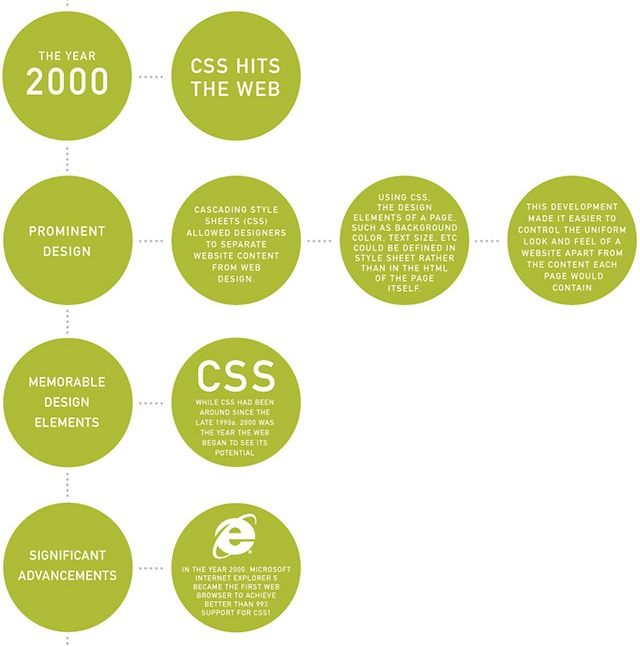
2000年:CSS的崛起
CSS讓網頁設計跟內容得以分離,此外CSS對於網頁外觀的控制優於HTML本身,使得網站看起來更為整合。
CSS可以一統整合網頁的背景色彩、字體大小、字型、圖片分距...都可以透過定義得到完善的整理。
然而當時大部分的瀏覽器尚未支援CSS,而微軟的IE 5當時是支援度最高的瀏覽器。

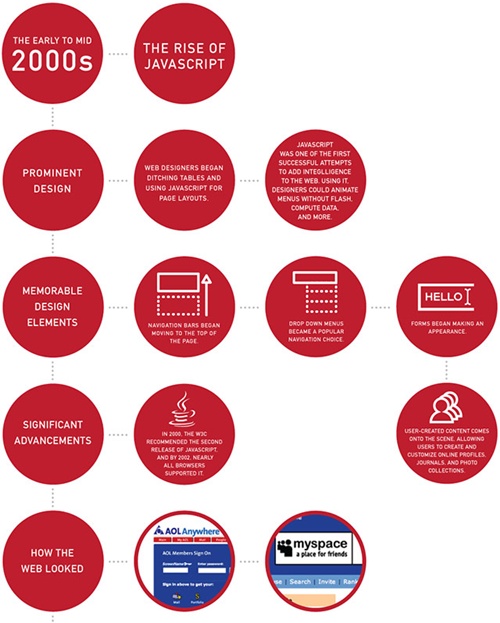
2000年初期:Javescript的問世
使用Javascript可以製作出網頁的版型,此外也是唯一能夠不使用Flash即可做出動態效果的網頁程式。
設計上,網頁設計師們不約而同的將導覽功能置於畫面上方,且下拉式選單成為瀏覽網頁的主流設計。
此外網頁提供用戶填寫表單、留言等機制的興起,站主再也不是內容創造的唯一,使用者也能創作網頁的資料成為新興潮流。

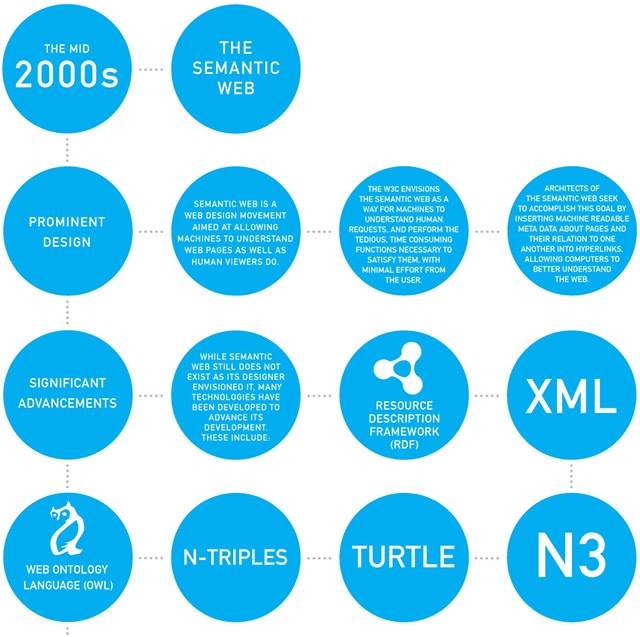
2000年中期:語意型網頁
為了使機器也能夠理解網頁的內容,設計網頁需要讓機器也可以理解網頁的內容。
雖然對於設計外觀來說影響不大,但對於網路的成長有深遠的影響,例如透過簡易的Meta、或是RDF、XML等架構。

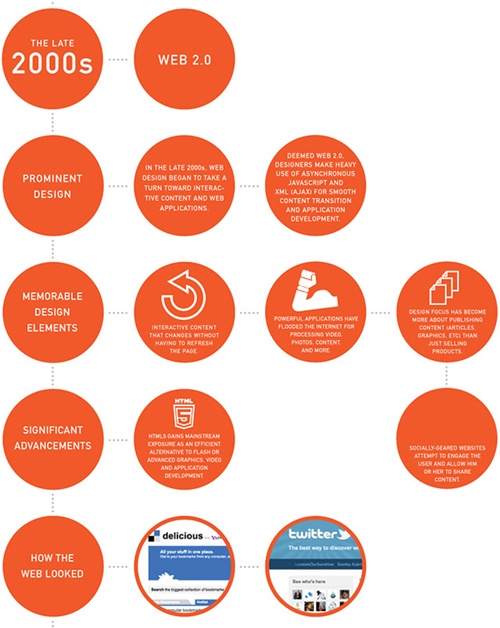
2000年後期:WEB 2.0
WEB 2.0重視網頁與使用者的互動,非同步的Javascript、XML(AJAX)能夠更順暢的執行於客戶端的平台,這也使得鼓勵客戶使用平台創造告多內容與互動的網站席捲世界。
HTML5的概念首度被重視,雖然至今尚未成為主流,但其願景與跨平台的特性未來將具有深遠影響。
用戶此時擁有的權力也遠比過去更大,除了文字互動外,影片、照片、聲音數位資訊上傳讓網頁成為互動平台。

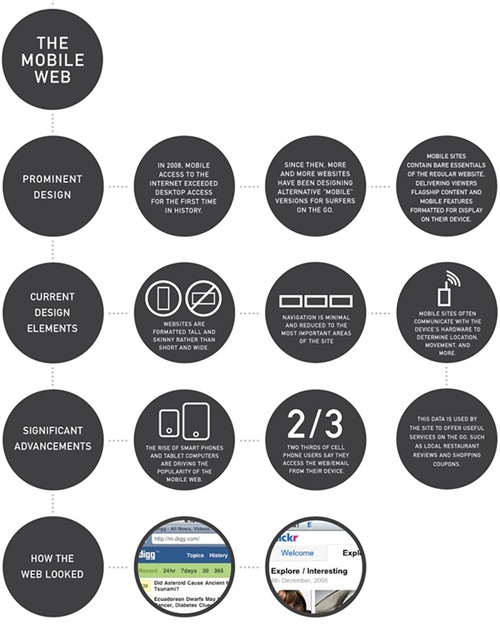
行動網頁設計
2008年行動裝置具有上網功能,設計師思考如何讓行動使用者也可以瀏覽網頁資訊。然而大部分的網站鮮少將行動網頁設計視為標準。
隨著行動裝置上網的普及度急速攀升,設計者也開始迎合行動使用者例如:將最關鍵的資訊置於網頁,以及網頁版型設計以長形為主,以利行動族群觀看到完整內容。
新的行動網頁設計標準出爐,例如AWD與RWD等方式同時滿足各方需求
回到 網頁設計簡史:從1990年至今的網頁演變(上)
來源 http://mashable.com/2011/04/17/web-design-evolution/ iWare網頁設計公司網站翻譯





