
以微軟為鑑:10個應避免網頁設計的缺陷 (上)
今天,我們將分兩次分析大名鼎鼎的軟體公司的網頁設計做法和趨勢,看看我們是否可以學到一些東西,以避免在我們自己在工作上的失誤。
偶爾的數落
如果你討厭文章充滿吹毛求疵般的嘮叨,很抱歉,這個文章可能會有點挑剔。我通常喜歡表揚優秀的設計而不是批評壞的設計,但是當大衛和我決定寫一個分析微軟設計傾向的文章後,好像不得不見識一下什麼是雜亂,醜陋,甚至(或者)失敗的東西。
為了避免評論淪入口舌之爭,我在下面的分析中不會提及蘋果或者跟蘋果單獨對比。這並不是因為PC對MAC的爭論,而是我們只是想看看那些我們認為真的缺乏實踐的網頁設計和開發。平心而論,微軟是一個巨大且成功的公司,但這不會因為有些問題而掩蓋。事實上,微軟在某些網站團隊中有一些很優秀的設計師,應該有一個更高更全面的品質控制。出於這樣的考慮,讓我們來分析微軟一些缺少設計和開發的地方,進而從中獲益。
1.謹防強制插件(Plug-in)
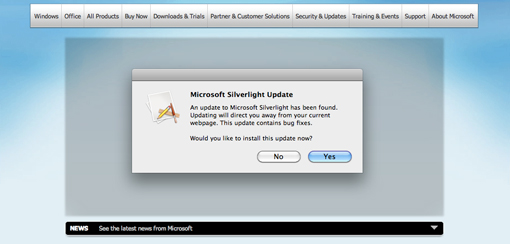
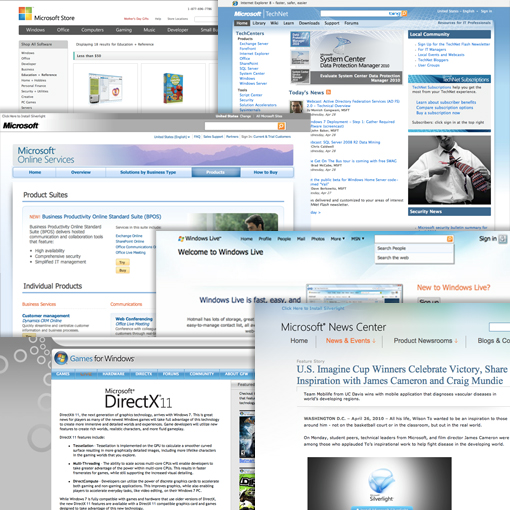
蘋果和Adobe最近之間的摩擦讓我們了解,依賴完全封閉的第三方插件建立網站,會導致一些嚴重的後果。微軟似乎要重蹈覆轍,越來越多的網站依賴Silverlight。


瀏覽微軟的網站準備這篇文章時,經常受到微軟彈跳視窗的騷擾,通知我系統沒有安裝Silverlight因此不能用原本的方式瀏覽這些網頁。我的疑問是,“為什麼要用呢?” 特別是一些簡單的幻燈片和動畫效果的話,可以用的技術到處都是。誠然,這是微軟自己的Silverlight,所以從商業型態中支持,但這不意味著是最好的選擇。
無論你是否為Silverlight的粉絲,如果網站的功能依賴任何Silverlight或是類似的技術,這是要非常謹慎的。有關繼續採用 Flash開發網站是否合理的爭論還在持續,採用像Silverlight這樣的二線系統變得更具賭博性。如有可能,請堅持使用跨瀏覽器,符合標準的內碼和工具——別要求你的訪客增加額外的操作或安裝。
2.注意解析度
這是對微軟最大的抱怨,因為它看起來設計得很草率。盡量減小文件大小而增加實用性和保持圖片清晰清楚之間,毫無疑問是一條狹窄的路,但我還是覺得,相比那些專業的網站相比,微軟似乎更傾向顯示醜陋的鋸齒狀的JPG圖形。


即使現在使用撥接上網的人已經少了許多,也意味著寬頻上網的人口激增,但這不表示你可以不顧一切放著大尺寸照片,而忽略了透過將網站圖片檔案優化並加以檔案壓縮處理,不然可能的後果是網站的品質大幅下滑,而網站會被自己的龐大圖片所擊敗。
也可以說:如果你認為用大量圖片使網站看起來就是很特別,就如同住在象牙塔無異。您該做的是巧妙的運用視覺上的協調,以及儘所能的減少影像檔案的大小。如果可以建議透過不同的螢幕看看當檔案減小後,是否會使網站圖片品質變差,但依然保持在可接受的程度。
3.組織凌亂
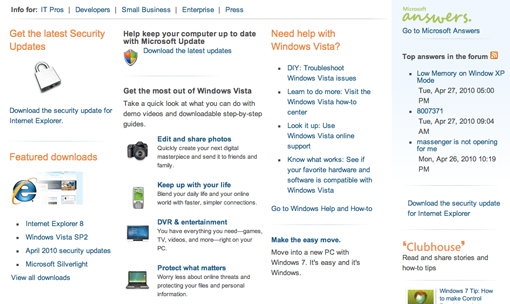
有時按照常規的設計規則,最後似乎還是有些東西視覺欠佳。瀏覽微軟的網站就遇到很多這樣的頁面,儘管嘗試使用了有組織的排列,看起來還是那麼凌亂。

問題在哪呢?簡單地說,在於一個相對狹小的區塊中要放一大堆東西。即使他們已經試圖對內容進行排版,還透過圖型增強視覺可讀性,最終仍然是相當失衡。
如果仔細看看,你會發現這頁面的四個項目似乎是由四個不同的人來設計的,只是把都擠在一起。左邊的圖片相對於右邊看起來真很的沉重,文字顏色斷斷續續,內容笨拙的交錯,各列之間缺乏足夠的空白空間,難看出它們在版面中的獨立性。
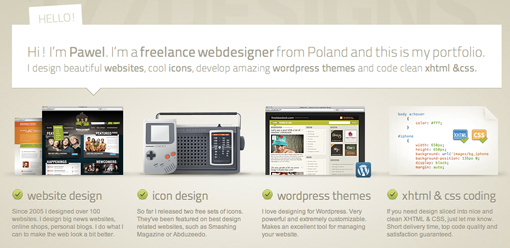
這裡得到的教訓是要包裝你頁面的資訊時,小心內容的資訊過於龐雜。但有很多情況下都會要求增加更多的資訊內容,但應在統一和諧且有吸引力的方式處理,比如下面這個漂亮的例子(來自非微軟的網站)。


4.前後矛盾
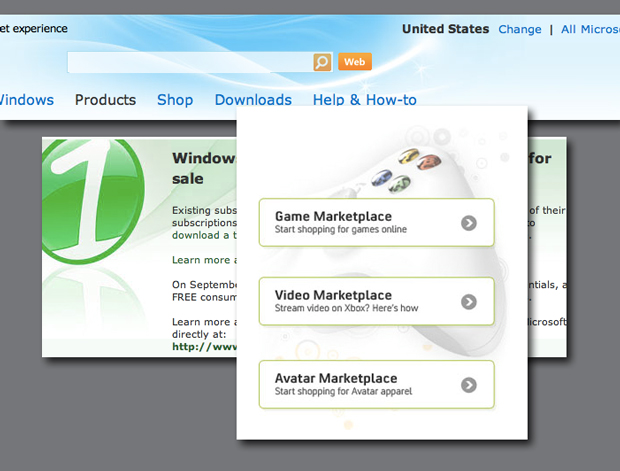
從Microsoft.com開始,打開了龐大的下拉式選單,選擇不同網站間訪問,你會發現,無論哪個連接,點擊出來的頁面與主頁相比是有著相當的差異,即使在同一個下拉選單出來的頁面都有如此的差異。

問題是,不管你網站是兩頁或者兩百頁,一致性還是必需維持的。在有限的時間內對一個網站的使用方式和界面熟悉時,使用者會感到更加舒適。每隔幾頁就給一些截然不同的東西會使瀏覽混亂,用戶感受也變得很差。
創造一個強而有力的一致品牌就是一個良好的企業形象,它可以幫助客戶以個人的方式去聯想你公司。當然,微軟有許多不同的品牌,這些分站都是從主頁延伸出來的,但即使是Microsoft.com核心的網頁中,圖片風格和選單方法似乎顯著不同。
5.以剪貼圖片的設計
剪貼圖片和微軟 Office交錯一起,這個顯然看起來是有點荒謬。但是,自1995年以來圖型設計已經走過很長的路,是時間該放棄特定樣式的圖型使用。

從藝術來看上面各種 Microsoft網頁的例子只是令人無奈,尤其是可怕的“Beginner Developer“標誌。不知道為什麼用一個迴力鏢攻擊一個植物,電腦螢幕是協助攻擊還是逃離現場。這是一團亂的視覺溝通。
這是CSS Gallery其中一個受到歡迎的理由,那就是他人的設計就像是自己設計一樣,可以加以引用或是參考。這不只是偷用他人的設計靈感,有時對於設計師來說,只要稍加的研究他人的技巧就能夠自己開發出新設計。 瀏覽不同的就像是到了名牌服飾店,參觀不同名家設計師的作品但你不見得要將這些名貴或是瘋狂的衣服穿在自己的身上。
經常保持開放的心胸,破除過去自己所設下的設計界線,畢竟當您堅持過去的作風時,世界的腳步並不會這樣而停歇。
待續.......
作者:Joshua Johnson
原文出處 http://designshack.co.uk/articles/accessibility/learning-from-microsoft-10-design-pitfalls-to-avoid





