
Facebook的封面自訂技巧與經典設計
今天要與大家分享一個非常實用的設計資訊,那就是:Facebook的Timeline時間軸封面設計該如何設計?
自從Facebook於2012年,全面改用了Timeline時間軸的方式來呈現個人與粉絲頁面,各界的評價不一,但其中極受好評的,就是時間軸的封面(Cover)自訂功能,使用者與粉絲經營者不再局限於正方形圖塊,而有更廣大的揮灑空間可以發揮創意。
自訂封面不難,只要選擇圖片檔案即可完成更改,但比較麻煩的是尺寸問題,大部分初次使用的人會抓不準要置入的尺寸,根據Facebook的資料,時間軸的封面的尺寸為850×315像素,如果過大會縮小,過小會強制放大,所以沒有設計經驗的人,可能會在這裡花上不少時間。
尺寸受限、創意無限
Facebook雖有貼心的移動圖片的功能,但僅能提供上下移動的機能,不能左右移動,也無法放大與縮小,很適合用於微調,但主要的功夫還是在850x315像素的設計上。
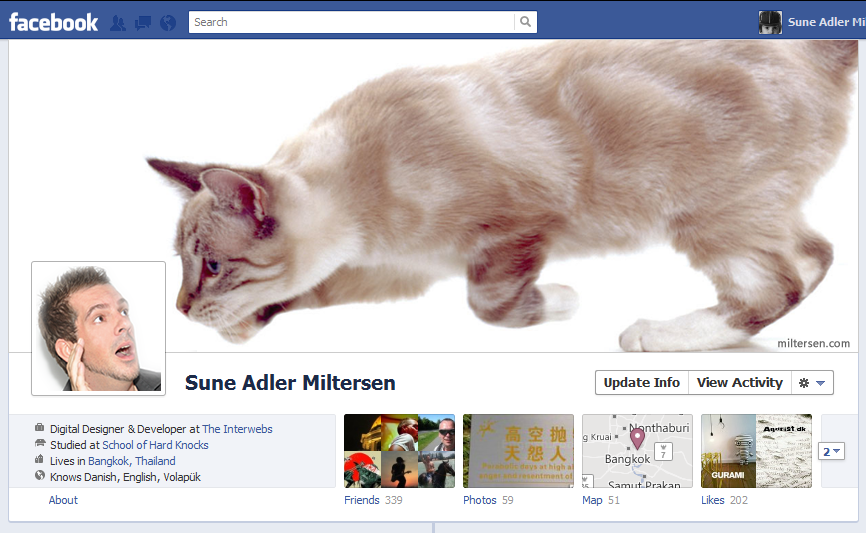
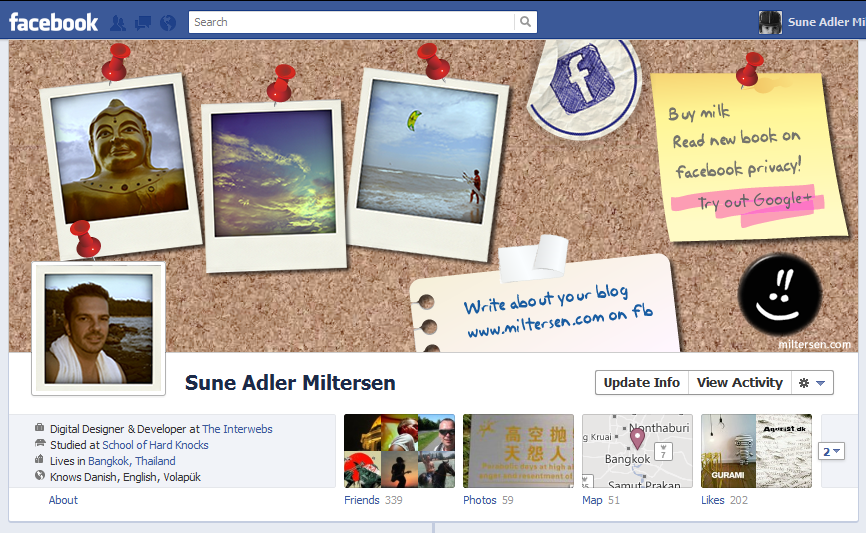
接著要注意的是封面與個人Logo圖片是否會有視覺上的干擾。因為位於左下角的Logo圖案,會佔據掉一點點封面的圖片部份,也是設計上需要避免之處。
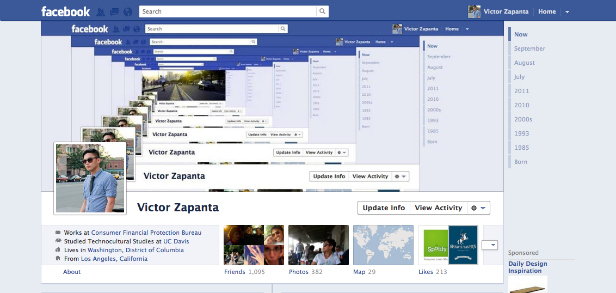
有人將Logo圖片與封面圖片,打造成為具有創意的構圖,以下分享幾個經典的網頁設計與各位分享:





圖片來源 http://www.techomag.com/15-cool-facebook-timeline-cover-designs-that-will-blow-your-mind-pics/
轉載請註明出處或鏈接





