10個特殊的CSS技術和實例介紹
10個特殊的CSS技術和實例介紹
在廣大的網海中,有著成千上萬許許多多的網站,優秀的網頁設計也是多倒數不清。此篇以CSS樣式表為主,找尋其中 20個優秀的CSS技術和實例來介紹 ,這些網站優秀展示了CSS的能力和穩健性。 您會看到各種不同的 技術,如照片畫廊,陰影,可伸縮的按鈕,選單和更多種CSS技術,所有的實例只用CSS和HTML。開始往下欣賞CSS的魅力吧!
01. Hoverbox Image
一個純CSS的圖片畫廊 ; 移動至圖像處會放大。

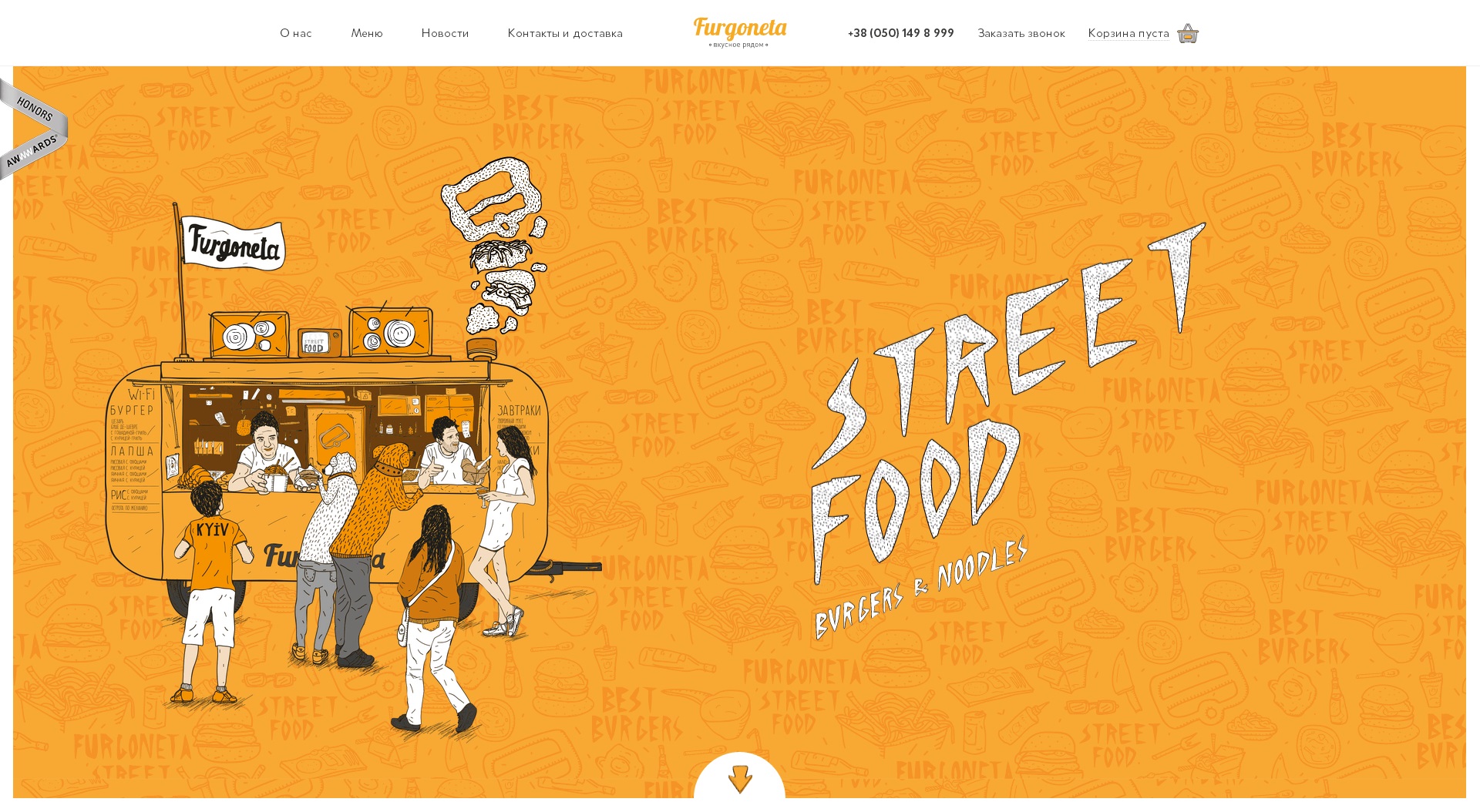
02. Advanced CSS Menu
有創造性的和複雜的導覽列。

03. Sliding Photograph Galleries
一個像手風琴展開的效果 ; 移動至圖像處可擴展。

04. Drop shadow on an image
下落式陰影的圖像效果。

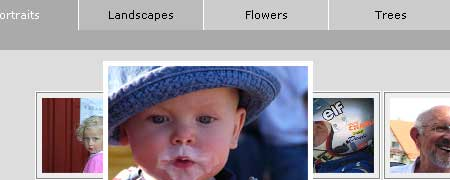
05. Cross Browser Multi-Page Photograph Gallery
移動至標籤導覽列更換圖像列,移動至圖像處會放大。

06. Sticky Footer
此技術靜態頁腳用很少的XHTML要求。

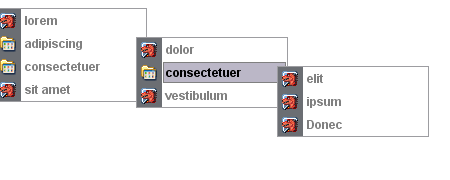
07. whatever: hover
一個階層式的導覽選單。

08. CSS-Only Accordion Effect
一個手風琴展開的效果。

09. Scalable CSS Buttons Using PNG and Background Colors
一種變換圖片及背景顏色的按鈕效果。

10. Pushbutton Links
無需使用圖像,讓連結的樣式看起來像按鈕。