產品頁面的網頁設計指南
產品頁面是任何電子商務網站的關鍵部分,它需要吸引每一個人,從回來重新購買您的產品的忠實客戶到不確定您的商品尺寸的首次瀏覽者。在這個網頁設計產品頁面的簡單指南中,我們將向您介紹基礎知識,以獲得出色的結果。

產品頁面的基本元素是什麼?
首先,您應該考慮在購買時在網站上尋找的功能。您可以通過掏出手機並搜索像您這樣的產品來自己練習。頁面包含什麼?一般來說,產品頁面混合了以下內容:
產品名稱和概述
模型或不同角度的產品圖片
客戶評論或評分
尺碼訊息
「添加到購物車」按鈕
產品的定製選項(尺寸、顏色、圖案)
發貨訊息
雖然您可以通過多種方式向產品頁面添加更多元素,但每位訪問您網站的客戶都希望了解基本內容。
產品頁面上的副本真的重要嗎?
是的!在許多情況下,產品頁面上的副本是瀏覽和購買之間的差異化因素。花時間仔細描述你的產品是什麼,它有什麼用處,以及客戶為什麼需要它。你的產品能解決問題嗎?為什麼您的產品與競爭對手不同?在購買之前認真思考您想要什麼訊息,並考慮將朋友和家人組成一個測試小組以獲得更多想法。
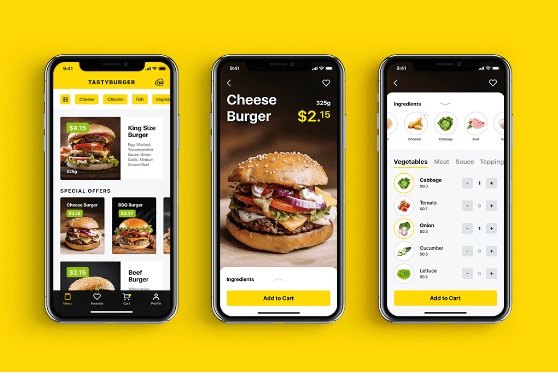
產品頁面上的圖片有什麼不同嗎?
攝影是優秀產品頁面的另一個關鍵元素。詳細、真實的照片增加了消費者的信任,並向他們展示了您銷售的產品。您應該在產品照片中始終誠實,切勿試圖欺騙。圖片在任何產品頁面上都是必不可少的,因為它們通常可以在被問到之前回答問題。當您拍攝產品的詳細照片時,您還可以減少花在客戶服務、退貨和差評上的時間。
您如何鼓勵客戶進行購買?
產品頁面的最終目標是進行銷售,因此有效的產品頁面在整個設計過程中應該有多個行動呼籲或CTA。客戶應該能夠在滾動頁面時隨時將商品添加到他們的購物車中。您還可以嘗試使用「添加到願望清單」按鈕來保存該商品以備將來使用,或者使用「通知我」按鈕以在尺寸或顏色缺貨並且他們希望將來購買時使用。
建立產品頁面時一致性是否重要?
一致性是任何優秀網頁設計的關鍵部分。如果您有10個產品頁面,則所有頁面都應具有相同的佈局。照片尺寸相同,商品訊息在同一位置,每個頁面風格統一,與其他頁面相呼應。提供精美的體驗向您的客戶表明您是一個合法且值得信賴的品牌。
是否應該針對行動裝置優化產品頁面?
行動優化對於您網站上的每個頁面都至關重要,對於產品頁面尤其重要。確保您的網站加載速度快,並且可以在Apple和Android設備上輕鬆導航。固定菜單欄等頁面元素可以使瀏覽更加舒適和直觀,並確保您進行銷售。