
暗色系的網頁設計欣賞
暗色的形象:神秘、質感、高貴
許多國際知名的網站,都是以亮色系為主要的網站基底,從科技龍頭Apple、購物龍頭Amazon、社群龍頭Facebook都是以明亮色系為網站的主要配色。
那麼,暗色的網站是否就沒有發揮的餘地呢?其實暗色系的品牌形象,經常被用於:頂級汽車、珠寶金屬、藝術設計、以及需要強烈品牌形象的網站,都非常適合暗色系的網頁設計。
暗色的網頁設計特色,在於字體以高亮度的方式呈現對比,給人感覺格外的跳出,也有現代感與時尚等優點,不過缺點是字體的變化需拿捏,過多色彩或難以辨識的字體,都會讓暗色的網站不易閱讀,降低了原本的預期的效果。
此外,暗色系通常較不適合用於文字較多的網站服務,例如:論壇、社群、購物...等。舉一個例子:台灣知名遊戲入口網站遊戲基地(Gamebase),一直以來都是強調暗色設計,近年卻一改風格成為亮色系的設計。


上圖是改版前的遊戲基地網站


改版後的走向與內容網站的潮流相符
以下讓我們來欣賞幾個,國外頗為知名的品牌,所採用的暗色網頁設計案例吧!

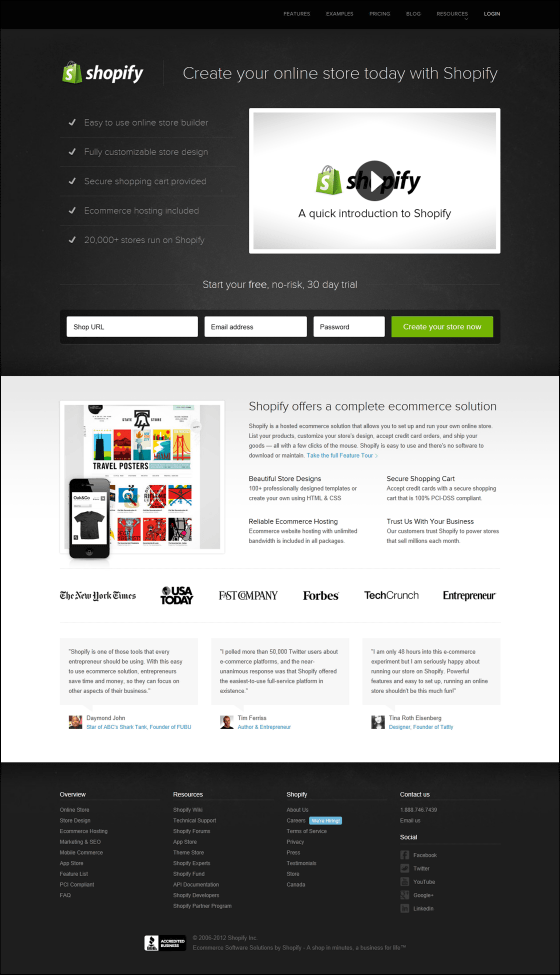
Shopify-知名的線上商務網站


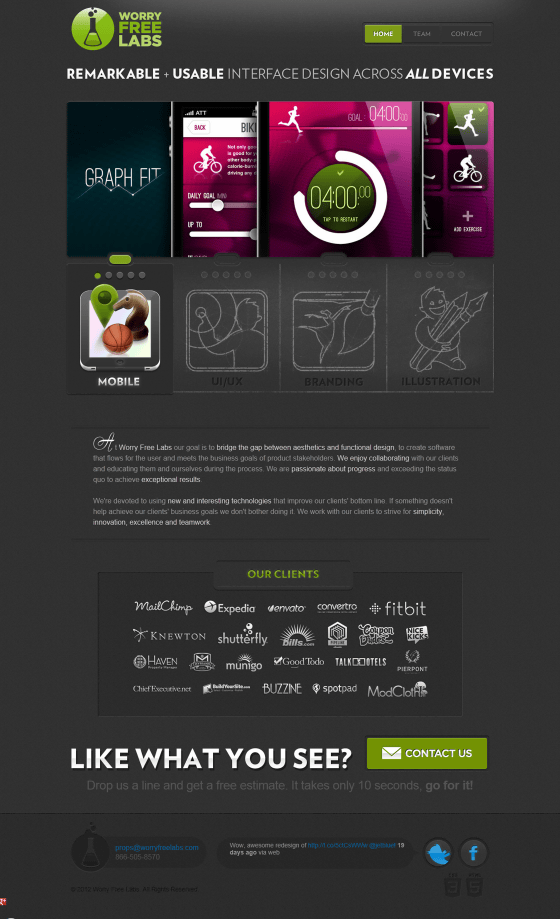
Worry Free Labs-介面設計公司


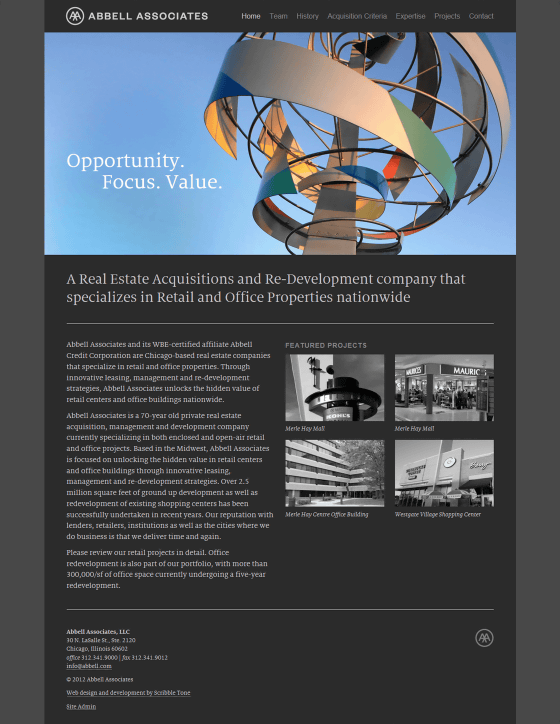
Abbell Associates


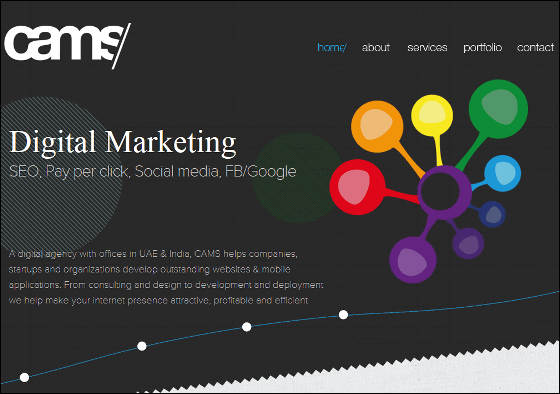
Digital Agency

順帶也來參考一下,由iWare所設計的暗色網頁作品吧!

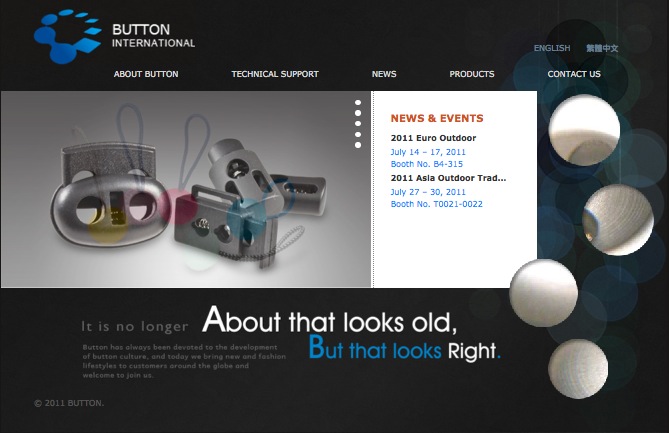
倍騰國際

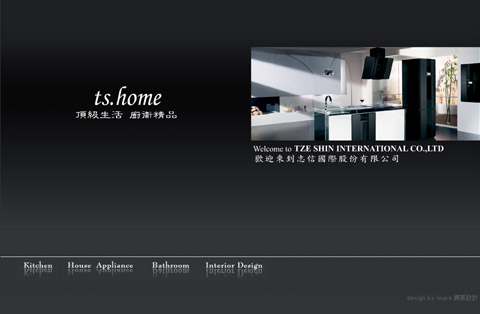
志信國際股份有限公司
轉載請註明出處或鏈接
iWare網頁設計公司提供





