
網頁設計好難啊?設計一個優秀的網站需要滿足8點
首先,你得分清網頁設計和網頁製作的區別,因為很多人都把網頁設計和網頁製作混在一起了。
網頁設計是視覺平面設計的範疇,網頁製作是技術工種,如果你是說網頁設計的話,其實並不難,你只需要P出網頁原型圖片,讓這個網頁好看又適合使用就好了,並不需要關心如何把他做成真的網頁,你不需要懂原始碼知識,這才是純粹的網頁設計,如果你被同時要求把網頁製作出來,那個叫網頁設計及製作。
所以要學好網頁設計的話,你需要多補充一些平面設計的基礎知識,顏色搭配方面的知識等等,可以多去看看優秀的網頁設計作品,多學習總結別人的優點,現在網上有很多網頁設計成品展示平台,比如下面這樣的,多看看好作品,可以提高自己的設計審美水平。
啥?還是很難?也罷也罷,我說的太籠統了,現在再給新手介紹一個萬能的辦法,套用現成的設計版式!
這個很簡單了吧,別人已經做好的設計,我看著順眼,想替換成自己的素材,不是要你抄襲哦,而是讓你使用那些開放的工具,一遍套用,一遍總結提高自己。
如果要設計一個,優秀的網站,可以看看你有沒有滿足以下這幾點呢?
1.目標受眾
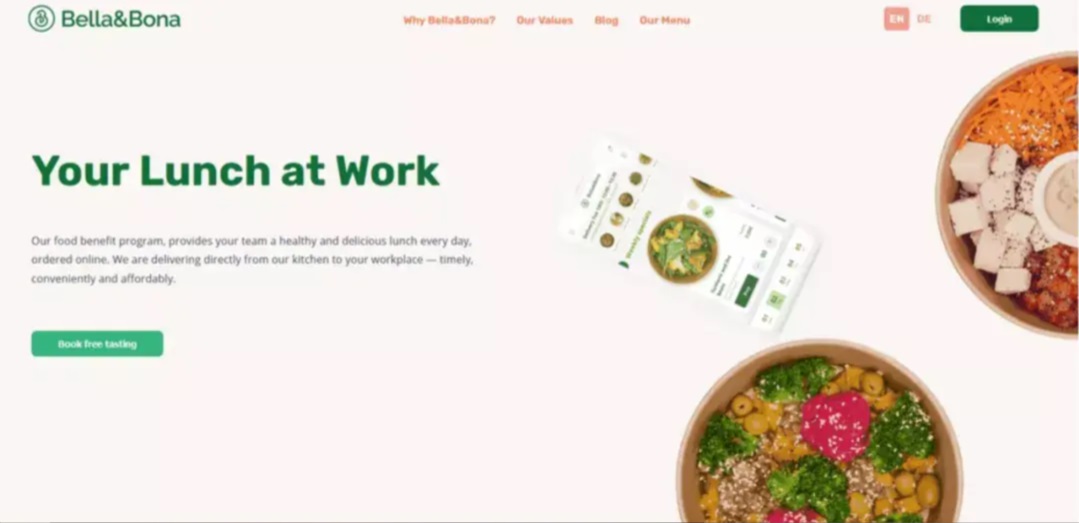
你希望觀眾對你的產品感到好奇,那麼你需要在情感層面上與他們建立聯繫哦,這對建立品牌和客戶忠誠度大有幫助。Bella & Bona是一家為辦公室外送的食品服務公司,重點是健康食品和可持續性。Bella & Bona網站對圖像和顏色的使用也讓人們想起了食物。由於Bella & Bona位於德國,因此它提供英語和德語兩種語言的網站,從而貼心的考慮目標受眾的不同語言。

2.可用性最重要
任何網站最重要的部分是它的可用性。如果一個網站易於使用,有著提升訪問者滿意度、具有更快的加載時間、降低的開發成本和時間等好處,它便可以留住用戶。

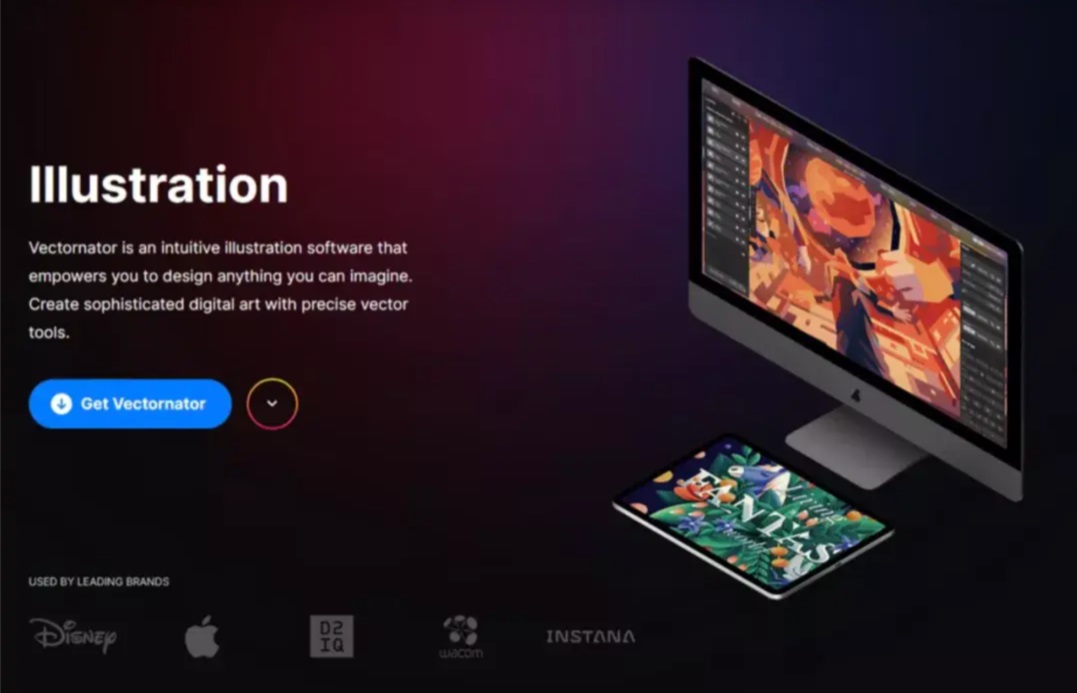
例如加載時間緩慢、導航混亂、訊息丟失或設計不佳,會引起用戶對你的業務的不滿,訪問者會迅速跳轉到你的競爭對手的網站以獲得更好的在線體驗。Vectornator是一個富有表現力、易於使用的網站。按鈕大而易讀,內容佈局合理,訊息一目了然。它遵循簡單的星型層次結構。該網站也可幫助用戶快速找到關鍵訊息,且選單不會因為太多選項而讓用戶不知所措。
3.建立層次結構來指示用戶流

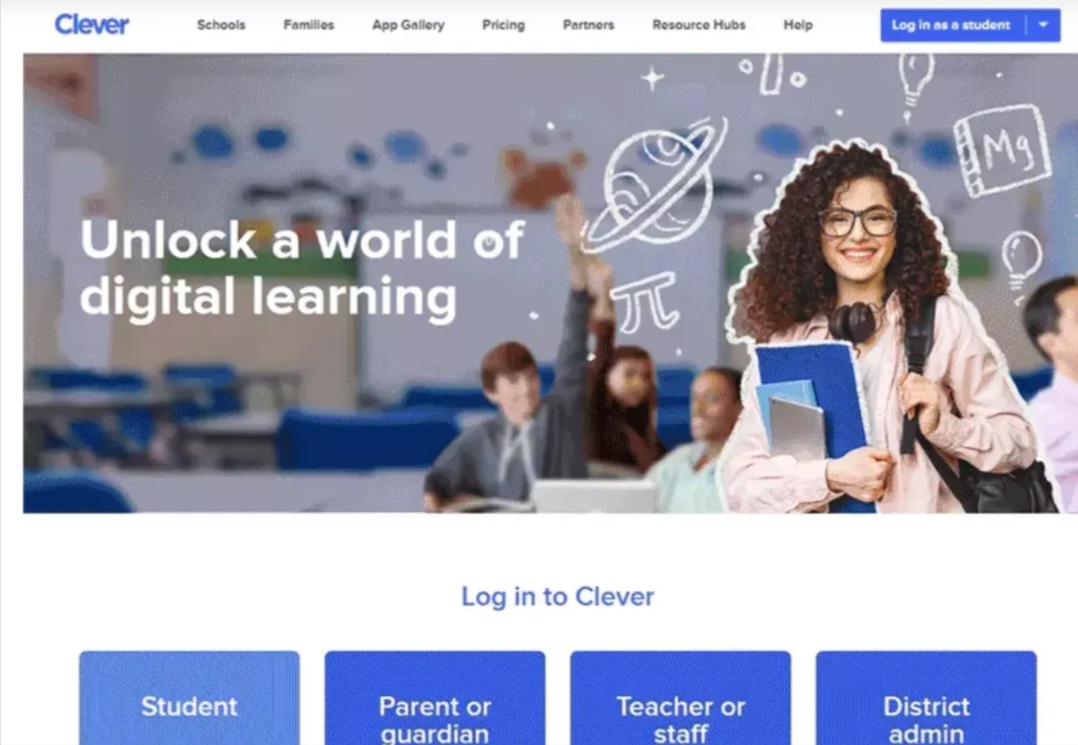
使用層次結構是引導你的訪問者最重要方面。內容和資訊架構決定了訪問者將如何使用你的網站。線上教學平台Clever巧妙地在其網站上建立了內容層次結構,它有簡單的導航和標題,有針對其四種主要用戶類型的分類。然後是推薦原因以及學校應該選擇它們的原因,開始學習的入口,最後是頁尾。
Clever的層次結構以金字塔格式排列。登入頁面具有向訪問者介紹平台的基本訊息。導航為學校、家長、定價和合作夥伴提供了針對特定類型訪問者定製的訊息的連結。用戶進入網站越深入,訊息越深入。該結構使其四種類型的用戶執行其用戶流程變得簡單。這種層次結構是透明的、易於篩選且組織良好的。層次結構使你的網站專注於關鍵點和要點。
4.優化網站,提供更好的體驗
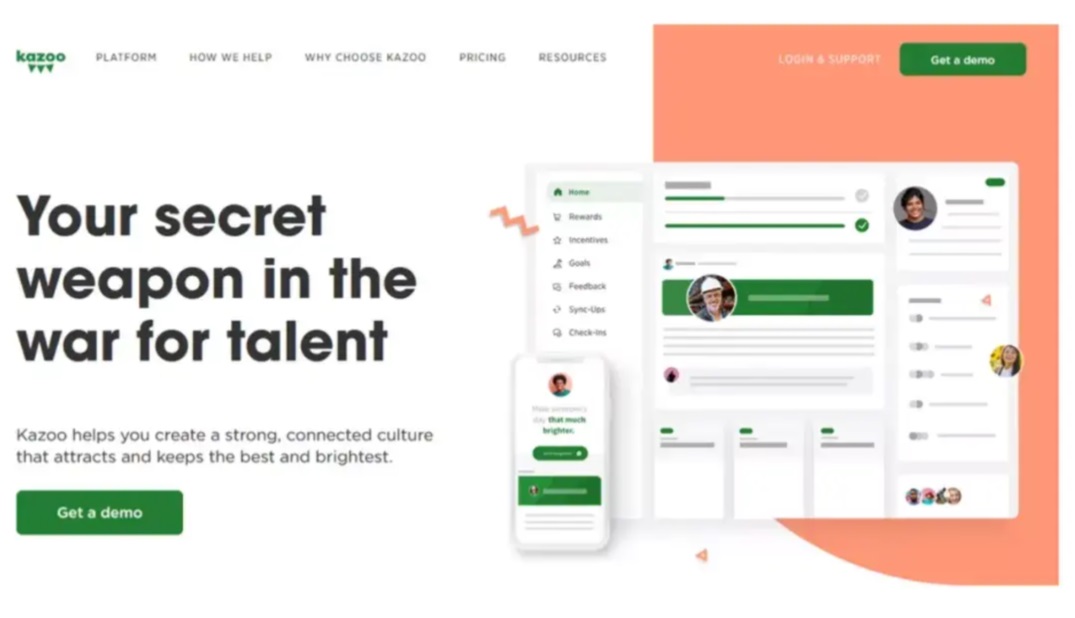
Kazoo是一個人力資源平台,可用于衡量和管理員工績效。他們的網站外觀乾淨、優雅,可立即加載。幾乎沒有動畫和互動性會影響加載時間。

如果你的小型企業網站加載時間過長或動畫過長,用戶會因煩惱、分心或失去興趣而迅速離開,尤其是對於自身網路速度欠佳的用戶會更加受到影響。
5.你的小型網站應支持多種設備
要記得建立具有跨平台的適應性和可擴展性的網站哦。訪問者使用各種界面,例如桌上型電腦、筆記型電腦、智慧型手機和平板電腦,可以大大提升用體驗。為行動平台設計至關重要,因為行動網際網路使用量在2023年占全球網際網路流量的55%以上。如電動車製造商Fisker確保他們的網站可在不同設備上查看,而不會因為跨平台而缺少內容或者提升了閱讀和操作難度。並且他們的登入頁面的內容和視覺層次在不同版本中是一致的。
6.設計時始終牢記可訪問性

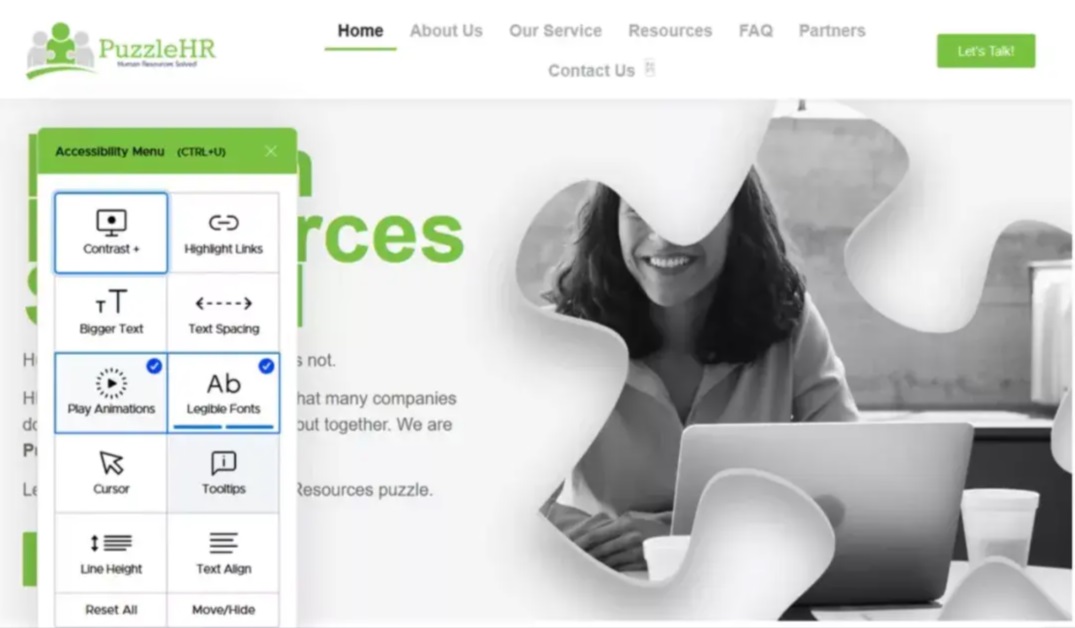
PuzzleHR是一項人力資源服務,其網頁上有一個輔助功能選單。這裡有許多功能,例如更改站點的對比度、光標大小、文本和暫停動畫。這些都讓網站具有更大的包容性,使每個人都可以訪問他們的網站。在設計你的網站時,可以去嘗試遵WCAG無障礙指南。像前面說的,建立清晰的層次結構,並確保為所有圖像提供替代文本。通過向更多潛在客戶和用戶開放你的網站,可訪問性設計等等都會幫助你增強網站的價值和用戶體驗。這對所有人來說都是雙贏的。
7.優秀的品牌設計將會給人一個持久的印象

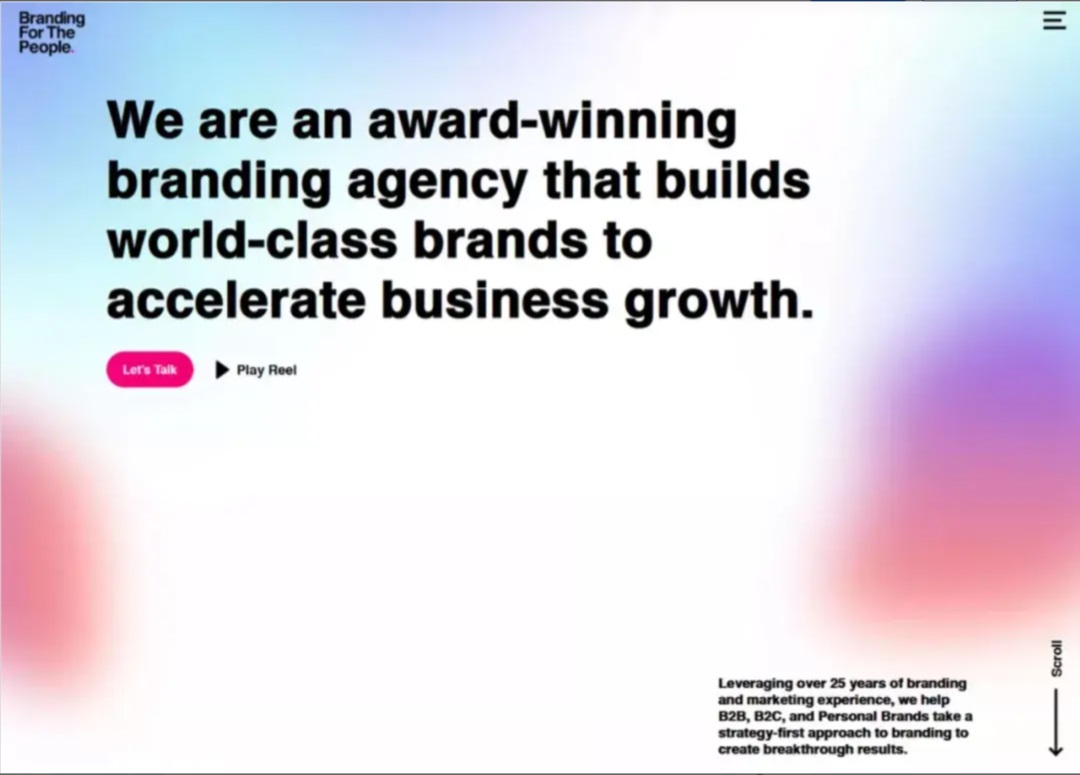
請你來想想常見的網頁,你可能會想到一些網站,但你還記得其中的多少名字呢?這就是品牌的用武之地。Branding for the People是一家品牌代理機構,它展示了品牌推廣如何有效地讓你的網站流行起來。他們網站的視覺效果、一致性和排版完美地結合在一起,創造出一種連貫、愉悅的體驗。清新的漸變、鮮艷的色彩、粗體的文字和整潔的網站使網站流行起來,給人一種真正的威嚴印象。跨所有渠道(比如:網站、行銷和社群媒體平台)的品牌一致性塑造可建立真實性哦!
8.一致性

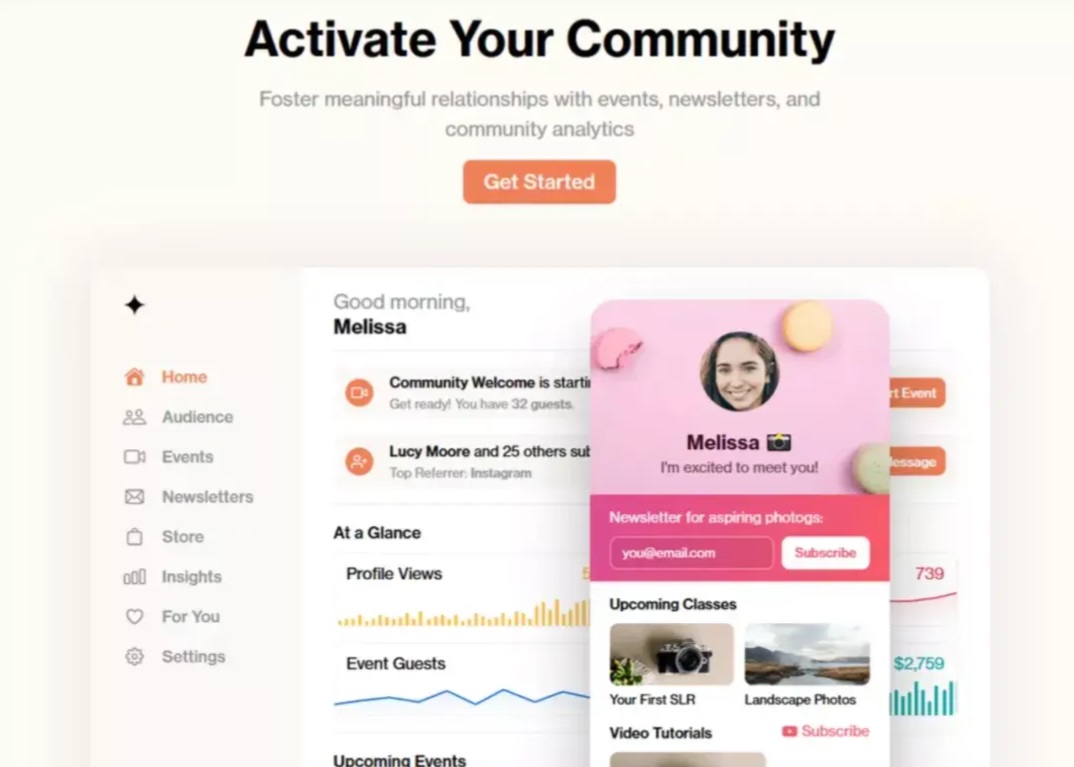
Luma是一個具有一致性的社區平台。它在各種界面(例如註冊頁面、日曆和電子郵件邀請)中使用相同的無襯線字體。儘管Luma在其不同的網頁上使用了多種顏色,但一致的佈局和元素共同創造了一種有凝聚力的體驗。
一致性為你網站的訪問者提供一個框架,節省他們搜尋訊息的時間並防止混淆。始終如一的設計允許你的在網站上開始新的類別,而無需修改現有頁面。這可以為節省開發成本並鞏固你的品牌形象呢!




