如何設定Facebook Messenger線上客服
是不是常常看到其他網站右下角有Facebook Messager線上聊天功能呢?
除了聯絡我們表單,還有沒有其他能讓客戶跟我們直接連絡的方式呢?
線上聊天工具每次月費/年費的繳交,荷包君在哭泣了嗎?
跟著以下步驟,讓我們一起來設定Facebook Messager線上客服吧!
STEP 1
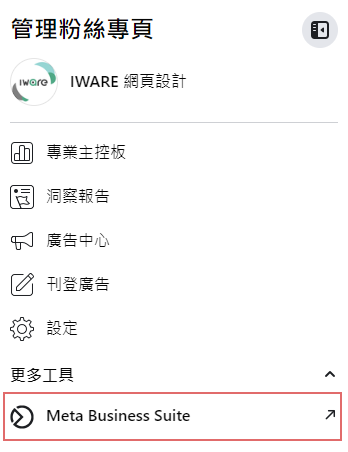
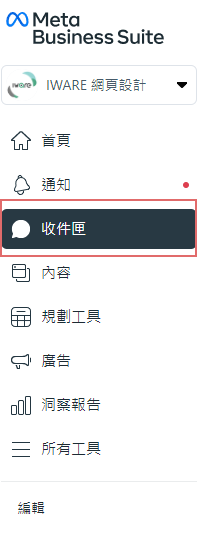
登入Facebook帳號後,先到粉絲專頁,選擇左測選單「Meta Business Suite」,進到設定頁面。

STEP 2
進到Meta Business Suite之後,點選左側的「收件匣」。

STEP 3
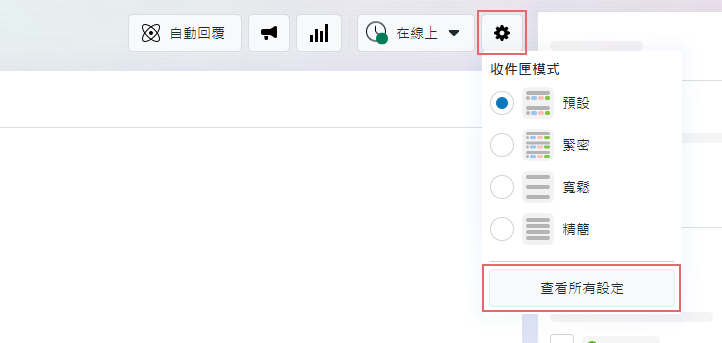
在畫面的右上方位置,找到設定符號,勇敢地點下去!
再點選「查看所有設定」按鈕。

STEP 4
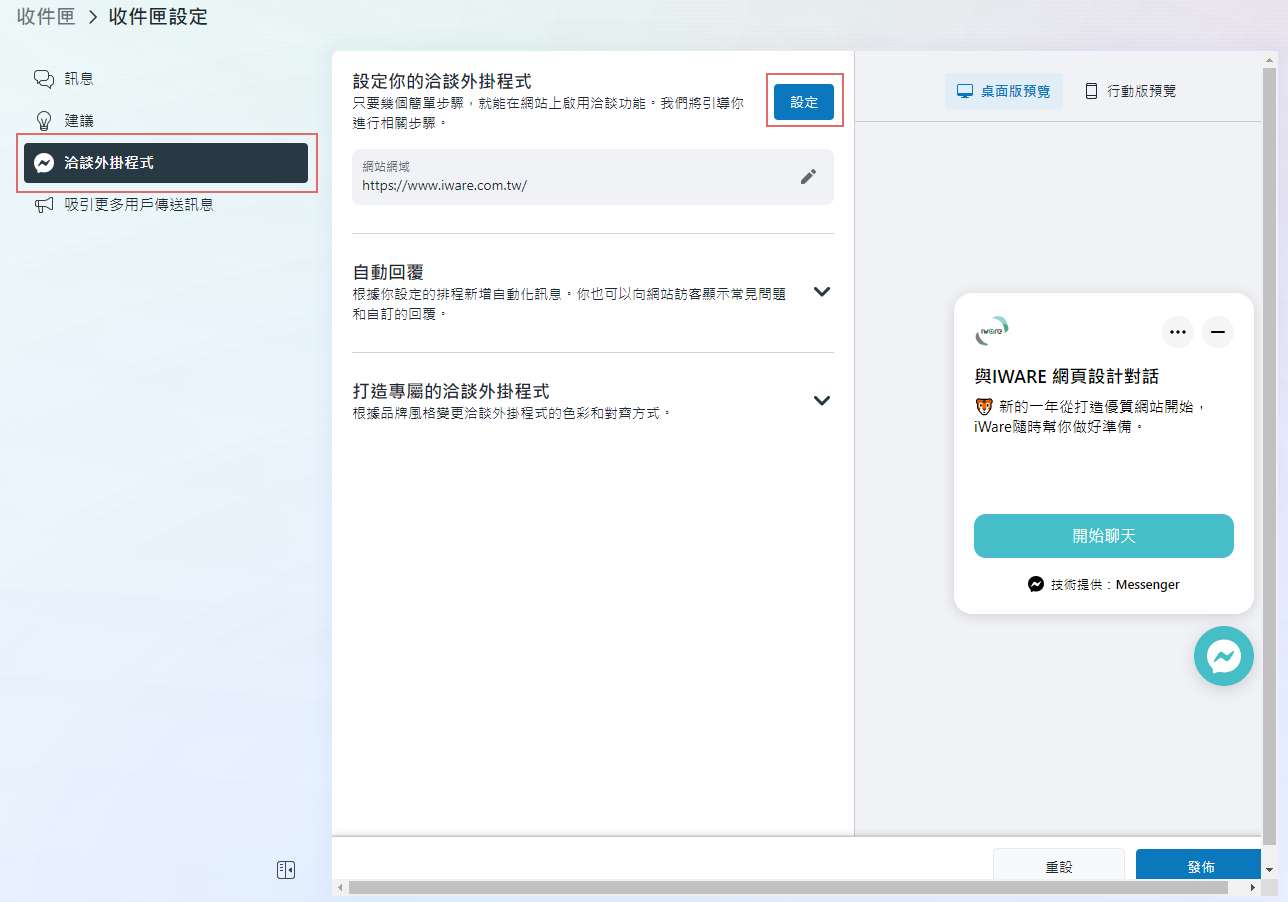
在畫面的左手邊找到「洽談外掛程式」後,點選「設定」按鈕。

STEP 5
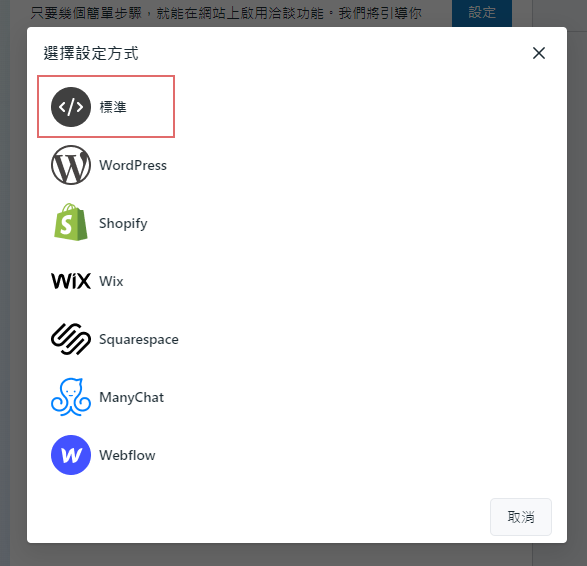
選擇「標準」這個選項。

STEP 6
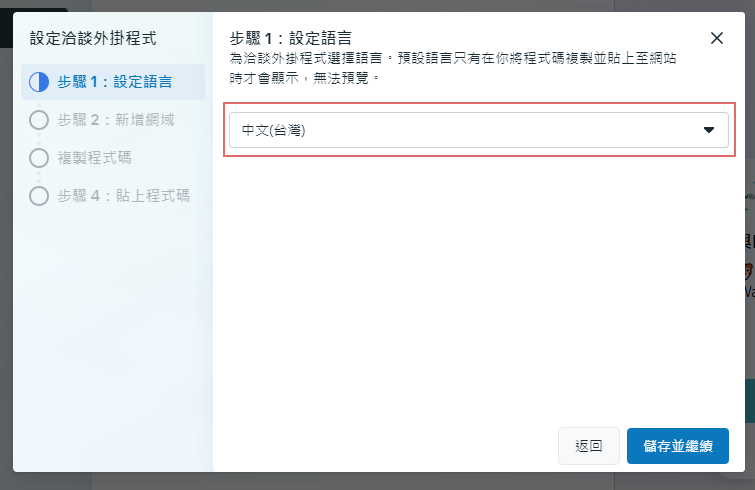
在外掛程式設定的步驟中,首先先設定語言,選擇「中文(台灣)」後,儲存並繼續。

STEP 7
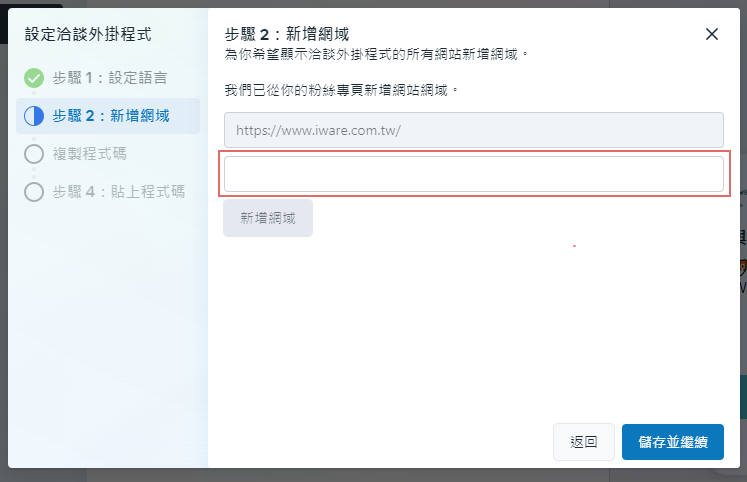
外掛程式設定的步驟2中,加入希望出現線上客服的網站網址,貼上網址後,別忘了按下新增網域喔!

STEP 8
外掛程式設定的步驟3中,就可以看到專屬於你的程式碼,按下複製程式碼後,才可以繼續喔。
請保留好程式碼,它可是設置線上客服的大關鍵!

STEP 9
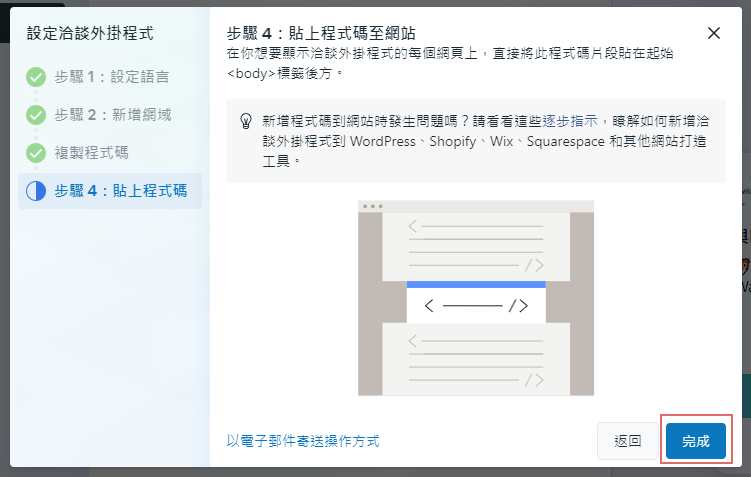
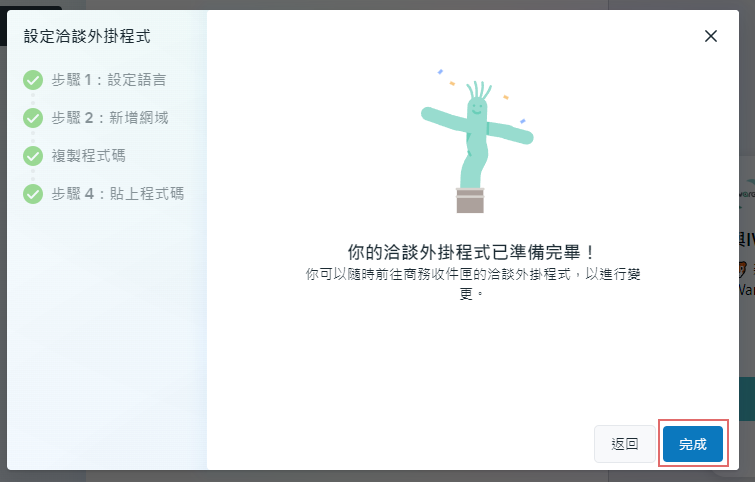
來到了外掛程式設定的步驟4,就快要完成設定了,點選「完成」後,看到搖擺的仙人掌,就結束設定囉!


STEP 10
最後一個步驟囉!
還記得保留的程式碼沒用到嗎?
把剛剛複製的程式碼,貼到網頁中<body>標籤後面,正式把Facebook Messenger線上客服放到網頁上囉!
再來點BONUS吧!
同場加印one:想要設定線上客服的按鈕樣式嗎?
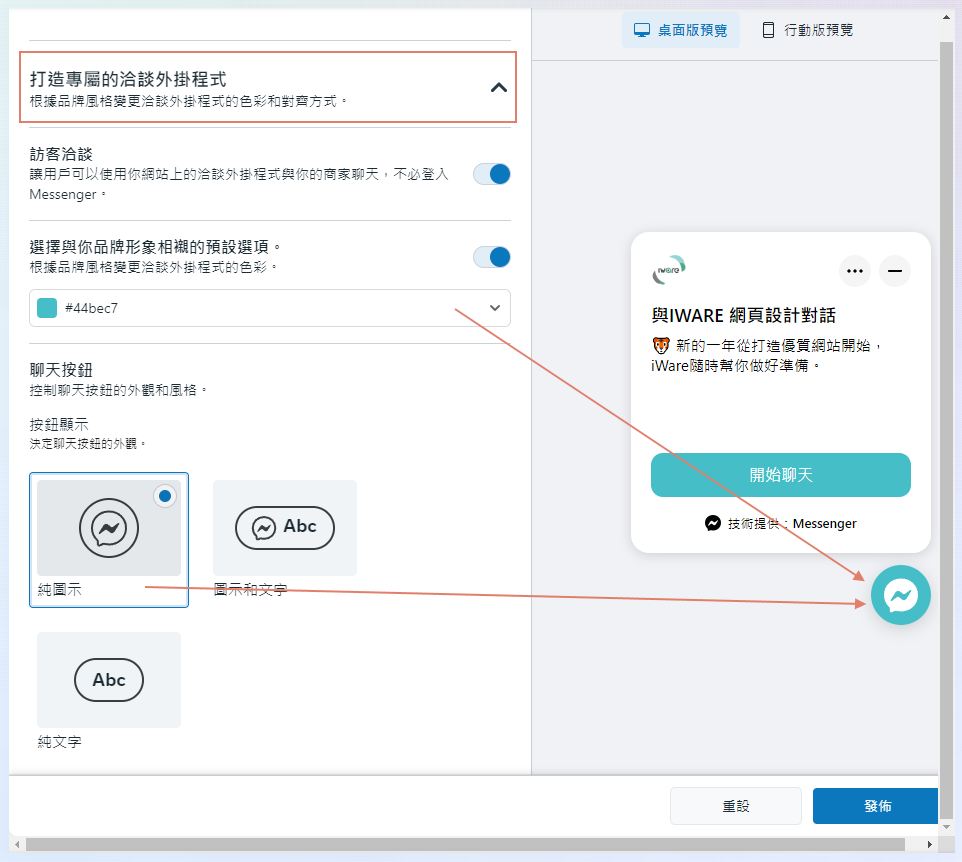
在「洽談外掛程式」的頁面中,打開「打造專屬的洽談外掛程式」的項目,
這裡不僅可以設定線上客服按鈕的樣式與顏色,還可以調整對話視窗的大小與位置呢!

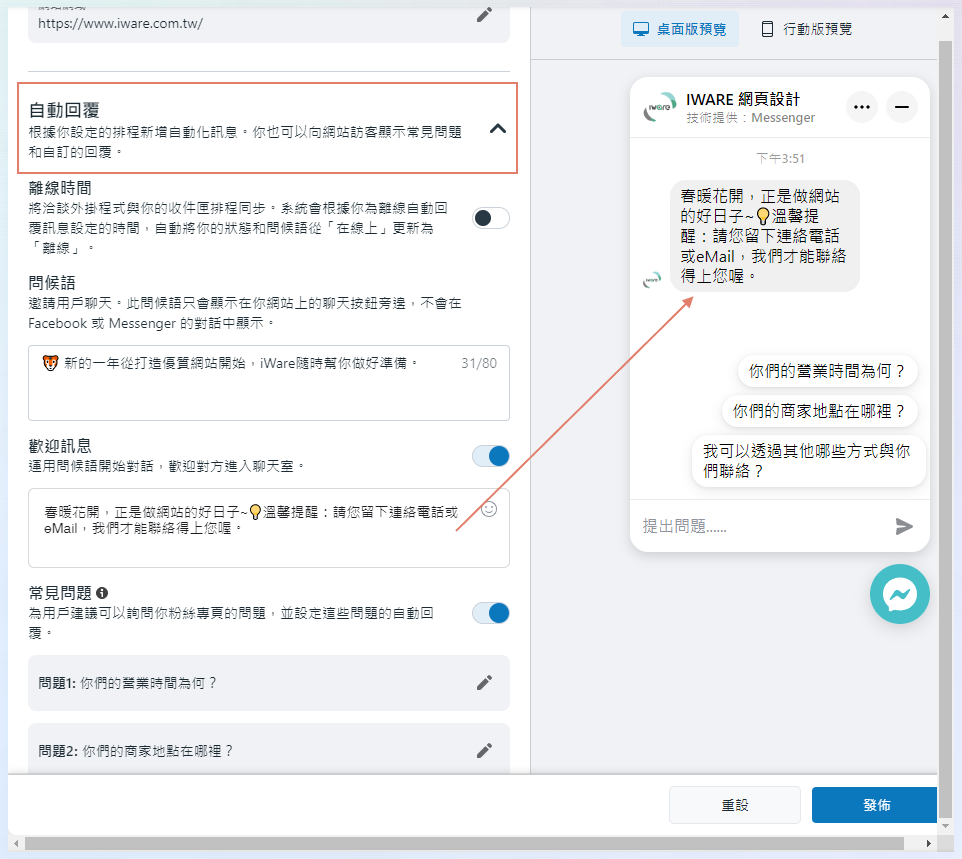
同場加印two:歡迎語太正式了嗎? 設定專屬網站的對話風格吧!
在「洽談外掛程式」的頁面中,打開「自動回覆」的項目,
這裡可以設定問候語跟歡迎訊息以外,還可以針對經常被問到的問題設定常見問題的自動回覆喔!
好功能千萬不要錯過囉!