
2012年網頁設計的潮流與發展
2011即將進入尾聲,我們都知道2011年是網頁設計者充滿挑戰的一年,不僅產業變化快速且網頁標準動盪,因此2012年是否仍像今年一樣難以捉摸?還是已經有了全新的趨勢?以下是我們的觀察與見解。
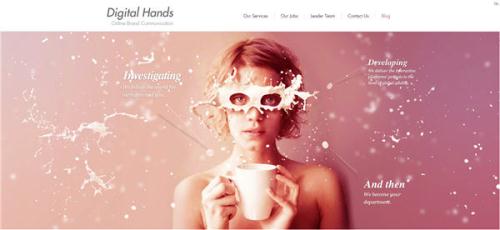
1. 大膽的字體

近年主流的網頁設計概念,是使用自己來呈現企業網站的風格,設計師越來越懂得使用不同的字體,營造出不同網頁的感受。廠商不妨放手給設計師大膽使用不同的字體,或許會產生出意想不到的成功視覺效果。
2. HTML5

日前Adobe宣佈停止開發Flash的手機版本,幾乎已經宣告Flash在未來的行動網路上退位,而取代的技術為HTML5。雖然目前HTML5相關的技術仍不普及,但隨著越來越多廠商的投注支援下,不僅大部分的手機、平台系統、瀏覽器都能夠閱覽HTML5的內容,開發的困難也會減小。
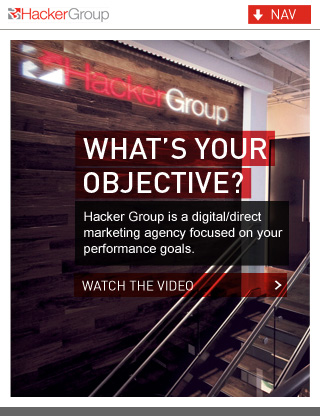
3. 單一頁面/滑動版型

受到了行動裝置的影響,越來越多網頁喜愛使用單一頁面,以及滑動的視覺效果,來呈現網站的柔軟、順暢感受,同時也可以減少使用者捲動畫面的需要,達到行動瀏覽最佳化的目的。
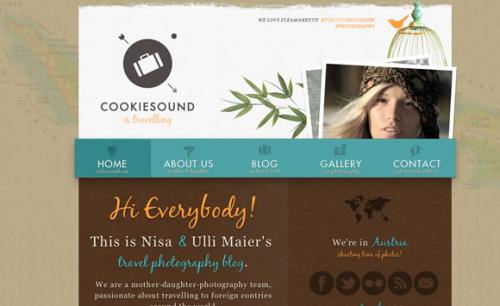
4. 超大頁首/頁尾

這是目前的網頁設計新標準:超大的頁首可以讓網站呈現更多企業想表達的元素;超大的頁尾可以讓網站檢索、網站的資源更容易被網路使用者找到。這樣的組合可以在各行各業的網站中看到十分多的相似趨勢。
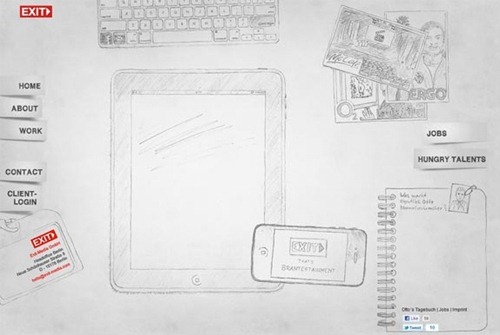
5. 手繪視覺

會使用手繪視覺感受的網頁,大多想要表現出自己企業具有強大的設計能力,所設計出來的風格,舉例來說:科技產業、設計產業、藝術產業等。從手繪的圖案,可以讓客戶更貼近設計師,接近設計師想要呈現的創意與靈感。
6. 行動設計

您的網頁是否符合手機標準?隨著iPhone等智慧設備爆炸性的成長,企業思考著行動版網頁的比例變得比以前更高了,行動版的網站至少要能夠正確呈現內容、接著是簡要的使用有限字數呈現企業想表達的東西,進而發揮行動網站的優勢。
7. 社群連結

社群對於一個網站來說,幾乎快成為一種必備標準。不論您選擇任何一種媒體,擁有自己的社群並且與網站加以連結,才能發揮相輔相成的效益,設計師必須預留社群連結的空間,讓使用者可以清楚知道社群在哪裡。
原文連結 http://blog.hudsonhorizons.com/Article/7-Innovative-Trends-in-Web-Design-for-2012.htm
iWare網頁設計公司網站翻譯





